WYSIWYG. No, this isn't another one of those newfangled acronyms the kids are using these days -- it's actually been around for quite some time.
"What You See Is What You Get," or WYSIWYG for short, refers to an HTML editor in which the content on a blog or web page appears as it would when it's live.
In contrast to traditional editors, a WYSIWYG editor focuses on the end result, allowing you to get a clearer sense of what you're creating as you're creating it. In Adobe Dreamweaver to Google Web Designer to the HubSpot Marketing Platform, WYSIWYG editors are simplifying the way we produce content.
But did you ever stop to think about where they came from? Let's explore.
WYSI-What?
Before it was used to describe the technology that enabled users to visualize what the end product would look like, WYSIWYG -- pronounced wiz-ee-wig -- was popularized by a newsletter titled WYSIWYG.
Published by Arlene and Jose Ramos, the WYSIWYG newsletter was created for the Pre-Press industry and was eventually sold to employees at the Stanford Research Institute after three years of publishing.
Today, it's become synonymous with web editing experience -- and more related terms have surfaced. From WYSIMOLWYG (what you see is more or less what you get) to WYSIAWYG (what you see is almost what you get), these variations are often used to describe the limitations of certain editors that lack true WYSIWYG functionality.
History of the WYSIWYG Editor
Pre-World Wide Web: Bravo and Word
Before WYSIWYG editors were introduced in the 1970s, content creators had little control over the way their documents appeared. In order to customize content, typists were instructed to use "control codes" that represented the desired formatting. This meant that a function as simple as centering a paragraph was a manual process where the typists were forced to add extra spaces to create the proper format.
It was evident that systems needed to change, but who would be the one to do it?
After earning his M.S. in Engineering Mathematics & Statistics at the University of California, Berkeley under computer scientist Butler Lampson, Charles Simonyi was recruited to Xerox PARC in 1972. It was here that Simonyi and Lampson began developing the WYSIWYG editor, which they'd started to conceptualize while at Berkeley.
By 1974, the world's first WYSIWYG document preparation program, Bravo, became operational. Bravo was enabled by the first fully networked personal computer, the Xerox Alto, which was developed at Xerox PARC in 1972.

Xerox Alto (Image Credit: Wikipedia)
However, Xerox Alto was never publicly marketed, and upon realizing that the WYSIWYG program would only be used internally at Xerox PARC, Simonyi decided to seek out new opportunities. Interested in the concept of a company that solely focused on software, Simonyi joined Microsoft in 1981.
At Microsoft, Simonyi worked with software developer Richard Brodie to begin development on a WYSIWYG word processor called Multi-Tool Word -- which was later renamed Microsoft Word in 1983.
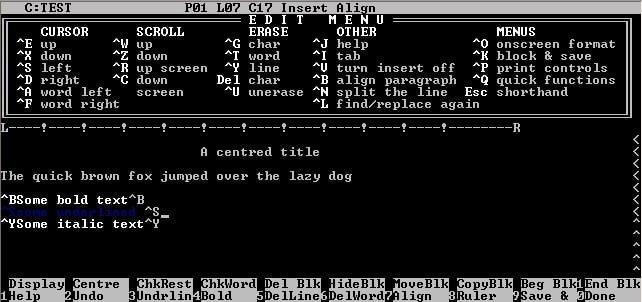
While Microsoft Word has grown to become arguably the most widely used word processing software, it wasn't the first of its kind. In fact, upon its release, several other tools were already dominating the marketing, including WordStar -- the first mature WYSIWYG word processor from MicroPro.

WordStar running on DOS (Source: Wikipedia)
It was evident that progress was being made to expand the market for WYSIWYG programs, but adoption was slow during the 1970s and early 1980s due immature graphics capabilities and bitmap displays. However, as home computers grew more sophisticated, WYSIWYG programs began to crop up more frequently.
Online WYSIWYGs: Adobe Creative Cloud
After the first website went live in 1991, it was time for developers to explore more advanced WYSIWYG HTML editors. The goal was to create an editing interface that made it easy for those who weren't well versed in HTML to build websites.
The first WYSIWYG HTML editor, WebMagic, was launched by Silicon Graphics in 1995. After securing $2.5 million in funding from Silicon Graphic's president and COO Tom Jermoluk, John McCrea set out to launch a product line for web authoring.
The only catch? The project's deadline was less than 80 days away.
With no time to spare, McCrea hit the ground running with the help of VP and General Manager of Visual Magic Divisions, Way Ting. Unwilling to start from scratch, McCrea and Ting managed to struck a deal with Amdahl -- a maker of IBM-compatible mainframe computers -- that brought them both workable code as well as developer David Koplas. From here, they assembled a small team who would work tirelessly on the project until it was ready for launch on January 25, 1995.
While WebMagic was the first of its kind, similar editors were quick to follow. By October of 1995 Vermeer Technologies -- which was acquired by Microsoft in 1996 -- released FrontPage. Serving as the first WYSIWYG HTML editor on Windows, FrontPage was a valuable asset for Microsoft during the company's "browser war" against Netscape. However after years of iteration, Microsoft announced that the program would be superseded by Microsoft SharePoint Designer and Microsoft Expression Web in 2006.
During this time period, many other WYSIWYG HTML editors came to market, including Dreamweaver. Released by Macromedia in 1997, Dreamweaver quickly became another powerful WYSIWYG HTML editor, creating a user-friendly environment for website development.
By 2005, Macromedia was purchased by Adobe -- along with the rights to Dreamweaver. Since then, Adobe has maintained development on the software, which now exists amongst other powerful tools in Adobe's Creative Cloud.
Present Day WYSIWYGs
Thanks to the foundation laid by early WYSIWYG HTML editors, today's editors are more streamlined than ever before. To get a better feel for how far things have come, let's take a look at a few noteworthy releases.
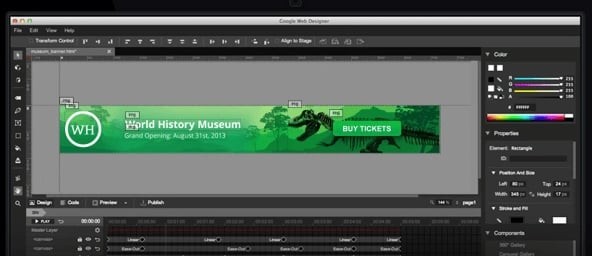
Google Web Designer
In September of 2013, Google launched Web Designer, a WYSIWYG tool for building interactive HTML5 websites and ads. Web Designer employs interactivity, animation, and Google integrations to help anyone get a high quality website out the door quickly.

TinyMCE
This platform-independent editor was released as open-source under the LGPL by Ephox. Designed to integrate with content management systems such as WordPress, Drupal, and Django, TinyMCE enables users to convert HTML areas to editor instances.

Source: JangoMail
openElement
OpenElement is a free web authoring software with a WYSIWYG interface. By automatically generating the code necessary for a website to display properly, the software makes it easy for users to drive the direction of their website.

HubSpot Drag-and-Drop Editor
Get started with this tool for free.
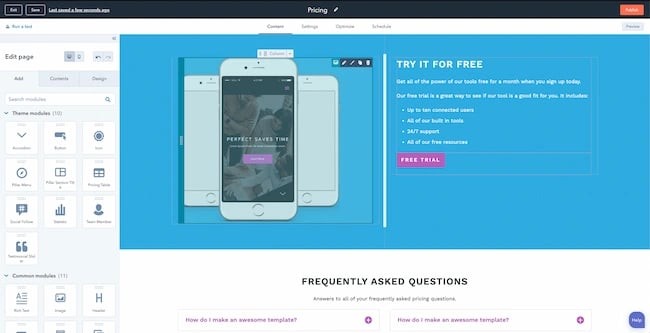
This no-code editor offers a true, full-screen WYSIWYG experience. The drag-and-drop interface lets you– or anyone on your team– create compelling content with just a few clicks.
Pro Tip: You can try out this feature for free in the free editions of Content Hub or Marketing Hub.
This change comes as part of our Easy Initiative. Learn more about it here.