Whoever said “You never have a second chance to make a great first impression,” makes a valid point. You only get one opportunity to have your first interaction with another person … and the last thing you want is for that first interaction to be a bad one. After all, humans are known to remember negative experiences more vividly than positive ones.
Great first impressions matter when meeting someone, going to a new place, and even visiting a website.
In a world where virtually every business has a website, creating a positive first impression when your target audience members click on your site via the search engine results page (SERP) is critical. That’s because your landing page is your site’s “destination page”, or the first page that visitors land on when they open your site.
Also, to really put the pressure on, you only have about 7 seconds to make that great first impression with your website before the average visitor decides whether or not they’re going to stay or bounce elsewhere.
So, how do you ensure that the first interaction your target audience has with your website is a positive one?
The answer: Great landing page design.
Landing Page Design
Landing page design is the process of creating an enticing site page for your target audience and website visitors. It should encourage them to convert from leads into subscribers or customers. Effective landing page design is on-brand, includes your product or service and company information, and incorporates relevant offers and calls-to-action (CTAs).
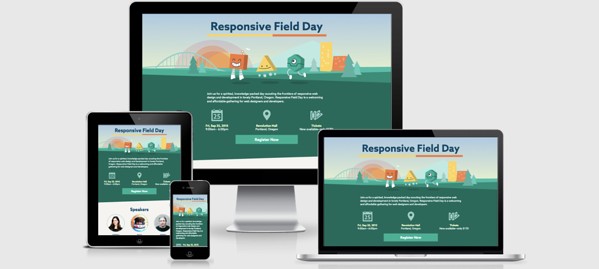
Responsive Design
You may have also heard about responsive design, or responsive web design, before.
A web page with responsive design is automatically viewable via any device — meaning, web pages change as needed to fit any screen or device (i.e. desktop, laptop, tablet, or smartphone).

Since so many more people search the Internet from different devices and locations, responsive design is necessary to ensure visitors and customers have a pleasant experience on your site.
Although it’s recommended that your entire website is responsive, it’s critical to have responsive landing page design — again, this is the first page every visitor interacts with and sees when they open your website, so outstanding user experience (UX) is crucial.
Web pages without responsive design can make for a frustrating experience for visitors — they’ll be dealing with images and text that don’t fit their screen. This can potentially cause visitors to abandon your site completely or even visit a competitor’s site instead.
Note: Depending on the landing page design software you choose to work with (we’ll cover some options shortly), responsive design might be an automatic feature for you. In this case, you won’t have to worry about responsive design — when you design your landing page, it’ll already be responsive.
In addition to having a responsive design, there are many other aspects of creating and designing a landing page that impact your ability to convert visitors into customers and enhance UX. So, let’s review some of the most common and important steps for you to take into consideration while designing your landing page.
1. Identify your target audience and their needs.
No matter which part of your business you’re working on, you should be thinking about who your target audience is and how you can resolve their pain points — and designing your landing page is no exception to this rule of thumb.
While planning your landing page design, think about what your target audience expects and needs to see when they open your site. Ask yourself the following questions to help you with this:
- What questions does the landing page immediately need to answer for your audience?
- How can you brand your landing page so your audience knows they’re in the correct place?
- What attention-grabbing headline, relevant content, and CTA can you include on your landing page to efficiently and effectively meet the needs of your audience?
- How can you ensure your landing page is unique in comparison to those of your competitors?
- How can you prove the value that your company, products, and services provide to your audience?
If you need additional help thinking about who your target audience is, try creating buyer personas for your business.
2. Ensure the landing page has a specific purpose.
For your landing page design to be successful, it needs a clear purpose. When visitors come to your landing page, they should immediately know why the page exists.
For example, you can use landing page design to clearly define the purpose of your page in the following ways:
- Increase conversions by sharing relevant CTAs
- Enhance brand awareness by including an email newsletter sign-up form
- Boost sales by displaying your top-selling product
- Develop greater interest in your product or service by incorporating information about how they solve your visitors’ pain points
Without a defined landing page purpose, your visitors may feel confused about what to do once they’ve landed on the page or uncertain about whether or not they’re in the right place. This may cause them to lose interest and abandon your page entirely. So, use your design to ensure your landing page has a clear purpose.
3. Choose a landing page design software.
There are dozens of software options made to help you build and design a landing page. The key is finding one that works for you. Review the five software options we recommend below and the various features they each offer below.
4. Write enticing leading page headers.
The purpose of a header is to catch your visitors’ attention and/or make them want to do something — meaning, headers should be enticing, impactful, and action-oriented.
This is most likely one of the very first (if not the first) things your website visitors will have read about your company. For this reason, your landing page headers should also complement the tone and copy everywhere else on your site (and your meta description).
When you use enticing and value-driven vocabulary in your landing page headers, you ensure your visitors know they’re going to get something worthwhile out of converting and spending time on your site.
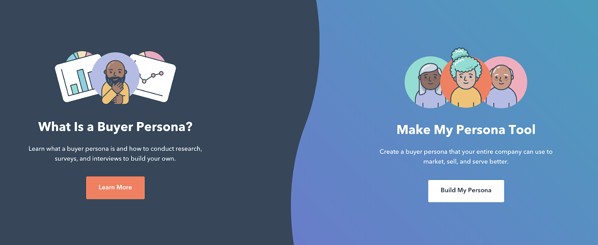
For example, look at HubSpot’s Buyer Persona Generator landing page. The headline says, “Make My Persona … A Buyer Persona Generator From HubSpot.” Thanks to the header, visitors know where they are and what they’ll get out of visiting the landing page.

Visitors are then automatically directed to the second part of the landing page which also includes enticing and value-driven language.

The design includes two CTAs visitors can click based on their needs and interests. The headers on this landing page are useful, relevant, eye-catching, and on-brand
5. Make the landing page beautiful and helpful.
We’ve talked a lot about the fact your landing page is the first thing your website visitors are going to see when they open your website. So, in addition to compelling headers and language, you also want your page to be beautiful and helpful.
Make your landing page beautiful by:
- Incorporating consistent, on-brand colors and fonts
- Keeping your page organized
- Remembering less is more while designing
- Including aesthetically-pleasing visuals (images and/or videos)
- Designing obvious and exciting CTAs
Make your landing page helpful by:
- Incorporating content that pertains to your target audience’s needs and challenges
- Designing CTAs that provide visitors with value
- Including information that tells visitors why they should convert
- Making sure visitors know how to convert
- Ensuring visitors have easy access to your contact information
6. Publish and test your landing page design.
Once your design set, it’s time to publish and test it among your audience members. After your landing page is published, you can A/B test different design elements (e.g. colors, CTA buttons, phrases, font, etc.) to see which options lead to the highest number of conversions.
This way, you can ensure your landing page meets your audience’s needs while also guaranteeing you’re getting the best results that will impact your business’s bottom line.
In addition to keeping these landing page design steps in mind, consider these landing page best practices as well. You’ll notice some of these best practices are also directly tied to the specific steps we’ve just reviewed above.
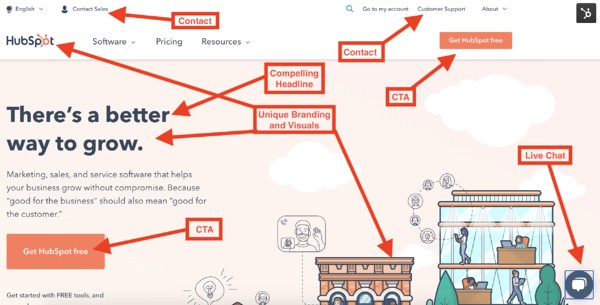
While we review the following best practices, we'll be referencing the following annotated image of HubSpot's landing page:

1. Remember your audience throughout the design process.
As we reviewed above, the first part of designing your landing page is identifying your target audience — Remember to keep them in mind throughout the design process. This way you’ll create a design and incorporate content that resonates with your audience. By doing so, you’ll have a larger chance of increasing conversions among site visitors.
2. Write a compelling and helpful headline.
Add a compelling headline to your landing page to immediately grab your visitors’ attention. A great landing page headline should be eye-catching and helpful.
For example, HubSpot’s landing page says, “There’s a better way to grow.” This headline gets visitors in the mindset of HubSpot being something they need to improve and expand their business.
Additionally, “grow better” is a saying HubSpot uses throughout all marketing materials. It’s something the company works to do every day — to help other businesses grow better. This makes the headline on-brand too (which is another best practice we’ll talk more about momentarily).
3. Include unique and engaging visuals.
Include engaging visual content on your landing page. Whether it’s a photo, video, or animation, you want your landing page design to somehow pique the interest of your visitors.
The HubSpot landing page’s visual content is unique to the company — the animated design and colors are on-brand. They also don’t take attention away from the written content on the page.
4. Keep it simple.
Although you want to include a headline, written content, CTA, and visual content on your landing page, that doesn’t mean you want your design to be too busy. In fact, you want the opposite.
Remember: Less is more when it comes to the design of your landing page (and your entire website for that matter). This keeps things clean, organized, and simple to understand and navigate for your visitors.
As you can see on HubSpot’s landing page, although the visual takes up a lot of the page, the headline, written content, and CTA are organized in a simplistic and aesthetically-pleasing way.
The navigation at the top of the page is minimalist and the live chat on the bottom right can collapse to make the landing page appear even cleaner for visitors.
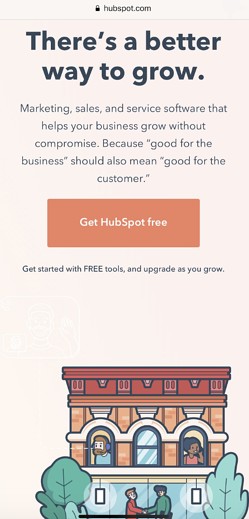
5. Make sure it has a responsive design.
Remember, the chances of your website visitors, leads, and customers visiting your website via a mobile device or tablet is high. So, ensure your landing page has a responsive design that automatically changes format based on the device it’s being viewed on.
For example, here’s what HubSpot’s landing page looks like via my iPhone. As you can see, all of the content is the same and it includes the same CTA and visuals, but it’s organized and formatted in a way that fits my screen.

6. Keep it on-brand.
When a visitor comes to your landing page, they should automatically know it belongs to your business. Brand your landing page in a way that complements the rest of your marketing content, logo, and colors. Your visitors should be able to immediately know your landing page belongs to your business due to the branding you incorporate.
HubSpot’s landing page does this well — it adheres to the requirements found in HubSpot’s Brand Guidelines. The HubSpot logo lives at the top of the landing page.
7. Optimize your landing page with CTAs.
Your landing page should include at least one relevant CTA, located above the fold (meaning, visitors don’t have to scroll to get to the form because it’s in view as soon they hit the page), so visitors can come to your landing page and convert within seconds. This CTA might be used to learn more about your product or service, purchase your product, sign up for a special offer, or subscribe to your email newsletter.
HubSpot’s CTA button is one of the most obvious features on the landing page. The CTA button clearly states what visitors get out of converting. Since the CTA button has the word "free” in it, it becomes even more enticing … who doesn’t love free? Lastly, it’s located above the fold of the page, so it’s visible to everyone the moment they open it.
8. Add your contact information.
Your visitors may come directly to your site in search of your contact information or determine they want to contact you for assistance or support after spending some time on your page.
To avoid wasting their time and causing them any unnecessary frustration while trying to locate your contact information, place these details on your landing page. This keeps the process of contacting you as simple and straightforward as possible for your visitors.
HubSpot has contact information listed under the navigation bar at the top of the landing page. This is a great option if you’re looking to keep your landing page as minimalist as possible.
9. Include live chat on the landing page.
If possible, include a live chat function on your landing page. This way, visitors can get the immediate assistance they want and need from the moment they open your page.
HubSpot’s landing page has a live chat feature for easy access to immediate support. The location of the collapsible chat box keeps the page looking organized.
Once you’ve designed your landing page, don’t feel locked in — this is an iterative process. For instance, feel free to test your designs among your target audience to determine which colors, CTA buttons, headlines, visuals, and written content resonate with them best (and result in the most conversions).
To do this, you may A/B test designs. After reviewing your results, you'll know which design works best for your target audience and increases conversions — stick with that design until you have a new and improved design to share, your product line changes, or your branding is updated — then, start this process again.
Next, let’s take a look at the software options you have to get your landing page up and running so you can begin converting more visitors into customers.
Landing Page Design Software
There are many landing page design software options to choose from, all of which can help you design your entire website (not just your landing page). The following five options simplify the design process and don’t require you to have any previous web or design experience.
1. HubSpot Free Landing Page Builder
HubSpot's free landing page builder helps you create multiple landing page designs for free. The software includes a free built-in library of responsive landing page templates and an on-page editor for adding images and copy.
When you upgrade to a paid plan, you can also create personalized CTAs, content, and forms for visitors to help you boost conversions. HubSpot also provides you with the ability to test and analyze the performance of your landing page design so you can make improvements.
2. Instapage
Instapage allows you to design and publish custom post-click landing pages with a variety of template options. The page builder is easy to use and offers the ability to A/B test different designs to determine which works best for your audience. The software also helps you optimize your landing page with dynamic text replacement so you can automate the opt-in content on your page.
3. Unbounce
Unbounce has a landing page creator with over 100 templates to choose from so your design complements your brand and content. Templates are organized by business type and include options for SaaS companies, agencies, and ecommerce businesses. Unbounce landing pages are responsive and completely customizable.
4. Mailchimp
Mailchimp allows you to design your landing page in minutes, thanks to their drag-and-drop page builder. You can also set up your other website content to populate your landing page, further simplifying the design process. Add custom CTAs to entice your target audience to convert or sign up. And, if you need help personalizing your landing page, review and reference the variety of tutorial videos Mailchimp provides users.
5. Leadpages
Leadpages is a landing page design software with a drag-and-drop builder that makes it easy to customize your landing page to suit your brand, and you can A/B test your designs with the software to efficiently determine which option converts the most visitors.
As you begin thinking about your landing page design and working through the details we’ve provided in this guide, you may feel as though you need additional design inspiration. If this is the case, check out our blog post on great landing page design.
Download dozens of free landing page examples to inspire your business’s design.
Begin Designing Your Landing Page
Your landing page is the first thing any visitor who comes to your website sees and experiences. That’s why great landing page design is so important — it’s every visitor’s first impression of your website … and possibly their first impression of your business as a whole.
A great landing page has the power to help you generate more leads, close more deals, enhance your website’s user experience, impress visitors, and ensure your site has a professional, on-brand feel. Work through these landing page design steps and best practices above to ensure your landing page accurately represents your business and makes your leads want to become customers.
Editor's note: This post was originally published in August, 2017 and has been updated for comprehensiveness.
