Are you one of the 266 million people who shopped online in the U.S. last year? If yes, there’s a good chance you’re familiar with web forms.
Not only do you use web forms to receive information, goods, and services from online stores, but they’re also crucial for the businesses that create them and embed them on their sites.
Marketers use web forms for a number of reasons — to complete an order, keep track of a customer’s personal information, or collect lead information.
And web forms can have a powerful impact on a business. 28% of marketers say the right form fields help improve lead scoring, which means more qualified leads. According to Venture Harbor, a well-designed multi-step form converted 53% of site visitors to leads.
Web forms also help businesses increase conversions by taking potential customers through the lead flow process. This happens when a person visits your site and submits their information in return for something (such as a product, service, or free trial). Once a lead submits their web form it’s sent to a server for processing.
Web forms vary in length, format, content type, and appearance — there’s no "one size fits all." They should simply fit your business’s needs and help you gather the information you want from your leads.
This also means there’s no single way to create a web form. We will review several tools to create web forms later on, but first, let’s dive into why you should create web forms.
Why Should I Create Web Forms?
Web forms allow you to collect and manage information easily and efficiently. They’re embedded right into your website, which makes it easy for your leads to share their information. Once a lead completes a form on your website, their information is stored until it’s ready for analysis. Web forms are crucial tools for businesses to obtain the information they need from their potential customers.
Use Cases for Web Forms
There are several ways that you can use web forms, such as:
- Collect contact information
- Gather shipping information
- Survey your customers
They can help you get any information you need from your leads and keep it to analyze or manage in any way you see fit.
We will talk about the various types of web forms below, which will give you a better idea of specific use cases and which forms would fit best in certain instances.
Let’s discuss how to build a web form. As you follow the steps below, think about what information you really need from your leads.
If your web form doesn’t make sense to your leads — if it’s complicated or asks for too much information — potential leads may lose interest and leave your site. Consider how much the offer at the end of the form is worth and adjust your web form accordingly.
Creating a web form starts with determining its purpose.
1. Make the purpose of your form clear.
It’s crucial to make the purpose of your web form clear. Your leads should know exactly what your web form is for and why they are completing it. Here are a few ways to do this.
Include straightforward headers.
Straightforward headers let your leads know exactly how to complete your form. Headers help avoid confusion and ensure your leads spend the minimum required time on your form.

Examples of straightforward headers include:
- "Contact Us"
- "First Name"
- "Preferred Method of Contact"
Give clear instructions.
Clearly communicate what you need from your leads using the fewest words possible.

At the top of your form, include a sentence or two about what you’re going to ask from your leads. You can also include a short statement about why you need that information to remain transparent with your leads.
For example, always state the purpose of your form fields. They could say something like, "This web form will be used to get some more information about you so we can tailor our newsletter content towards your background, experiences, and interests."
By ensuring your web form’s purpose is clear, you build credibility and trust between your business and lead.
Consider the appearance of your form.
By keeping your form organized, attractive, and clean, you’ll also give your leads an easy end-to-end experience.
Nobody wants to waste time reading long paragraphs of text to find what they’re looking for and cluttered text looks unprofessional.
With a well-designed form, your leads will know in seconds whether you took the time to thoughtfully create your form.
Why should you improve web form usability?
- You create a simple transaction.
- You will build trust.
- You will appear more professional.
- You will increase conversions.
Letting your visitors know exactly which form they need to complete and why you’re asking specific questions makes them more likely to engage. Whether it’s a shipping form, a sign-up form, a survey, or a quiz, you want your visitor’s experience to be easy.
When you visit another company’s website that’s designed in a way that screams "customer first," you’re likely to feel that the business is professional and thoughtful. The same goes for web forms.
When you increase web form usability and create a positive user experience, your business will pull in more conversions. For example, according to HubSpot research, decreasing the number of form fields can increase conversion rates.
If you make your form easy to use, clear, and visually pleasing, your leads will want to complete it and become customers.
By improving your web form usability and prioritizing the design and context of your form, you’ll enhance user experience. This will get website visitors excited about completing your form and converting.
2. Choose your web form type.
The purpose of your web form informs what type you should use, as well as which questions to ask and how you should format your responses.
Here are some common types of web forms to consider. (We will review examples of each of these types of web forms shortly.)
Contact Form
Contact forms let your leads ask your business a question, voice a concern, or even explain their need for a refund. These web forms typically contain fields that require leads to list their name, contact information, and order number. They may also have a drop-down or text-entry field for leads to explain their reason for reaching out and their preferred method of contact.
Lead Generation Form
These web forms convert your website visitors into leads. They typically require personal information, such as a name, company, email address, phone number, and sometimes a username and password for return visits to the site.
Order Form
Order forms do exactly what you’d expect them to do — they allow your website visitors to place orders. They also give customers a way to pay for items and have the products they have ordered sent directly. Order forms may include multiple steps as they often require a credit card, shipping and billing information, and your contact information.
Registration Form
A lead will complete a registration web form if they want to sign up for your service. This is common on sites such as Craigslist, Ebates, and eBay. If a lead was looking to list an item on one of these sites, they would complete a registration form to create an account and then post the item.
Survey Form
Survey web forms may include multiple-choice, fill-in-the-blank, and long-form responses. They help you learn more about your customer’s experiences with your products and services. They also help you improve future interactions with your customers, as well as educate leads about the ways in which your business can help them.
3. Add your form fields.
Think about what responses you need from your leads when you begin creating your form fields.
Start with the answers you’ll need. Then you’ll be able to decide how to title your form fields, what questions to ask, and which types of fields you actually need your visitors to complete.
Regardless of what you’re asking your visitors, you should always require their basic contact information (like name and email address) so you can identify individual submissions.
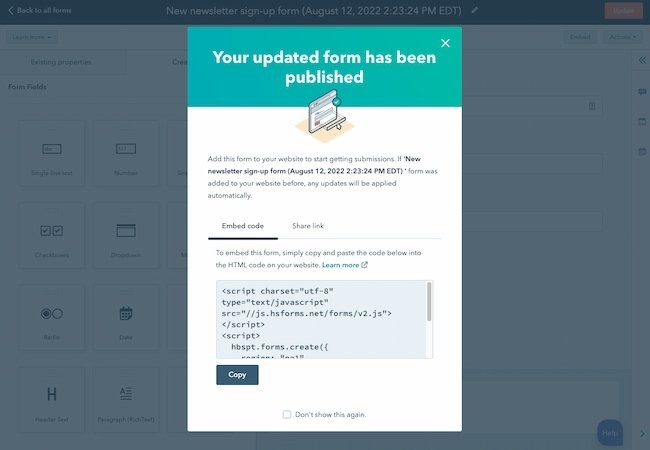
Next, choose the right software to create your web form.
In HubSpot, drag-and-drop features make it easy to build your form however you want. Form fields are predefined. This means you have several options to pick from and add to your form.

Once you choose your web form template, review the predefined form fields and begin creating your form.

If you are asking your leads questions that need detailed answers, you can create short or long-text entry fields that accept one sentence up to a paragraph or two.

There are also several other field-entry types for you to include in your forms including:
- Multiple choice
- Drop-down menus
- Checkboxes
- Radio buttons
4. Embed your web form on your website.
Once you create your web form, it’s time to publish your form and embed it on your website. This is how your website visitors will access your form. Start by determining where you want your form located on your website.
Decide where to embed your form.
Determine which page of your website should include the web form. Some common questions to ask include:
- Do you want your email sign-up located at the bottom of your main landing page?
- If you have a contact form, is there a page on your website solely meant for visitors who want to contact you?
- And if someone purchases an item, do you have your web forms in an order that makes sense (first shipping, then billing and payment)?
How to Embed Your Form
To embed your form, copy and paste the form’s code into the desired location on your site.

Once you embed and publish your web forms, website visitors can start completing and submitting forms. Next, you’ll begin receiving data about your leads that will be crucial for maintaining a healthy business.
If you are using a website creator or external website, you can still embed your code from HubSpot’s form builder into your site’s source code (the collection of code used to build your website).
5. Make your web form secure.
Data protection has become a top priority for businesses and consumers alike. A secure web form makes sure that you’re protecting your leads’ data. This will result in more submissions. With HubSpot’s form builder, creating a secure form for both your business and your leads is easy.
The form builder stops spam submissions from coming through with an email address validation process. This ensures only real email addresses can be submitted in your web forms.
HubSpot also allows people to add CAPTCHAs, which are the questions at the end of a form that require people to confirm they’re not a robot. These act as a second layer of protection against spam.

Lastly, HubSpot allows you to block specific email providers and domains that you determine are unnecessary to receive submissions from.
6. Test your web form and analyze your results.
Once you create your web form and embed it on your website, run some analytics and make sure it works. Think about things from your visitor’s point of view. Do they have enough space to respond to a question in the short-text entry field? If not, try switching over to the long-text entry field and see how their responses change.
If you receive the same feedback repeatedly from your website visitors, try altering the form or adding different form fields to improve the experience for your leads.
Your customers and leads should be your top priority when it comes to all of your marketing tactics, including your web forms.
If you set up email notifications on your web form creator software, you should double-check that these are working as well.
You can do this by going to the web form on your website, completing it as a lead would, and making sure you receive an email notification about the completed form. If it doesn’t work, try working through the email notification set-up again.
Congrats! You have just completed the creation of your web form. Now, let’s review some design tips that will enhance the user experience of your web form.
Web Form Design Tips
When creating and reviewing your web form, consider some of the following design tips. These will make your form easy to use, effective, and helpful for both your business and your leads.
Be direct.
By keeping your web form as direct as possible, you make the experience better for your leads. You will also avoid any possible confusion. To be more direct, you can create a web form header, use clear form field titles, place your web form in a location on your website that makes sense, and remove non-essential wording.
Use correct form fields.
Use form fields that make sense to your leads and give you the answers you’re looking for. If your leads need to give you that information in paragraph format, then include long-text entry fields. If they only need to write a few words or a sentence, include short-entry fields. For something like a survey, add multiple choice responses, and for any questions that could have several answers, use checkboxes or radio buttons.
Use input constraints.
Consider using input constraints for specific form fields. For example, if you know you only need one sentence in your short-entry form field, add a constraint that ensures your lead can only type in one sentence. This will save time for your lead and the form reviewer.
Add a form submit button.

By adding a form "Submit" button, your website visitors will be able to complete the web form and send it to the server without any hesitation or confusion. It will also make them feel confident that you and your fellow employees will receive their submissions and listen to whatever it is they have to say.
Organize your form.
If you have a long and detailed web form, make it easy to read and complete for your leads by keeping everything in one column. The only time you’ll want to keep form fields on the same line is when it makes sense to the reader.
For example, keep information like the date (day, month, and year) on one line. By keeping all other form fields in a single column, you’ll avoid your lead feeling overwhelmed or bombarded by questions.
Make your form visually appealing.
Did you know that it takes an average of 50 milliseconds for a website visitor to look at your website’s landing page and decide if they want to stay?

Web form first impressions matter, too. Keep these design tips in mind as you create your web forms:
- Brand your forms to make them look professional
- Match your company’s aesthetic to ensure consistency and promote a polished look
- Consider colors, text font and size, and layout
- Keep things clean and organized
Use smart fields.
Imagine you already have an account on a website and you are completing a different web form on that same site. If that form field asks you some of the same questions that a previous web form asked, wouldn’t you feel as though you are wasting your time?
Smart fields are a great feature to keep your leads from having to do any unnecessary work. HubSpot uses smart fields to remove form fields that a customer or lead has previously submitted. Smart fields make your business and website appear more professional by providing a smooth process for your leads or customers. They also remove the frustration of filling out the same information multiple times.
Use smart defaults.
Have you ever started completing a web form that automatically filled in your zip code based on your current location? That’s a smart default. This feature also speeds up the web form completion process and creates a seamless user experience.
Include error messages.
When a lead is completing your web form, you should tell them whether or not they are doing it correctly. Include error messages if they accidentally enter an area code that doesn’t exist, add their state to the "Town" field, or are exceeding the character limit.
Again, this not only saves time for your leads but also keeps things simple when you need to review the submitted content.
Use these tips to create error messages that make sense to your customers.
Explain why you are asking for specific content.
Imagine you were completing a web form on another business’s website and you notice a question that asks for your credit card information when you aren’t buying anything. You might find yourself thinking, "Well, this is sketchy." or "Am I going to be charged for something without even knowing it?"
This is an easy way to lose a lead or compromise your credibility.
To avoid this, include information on your web form that explains why you’re asking for specific information. By anticipating questions your leads may have, you will come off as professional, thoughtful, and customer-oriented.
Web Form Examples
Examples are a great way to get inspired and improve your own marketing practices. Here are some examples that show each of the five web form categories mentioned above.
Contact Web Forms
Sun Bum

Sun Bum has a contact form on its website that enhances user experience. The form is on a contact landing page. They even have a unique name for their contact form, "Ask The Bum," that meshes with their brand and resonates with users.
Why we like web forms like this one: It looks clean and organized, and the form fields make sense for the form’s purpose. Users are able to select the reason why they are contacting Sun Bum and how they want to be contacted. Then they can enter their contact information, select a topic, and write the company a message. The tone of the copy on the form also reminds users that they are talking to a company that has a personality.
Preserve

The contact experience at Preserve starts with an easy-to-scan page that helps users figure out what topic their question falls under so that their question goes to the right person. The simple icons and clear direct copy help users understand the size and focus of the company.

After you click on a topic, their web form pops up. It’s also quick to scan and complete, whether you have a quick request or need to ask a more complicated question.
Why we like this web form: The use of multiple web forms allows customers to take things one step at a time. The two-step process also shows users that giving customers the right answer quickly is important. This web form also sets clear expectations by highlighting the main topics for questions and copy that talks about the availability of their small team.
Lead Generation Web Forms
Help Scout

Help Scout has a lead generation form on their site that allows leads to quickly create an account. The web form header states what the form is for and only requires a few pieces of personal information (company, name, password, and work email) to create an account.
Why we like this web form: This Help Scout web form has a nice layout for users and keeps all fields contained in a box. The layout of the form fields makes sense as well — the fields for a lead’s first and last name are side-by-side and the rest is in a column format, which helps visitors work through the form step-by-step.
Cambio & Co.

This lead generation form stands out with an engaging headline, a striking image, and a quick outline of two offers. The first offer reinforces their brand story and gives users a chance to connect and the second is an enticing discount.
Why we like web forms like this one: This popup web form packs a lot of value into a single form. The copy is succinct but useful, and it only requires a single form field, email address, to get started.
Order Forms
Seventh Generation

There are a lot of different places where customers can buy Seventh Generation products. So, for example, when you search for a product like glass cleaner online, you might be looking for a local store where you can buy that cleaner or you might want to buy it and have it shipped. This web form anticipates multiple user needs and puts them all in one simple form.
Why we like this web form: This form is clear and easy to understand. It gives you a chance to choose different sizes and versions of their product and offers a range of locations both in-person and online to make a purchase.
Starbucks

Starbucks has an online order web form that customers complete when they want to send a gift card. The first step is a selection of bright images that represent the wide range of gift cards that Starbucks offers. After clicking on a gift card, customers fill in the blank short-text entry form fields for gift card amount, recipient, sender, and an optional message.
Once that information is submitted, users can sign in to their online account or complete the form as a guest. Then they’ll add or update their billing information.
Why we like web forms like this one: This process is clear and makes what could be a complicated process feel quick and easy. The web form design and form fields are straightforward. They have clear headings and state why Starbucks needs certain information like the customer’s email and the recipient's email.
Registration Forms
Airbnb

When someone wants to list their home on Airbnb, they first need to register for an account. Airbnb has simple registration web forms that get hosts excited about listing their space on the site — allowing potential hosts to discover how much money they could make through their listing. Who wouldn’t want to make an extra $4,000+ per month?
Why we like this web form: Airbnb takes its potential hosts through several web forms and allows them to work through the process at their own pace. The web forms are also visually pleasing and match the company’s look and style. The continue and submit buttons are also in a bold color that stands out on the page whether the form is on a desktop or mobile device.
Fill More Waste Less

It’s easy to register for updates from a company you love. But it’s even better when you know the value you’ll get when you sign up. Fill More Waste Less reduces waste by offering refillable items like detergent, hairspray, and shampoo for eco-conscious customers. This web form gives those customers a chance to suggest new products for refills.
Why we like web forms like this one: It’s tough to write a call-to-action that clearly communicates an offer, while also motivating signups. This form has just two fields and is quick to scan. This makes new site visitors who don’t find what they’re looking for more likely to submit their requests.
Survey Web Forms
WebMD

WebMD has a symptom survey that allows website visitors to self-diagnose through a series of questions. The survey includes several web forms with various form fields. The final web form submission takes patients to a landing page that includes a possible diagnosis.
Why we like web forms like this one: These web forms are an efficient and effective way for patients to get the answers they are looking for. The form uses both visual aids and checklists to streamline the process of connecting symptoms to possible conditions and treatments.
Avocado Green Mattress

The process of choosing a mattress has a lot of variables. This can make it difficult to narrow down choices. This form uses lighthearted and thoughtful copy to steer shoppers toward the right mattress.
Why we like this web form: The design and text are well-designed and quick to scan. At the same time, the questions and responses go into enough detail to make this quiz worth filling out. This web form survey also gives this company a chance to highlight its unique selling points.
If you’re looking for more inspiration, check out these web form and feedback form examples.
We’ve reviewed how you can create your own web forms and examples you can learn from. Now let’s review some tools and programs that can help you build the web forms you need.
Web Form Tools and Software Programs
There are many online form creators and software programs that businesses can use to get information from their leads. Some form builders are free, some need a subscription fee, and some have features that work for different types of forms and businesses.
HubSpot

HubSpot’s form builder has easy to use drag-and-drop features that allow you to efficiently create, embed, and publish your ideal form. One feature that is unique to HubSpot’s form builder is that it uses progressive profiling.
Progressive fields prevent anyone from having to complete the same form fields multiple times. This helps you make sure your business isn’t getting duplicate responses. It keeps things as simple and professional as possible for both the lead and the business using the form builder.
JotForm

JotForm is an easy-to-use web form software. It’s a free online form builder that allows businesses to not only create and embed their web forms but also receive notifications through email whenever they complete a form. With JotForm, anyone can create their desired, customized web forms in a matter of minutes.
Formstack

Formstack allows businesses to build their web forms, track them, and use conversion tools to analyze data received through the forms. Companies are able to brand their forms and integrate them with other apps they may be using to control their workflows (such as MailChimp, Google Sheets, PayPal, or Hubspot).
WPForms

WPForms is the WordPress contact form plugin. This plugin has a drag-and-drop feature that easily moves your contact form from the plugin to your website, making it one of the most straightforward contact form builders available.
With multiple contact form templates to choose from, businesses can create a form that works for their needs. The plugin also notifies you when a lead completes your form, has a mobile-friendly design, and integrates with many other apps.
Drupal

Drupal is an open-source CMS (content management system) that has a web form creator module called Webform. The module allows Drupal users to create surveys and forms and manage the results on a spreadsheet application. The module also has basic statistical review features so businesses can keep track of what is working and what they need to modify.
Typeform

Typeform allows businesses to create forms, surveys, quizzes, and more for their websites. The software also has a sophisticated way of keeping track of data and results from all forms across a given site. These web forms are not only easy to create but they can be quickly embedded and are compatible with all devices.
Create Your Own Web Form

You can also create your own web forms using HTML, CSS, Php, or Javascript.
Create Great Web Forms
Web forms will help you track online leads, follow up with clients and potential customers, and learn more about your buyer personas. They enhance user experience and offer your leads the information, services, and products they’re searching for.
So, why not get started creating web forms that’ll help you grow your business and expand your network today?
Editor's note: This post was originally published in October 2018 and has been updated for comprehensiveness.