UX and UI are two terms that are often mentioned in the same sentence, but that doesn’t mean they are interchangeable. UX and UI are so often conflated that you could come across a job posting for a UX Designer where the job description mistakenly outlines the responsibilities of a UI Designer and vice versa.
Although UX and UI are distinct practices, they overlap and complement each other. For this reason, it can be confusing to understand what makes them different and how they work together to create a great product.
UX and UI are two disciplines that work hand in hand to create a product, service, or website that is delightful and intuitive for customers to use.
User Interface (UI) relates to the aesthetic properties of a digital product, including the look, feel, and design of all the elements a user can interface with. Meanwhile,
User Experience (UX) is more big-picture and conceptual. UX considers a user’s journey in engaging with your product, how it solves their problem, and how it makes them feel. UX without UI is like an engine without the car surrounding it. You need both to get where you want to go.
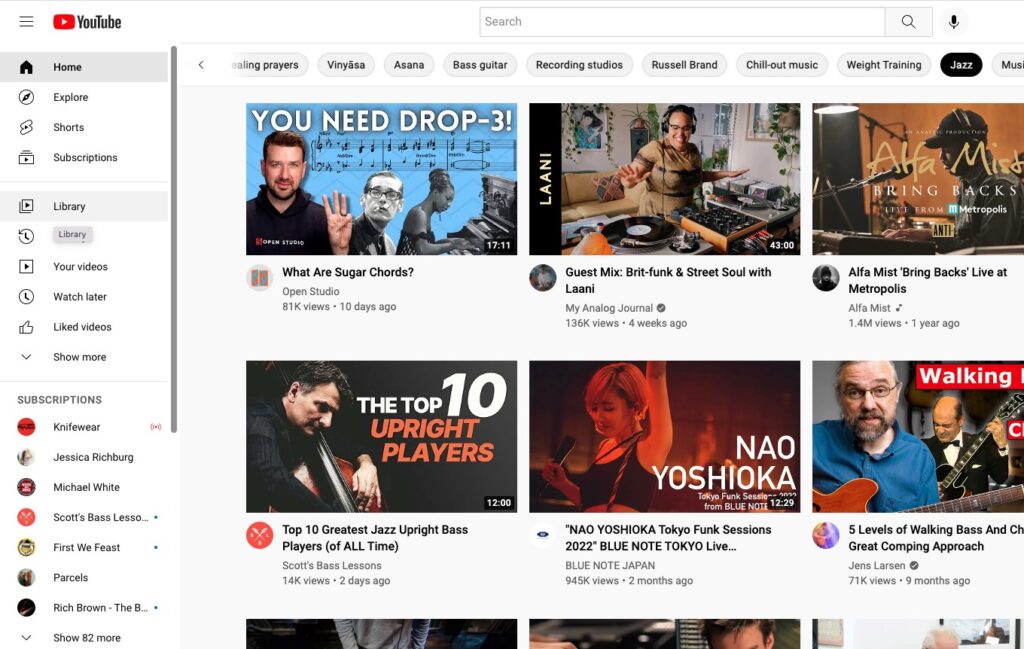
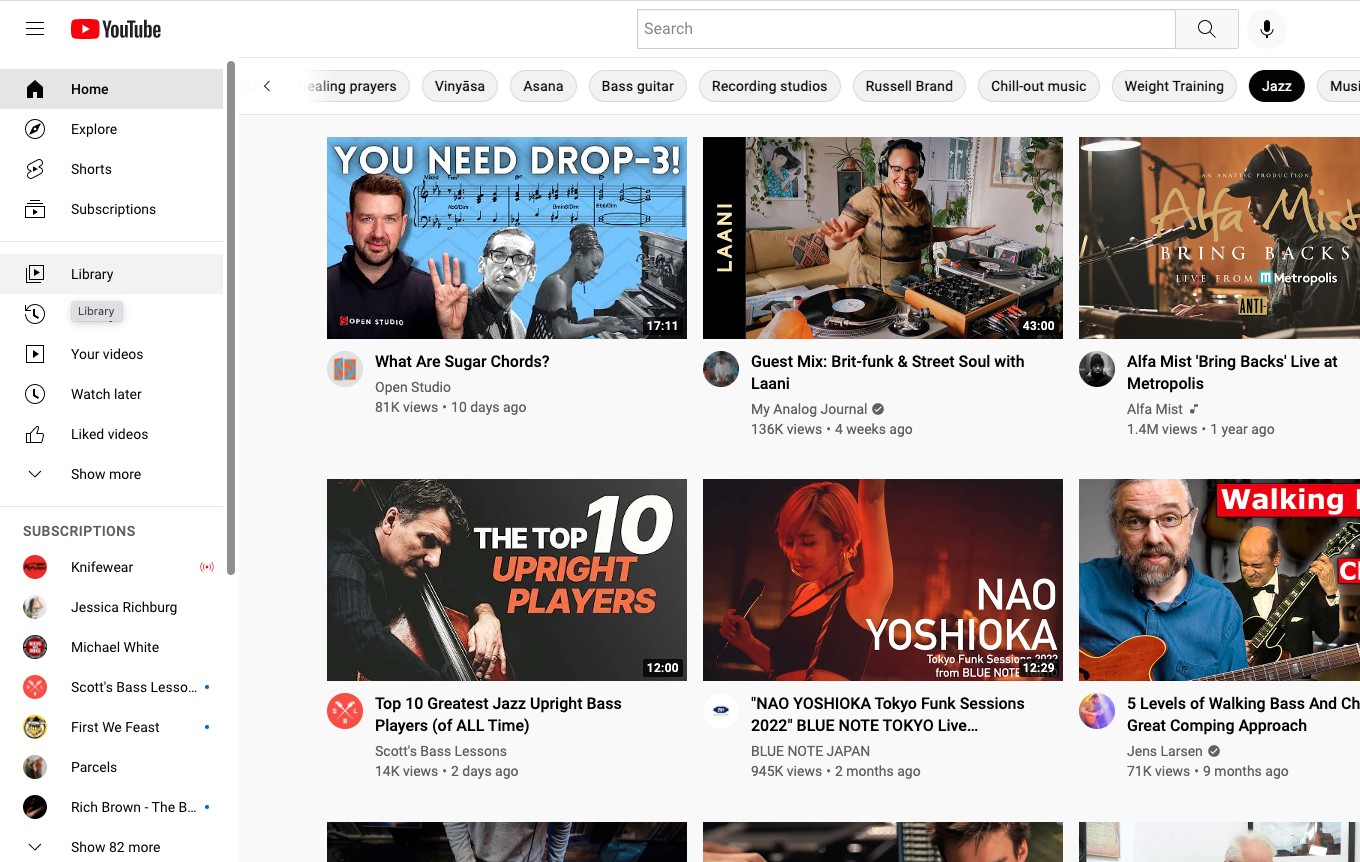
To further understand the difference between UX and UI, let’s start with an example: YouTube.

Take a look at the YouTube home page. All the visual elements on the page are the work of a UI designer. That includes the search bar at the top, the choice of fonts and colors, the spacing between videos, the branding, the "Subscriptions" bar to the left, and anything else you can see or interact with on the page. The aesthetic choices that make up the look and feel of the page and the way in which information is presented are encompassed by UI. However, when we consider what information to display in the first place and how the product works when you interact with the UI, we begin to enter the realm of UX.
Imagine every YouTube video you click loads slowly. Imagine you search “cats” and nothing comes up. Imagine you can’t search by username, so it’s hard for you to find that girl who sang an acoustic rendition of your favorite Lizzo song.
The above outcomes result in a poor user experience (UX). If the product doesn't offer the solution you are expecting, then there is a UX designer somewhere with her work cut out for her.
Cognitive scientist Don Norman, who first
coined the term UX in the 1990s, and Jakob Nielsen, co-founder of the
Nielsen Norman Group, explains the
difference between UX versus UI this way:
“Consider a website with movie reviews. Even if the UI for finding a film is perfect, the UX will be poor for a user who wants information about a small independent release if the underlying database only contains movies from the major studios.”
In this example (and in all good products), UX and UI come together to create a hollisictally enjoyable experience. Even the most beautiful UI imaginable can't be appreciated if the product doesn't function the way the user wants.
Let’s define UX and UI in more detail now, to further clarify the difference between the two.
While UI is visual, UX is conceptual and is focused on developing and improving a user’s journey to solve a problem.
A UX designer is responsible for all aspects of a user’s interaction -- this means a UX designer is not solely responsible for the technology behind a product. They’re responsible for how a user interacts with a company both on and offline, including customer service and other facets.
Essentially, a UX designer must answer the question: “How can my company’s product best meet our user’s needs?”
Now, what’s left for a UI designer to do?
Have you ever visited a website and thought, “Wow, this company is cool and has a great product, but what sold me was their website’s intuitive and sleek layout?”
That’s largely due to their UI designer.
Now that we’ve explored UX and UI separately, let’s see how they function collaboratively.
How do UX and UI work together?
Let’s say your company wants to develop a running app, so your CEO hires a UX designer. The UX designer is first going to conduct research into competitors’ apps and your user’s pain points.
With this information, she will decide on the core features of the app (“must monitor heart rate and mileage”) and explore
user personas in-depth to create a site map and initial prototype.
From there, a UX designer will create wireframes, which they will test, refine, and convert into mockups. Then, the UX designer will conduct research and refine the product for the market. Throughout all stages, the UX designer is focused on the structure and value of the product and how that product is or isn’t meeting the user’s needs.
Towards the end of development, a UI designer will then take control over the app’s appearance, including on-screen forms, images, buttons, links, and icons.
The primary difference between UX and UI is their goals: a UX designer is focused on the users’ entire journey in using a product to solve their problem or meet their needs. This includes anything that might motivate or frustrate them, why they would or wouldn’t enjoy the product, and what the product needs to include to make for a pleasant experience.
A UI designer is given those constraints -- she’s told what the app must include and exclude, and how it’s going to work. Using those constraints as a guideline, she designs an interface that is intuitive to use and materializes all of the users' needs on the screen.
You can’t create an exceptional product without both UX and UI. Without a UX designer, YouTube would appear beautiful and appealing but completely unusable. And, without a UI designer, YouTube would be a great idea in theory but would be difficult and confusing to navigate on the screen.
{{slideInCta('4bf6af99-b34d-4c32-bac3-5950cf96059d')}