I‘ve been designing images for websites for about seven years now, so I’ve come across many tools that make the process simple.
If you want to create or incorporate compelling images into your brand‘s website for the first time and you’re not sure how you're in luck.
In this post, I'll share my tips and favorite tools for designing website imagery that will make your site stand out and delight your visitors.
Table of Contents
- What is website imagery?
- Types of Website Imagery
- Tips for Creating Great Website Imagery
- How I Use Canva for Website Imagery
- 5 Website Imagery Tools
What is website imagery?
Website imagery pertains to any visual elements on a website, such as illustrations, photos, videos, or graphics. It enhances a website's quality, experience, appeal, share information, and delight visitors.
Types of Website Imagery
In addition to the types of images I mentioned above, other kinds of website imagery are:
Logos
It would be an understatement to say that logos are important to your website. I‘d argue they’re crucial to building brand recognition, trust, and credibility.
Denim company Levi‘s includes its logo in its website’s banner, and no matter where you click or scroll, the logo remains a constant presence. Levi‘s logo lets me, as a consumer, know that the website I’m visiting is legitimate, so I can trust I'm purchasing from the correct brand.

Infographics
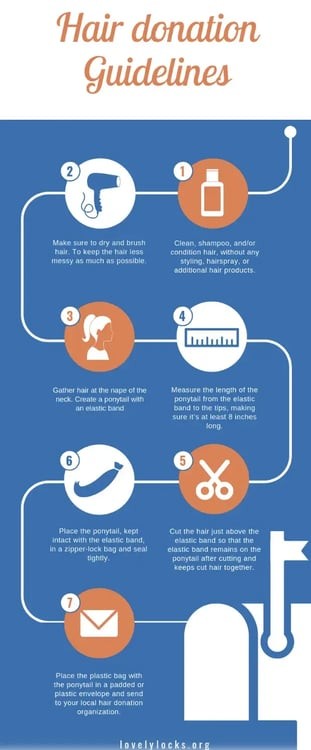
Infographics are images meant to share information or data. The example below uses a combination of graphics and texts to explain the hair donation process.
Infographics are a great way to simplify seemingly complicated concepts and make them more digestible for your audience.

GIFs
Some say GIFs are going out of style, especially among Gen Z, but you'll have to pry GIFs from my millennial fingers. GIFs are short, looping images and animations often used to convey emotions, humor, reactions, or information. My friends call me the GIF Queen because I have a GIF for every scenario.
3D renderings
3D renderings are 2D images created from 3D models. They are typically used to give virtual tours of buildings or to give audiences an idea of how a 3D object would look in real life. I most often see them when I'm online shopping for furniture, and you probably have, too.

Tips for Creating Great Website Imagery
I‘ve learned from my days as a digital journalist and content creator that creating excellent website imagery doesn’t have to be difficult. All you need to do is the following:
Use harmonizing colors.
Colors that clash on your website can create disharmony and distract your audience. Worse, the wrong color scheme can make your website difficult to understand or read. So, try to harmonize colors on your website, especially when designing graphics.
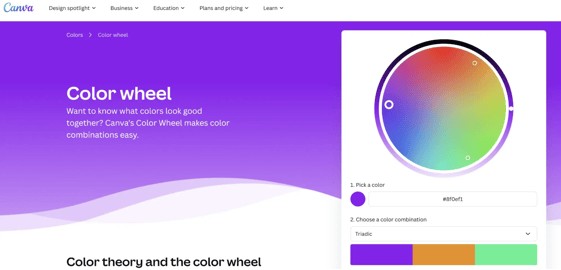
I like using Canva's interactive color wheel to determine what colors harmonize. This way, I only need to pick a color and combination to design a color-balanced graphic.

I'm not going to give you a full crash course in color theory, but I can break down three simple examples of harmonizing colors for you to keep in mind.
1. Complementary colors are colors that are directly across from each other on a color wheel. For example, yellow is directly across from violet on the color wheel. This combination creates high contrast and will stand out to the human eye.2. Analogous colors are adjacent to each other on the color wheel, like golden yellow, yellow, and chartreuse. Together, these colors can create a sense of unity and calm for the viewer.
See the example below. Feel calm yet?

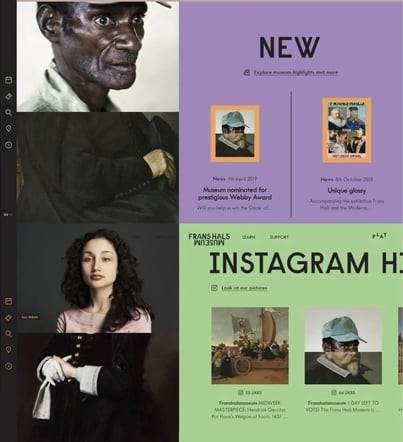
Below is a site that uses orange, green, and purple together in its imagery.

Use brand colors.
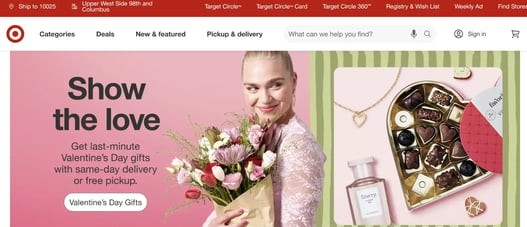
If you want to boost cohesion and brand recognition, consider using your brand colors throughout your website imagery. Target, for example, is recognized by its red and white bullseye, so it uses variations of red and white throughout its website.

Once you have your colors figured out, ensure the images you create are high-resolution and not pixelated. High-quality images are clear, make your website look professional and authoritative, and won't turn off your page visitors.
Use original images rather than stock images whenever possible, and avoid using images that violate copyright. Original images boost your website's authority and add authenticity to your brand.
Finally, when possible, use alt text, which describes the content of your image and helps search engine crawlers understand it. This can boost your site's visibility and ranking.
Plus, it makes your site more accessible because screen readers analyze the alt text and convert it to screen elements, ensuring an equal experience for all visitors.
How I Use Canva for Website Imagery
I typically use Canva to create infographics and featured images. Its integration with Hubspot is most helpful because I can access Canva directly within HubSpot.
Pre-made backgrounds and images are already uploaded into a folder specifically for HubSpot content marketers like myself. I simply start by choosing a HubSpot-specific background I like.
If I interview someone for the post, I'll take the headshot of the interview subject and place it in front of the background.
I'll then adjust the headshot by removing its background and clicking the “Edit” button, changing its color-grading, and adding any effect I think will help it pop.
Then, when I'm satisfied, I can hit the request approval tab and have my teammates look over the image before using it. Finally, once the image is ready, I upload it into the blog post. Easy peasy!
5 Website Imagery Tools
I‘ve been using Canva for almost 10 years, and it is my favorite website imagery tool. However, I’ve also found the following tools useful, and you might too.
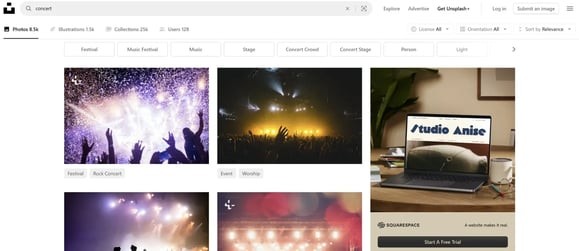
1. Unsplash
Unsplash offers millions of free, high-resolution images that are way cooler than your average stock photo. I don't use Unsplash for my HubSpot content, but I have used it for my passion projects and personal content creation.
In my experience, most contributors to Unsplash are professional photographers generous enough to provide gorgeous, unique photos that are free to use under the Unsplash license.

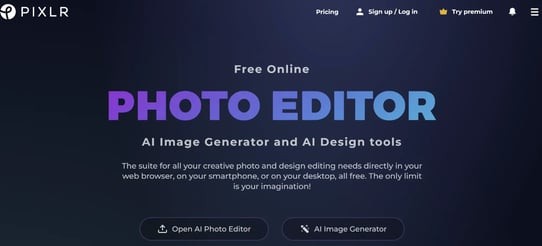
2. Pixlr
This free photo editor works a lot like Photoshop and allows you to edit within your browser, smartphone, or desktop. I haven't used Pixlr in a while, but I remember loving how easy and intuitive it is, especially for beginner editors or creators with no editing experience.

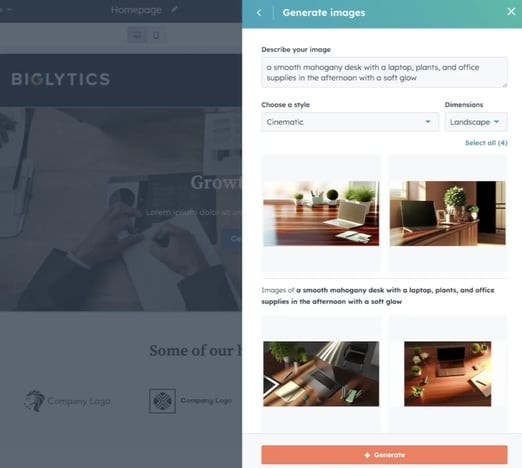
3. HubSpot's AI Image Generator
As far as text-to-image tools go, HubSpot's AI Image Generator is top-tier and easy to use. All I need to do is enter a text prompt and then choose a style and orientation. From there, an image will be generated, and I can enter it into my HubSpot blog.

4. Pexels
Pexels is a website boasting royalty-free, high-quality stock photos and videos. It's very similar to Unspash in the sense that most contributors are professional photographers and videographers trying to get their work in front of others.

Now, you‘re ready to start designing excellent website imagery for your company! Remember, you don’t need to be a photographer, designer, or someone with a special eye for color to create amazing graphics and images for your website.
All you need are the right tools, a little patience, and a willingness to experiment to see what works. Good luck!
