As a marketer, I’ve created a lot of digital graphics throughout my career. However, it wasn’t until recently that I started looking into creating GIFs. For some reason, I’d always assumed creating custom animated graphics would be a time-consuming process that required a skill set I simply didn't have.
Turns out, I was wrong. In fact, it's a pretty simple process.
So, in this post, I’ll teach you one of the most fundamental skills for creating animated graphics — how to add text to a GIF. Let’s get started.
4 Ways to Add Text to GIFs
I'll show you four ways to add text to a GIF using beginner-friendly tools with little to no learning curve. With these tools, you can modify your GIFs in just a few steps, making the process incredibly easy and blazing fast.
Note: For comparison, I‘ll use these four tools to add the same text to the same GIF. I’m also using the free versions of these apps for the tutorial.
With Gifntext
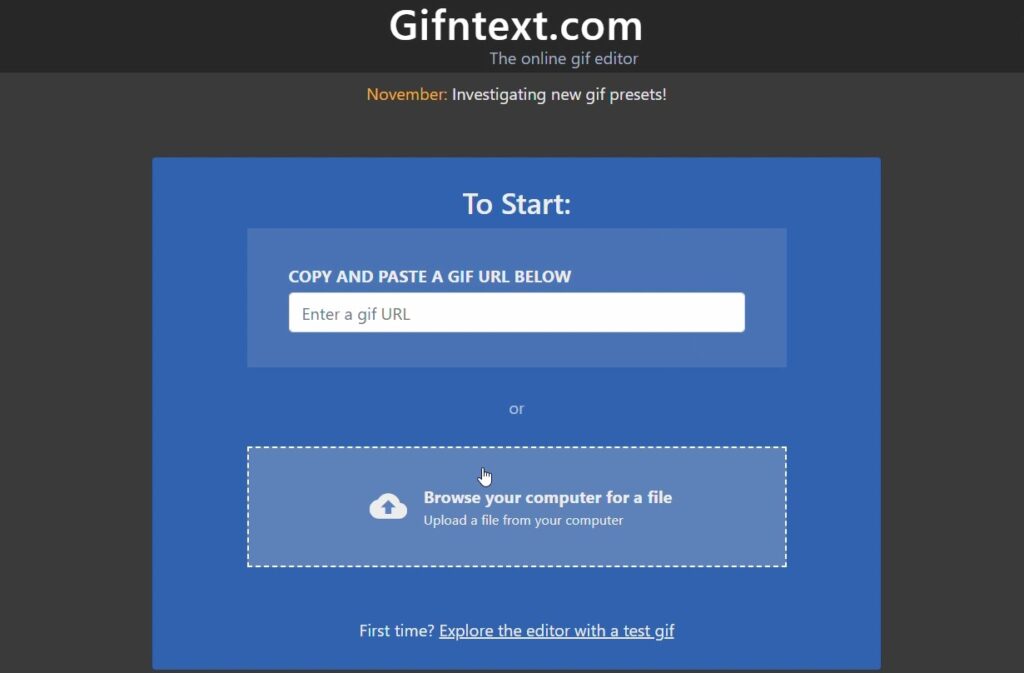
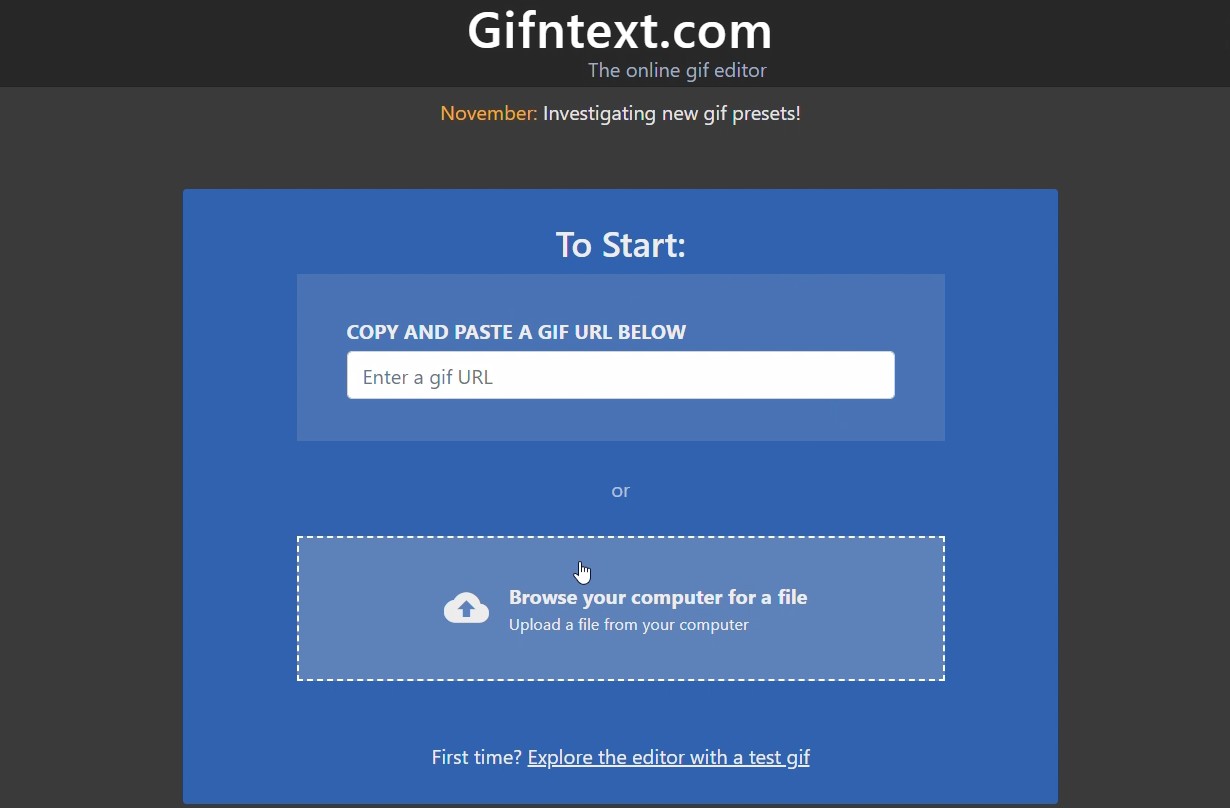
Step 1: Open the Gifntext website. Upload your GIF directly from your computer or copy and paste the GIF URL into the bar on the homepage.

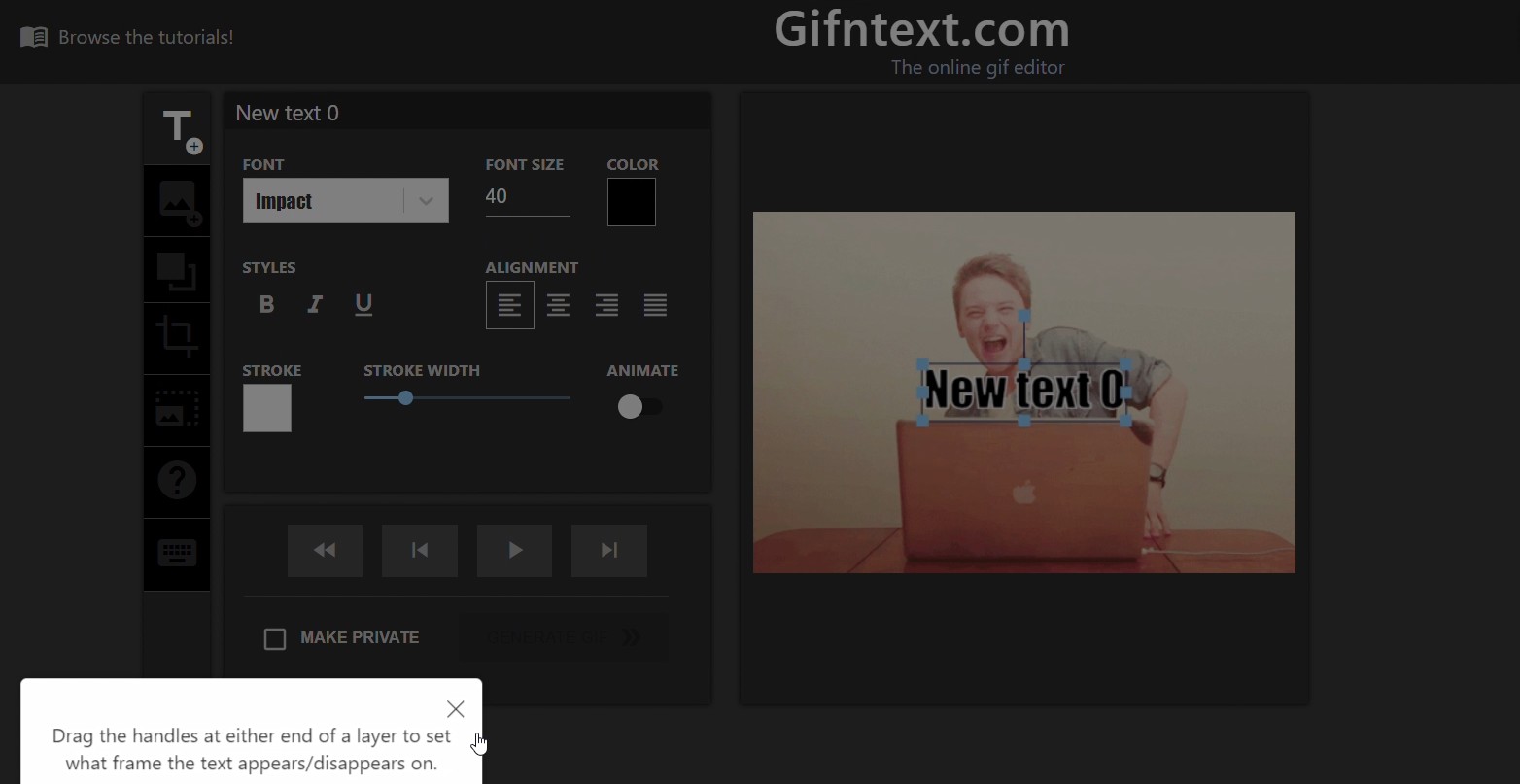
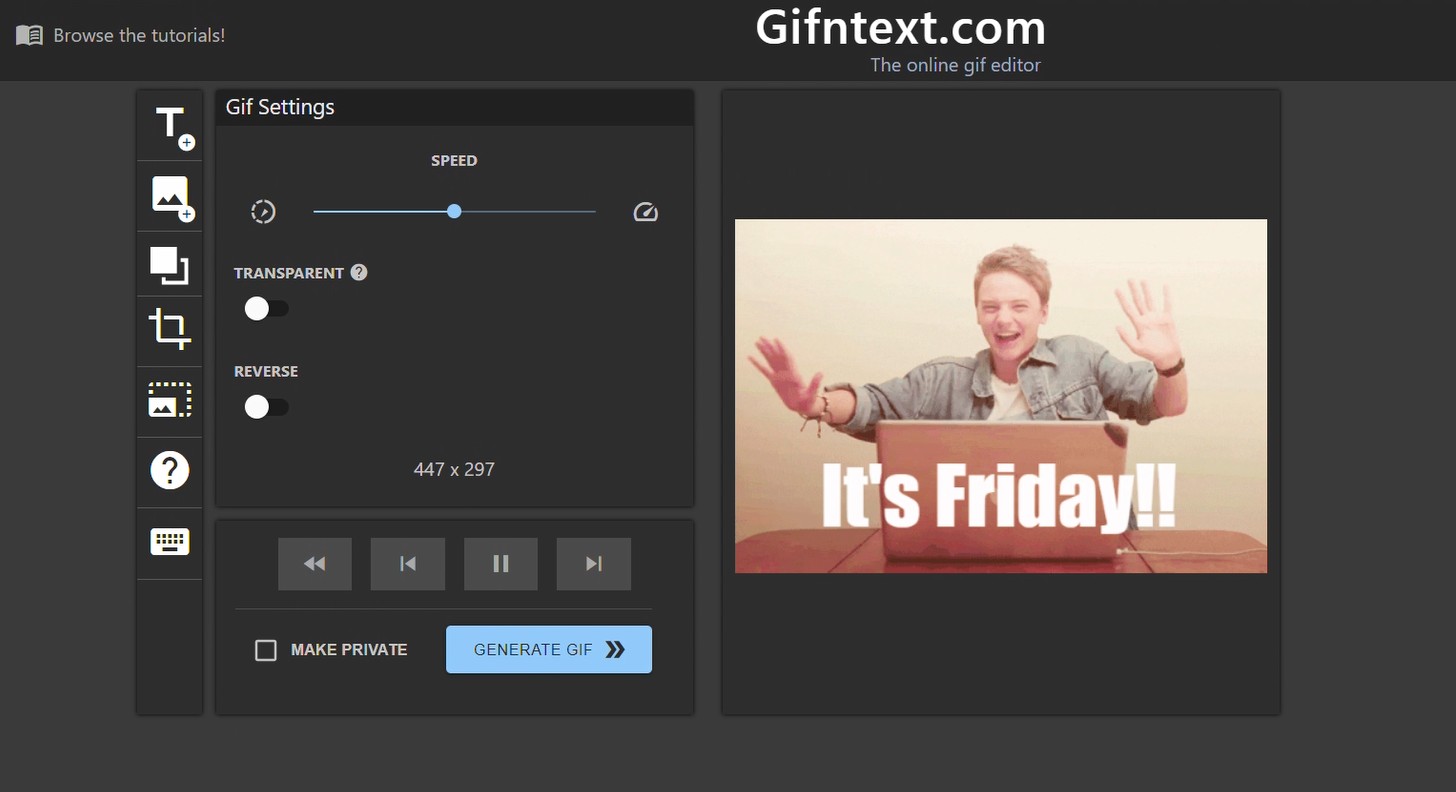
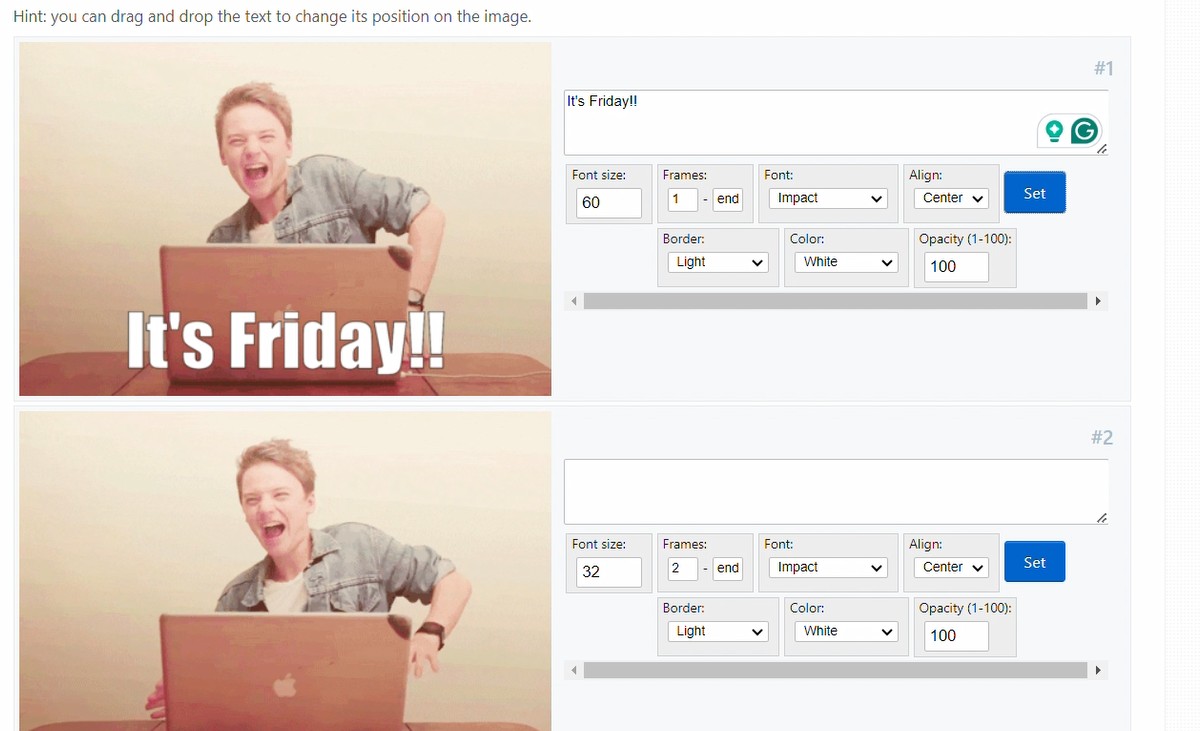
Step 2: You’ll be redirected to the editor where placeholder text will be automatically imposed on your GIF and, an interactive tutorial will walk you through your options for modifying this text.

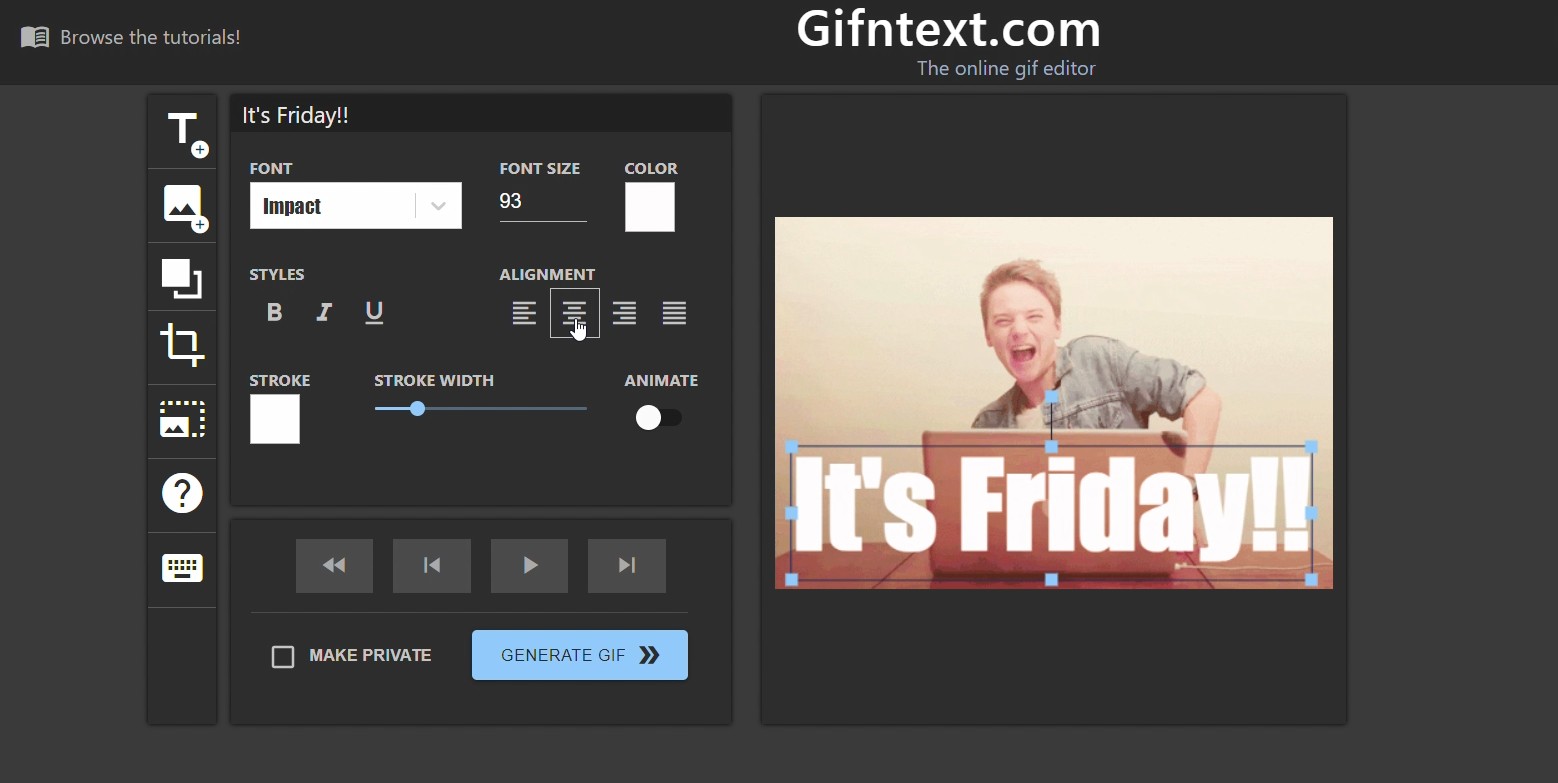
Step 3: Edit your text. For my GIF I changed the text to “It’s Friday”, left the default font as “Impact”, and changed the font color from black to white. Finally, I increased the font size to 93, moved the text to the bottom of the GIF, and set the text alignment to “center.”

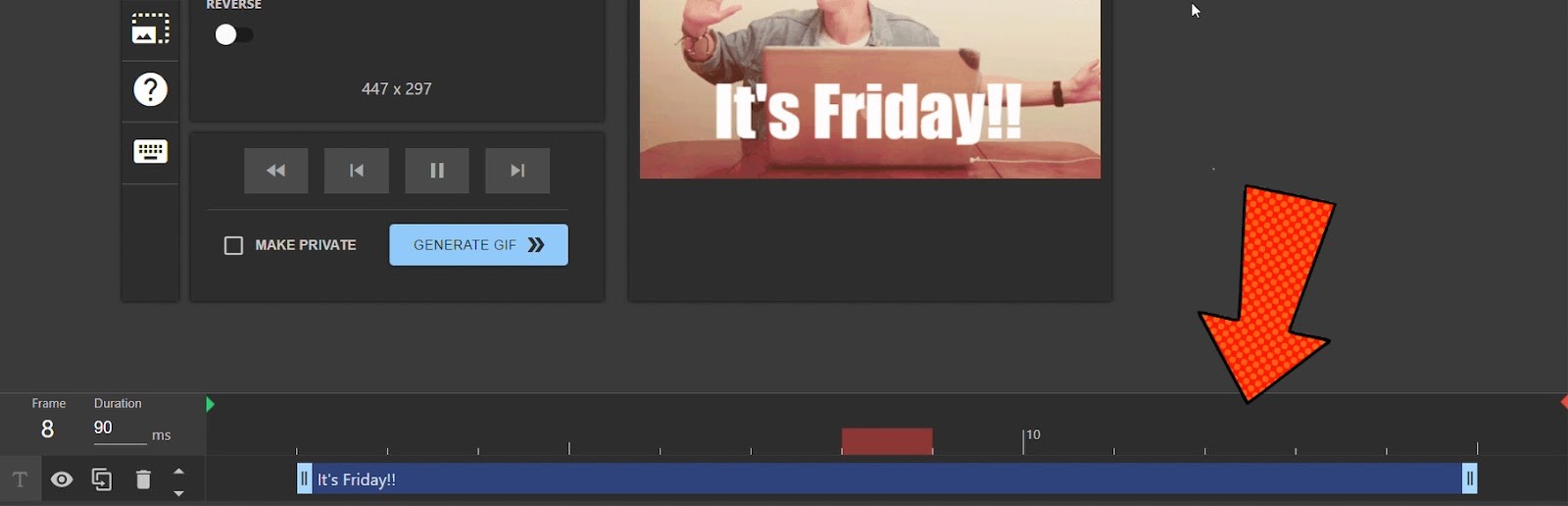
Step 4: For finishing touches, I played around with the layers to modify which frames the text would appear/disappear on. Specifically, I set the text to appear in frame 2 and disappear in frame 15. (For context, this GIF has 15 frames).

Step 5: And that’s it! Click the “Generate GIF” button and you’re good to go.

Final result:

With Canva
Step 1: Open the Canva website. If you don’t already have an account, sign up for free by clicking the “Sign up” button at the top right of the page.

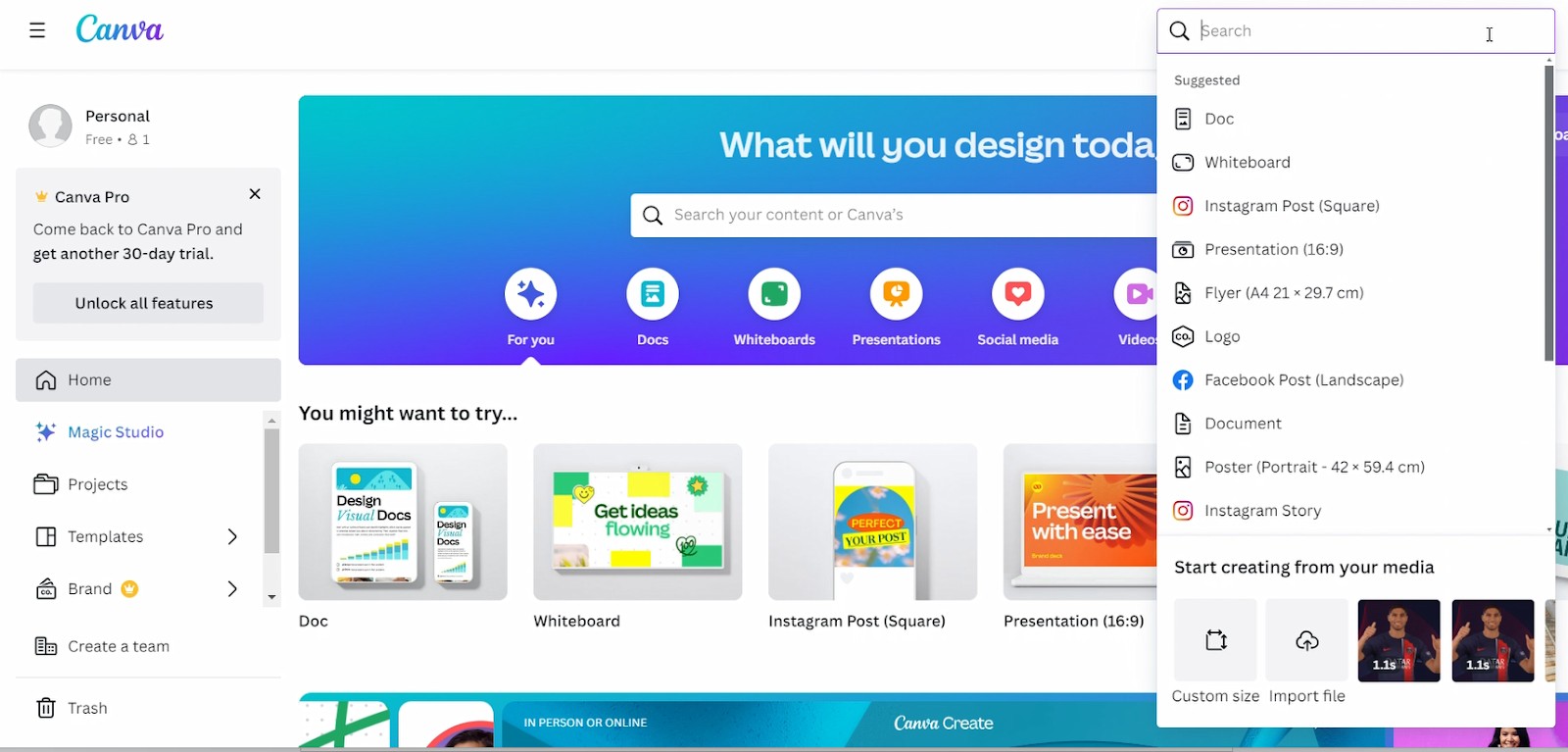
Step 2: Start a new project by clicking the “Create a design” button. You can then set a custom design size or choose one of the suggested sizes in the drop-down menu.

Step 3: In the toolbar on the left-hand side of the editor, navigate to “Uploads” and then select “Upload files.” This will allow you to import your GIF from your computer. Alternatively, you can also upload a file from Google Drive, Facebook, Instagram, Dropbox and Google Photos.

Step 4: Once your GIF has been imported, it should appear under the “videos” column. Click on it to move it into your project.

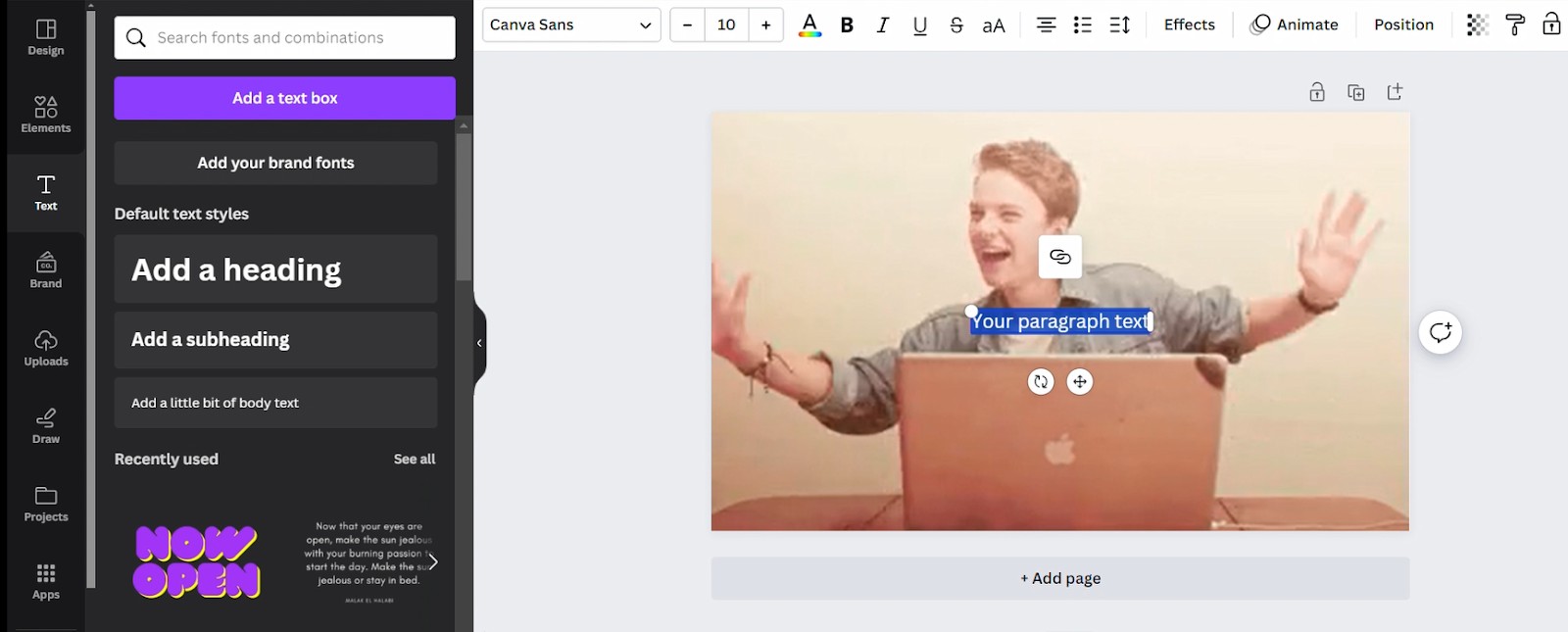
Step 5: In the toolbar, click the “Text” button and select “Add a text box.” This will automatically impose a placeholder text on your GIF.

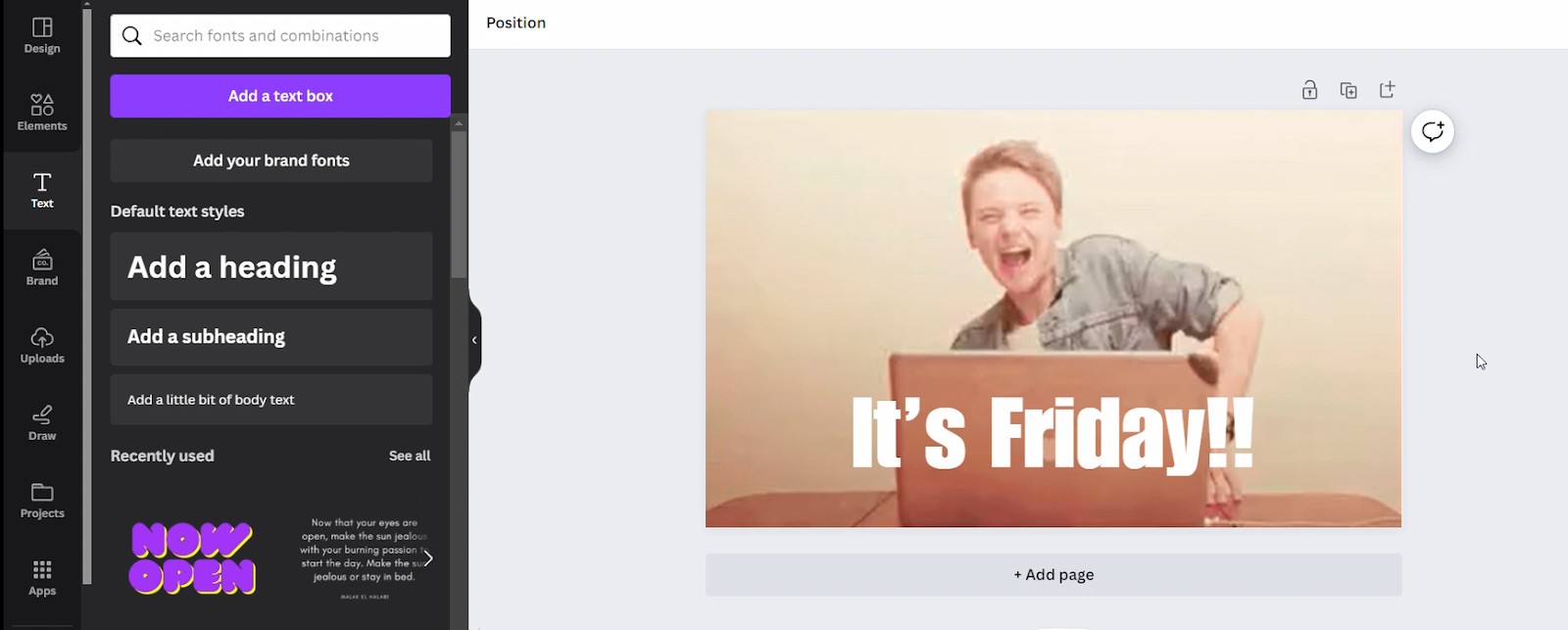
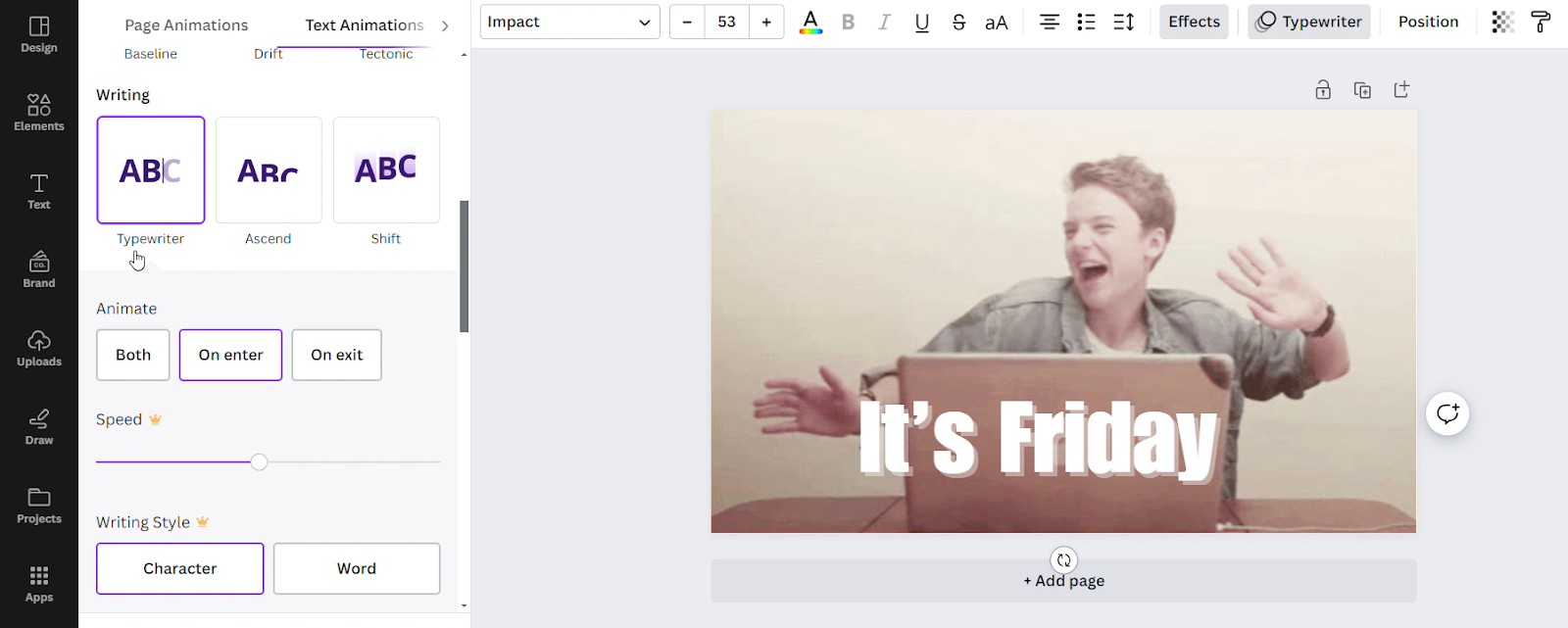
Step 6: Edit your text. For my GIF I changed the font to “Impact”, increased the font size to ‘53’, changed the placeholder text to “It’s Friday!!”, moved the text to the bottom of the GIF, and finally, changed the font color to white.

Step 7: I added some effects and animations to the text for finishing touches. Again, these aren’t necessary but Canva has several options to play with so I went ahead and added a shadow and a “typewriter” text animation.

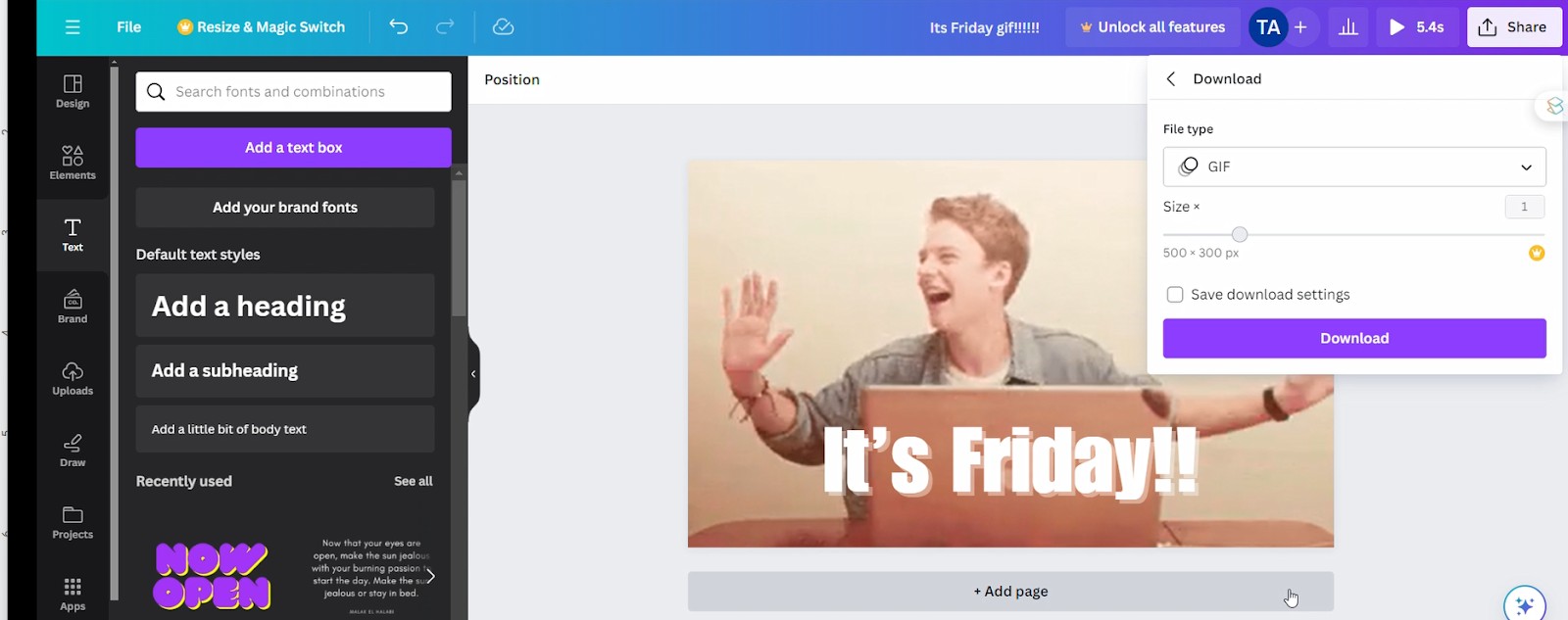
Step 8: And that’s it! Rename your project if necessary then click the “share” button. This will trigger a drop-down menu where you’ll have the option to download your project. P.S. Don’t forget to change the “file type” to GIF!

Final result:

With Veed
Step 1: Open the Veed.io website. If you don’t already have an account, sign up for free by clicking the “Sign up” button at the top right of the page.
Note: Although you can create in Veed without an account, you’ll need one to save your projects. It’s also important to note that Veed watermarks projects created with a free account. To remove the watermark, you’ll need to upgrade your subscription.
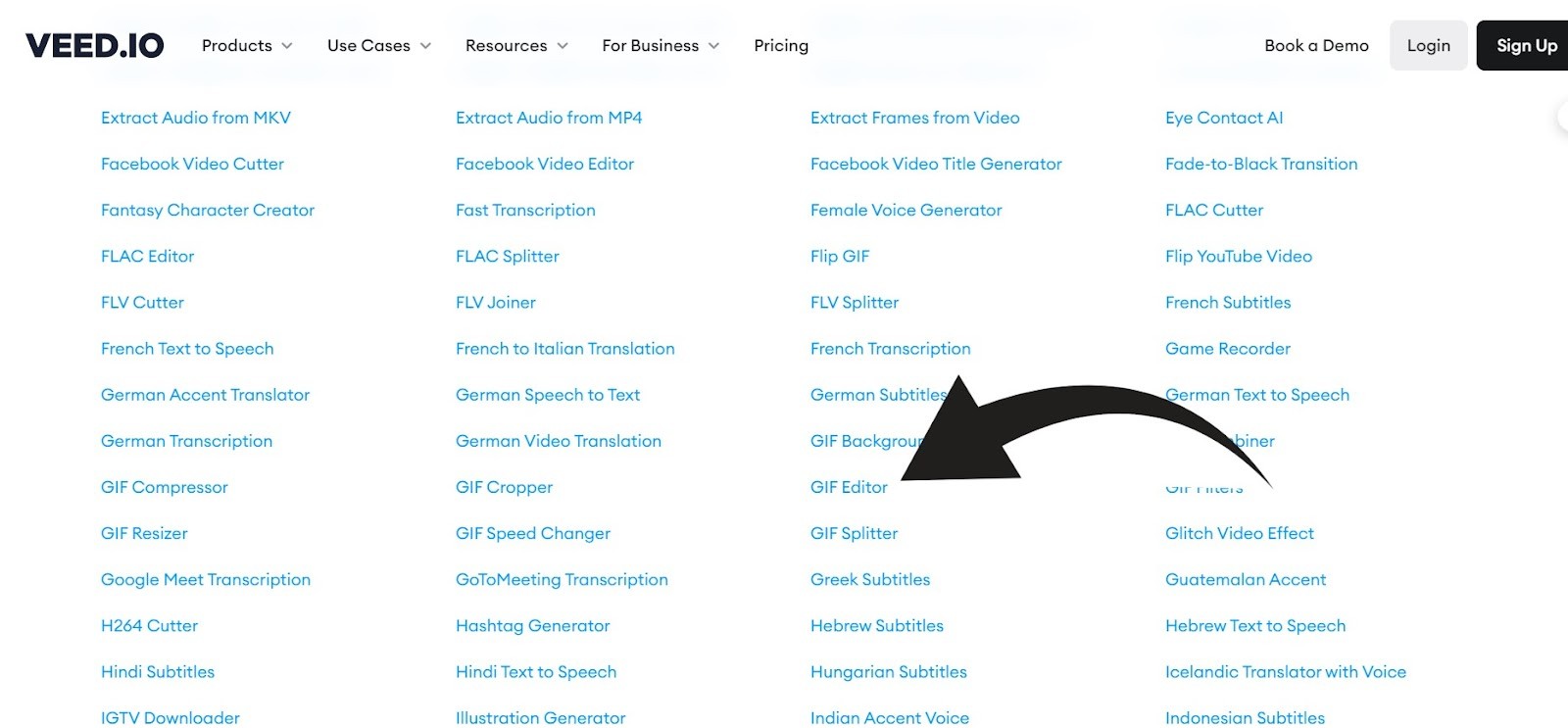
Step 2: Once you’ve created your account, open the Veed.io/tools page. Navigate to the “All tools” section at the bottom of the page and select the “GIF Editor” tool.

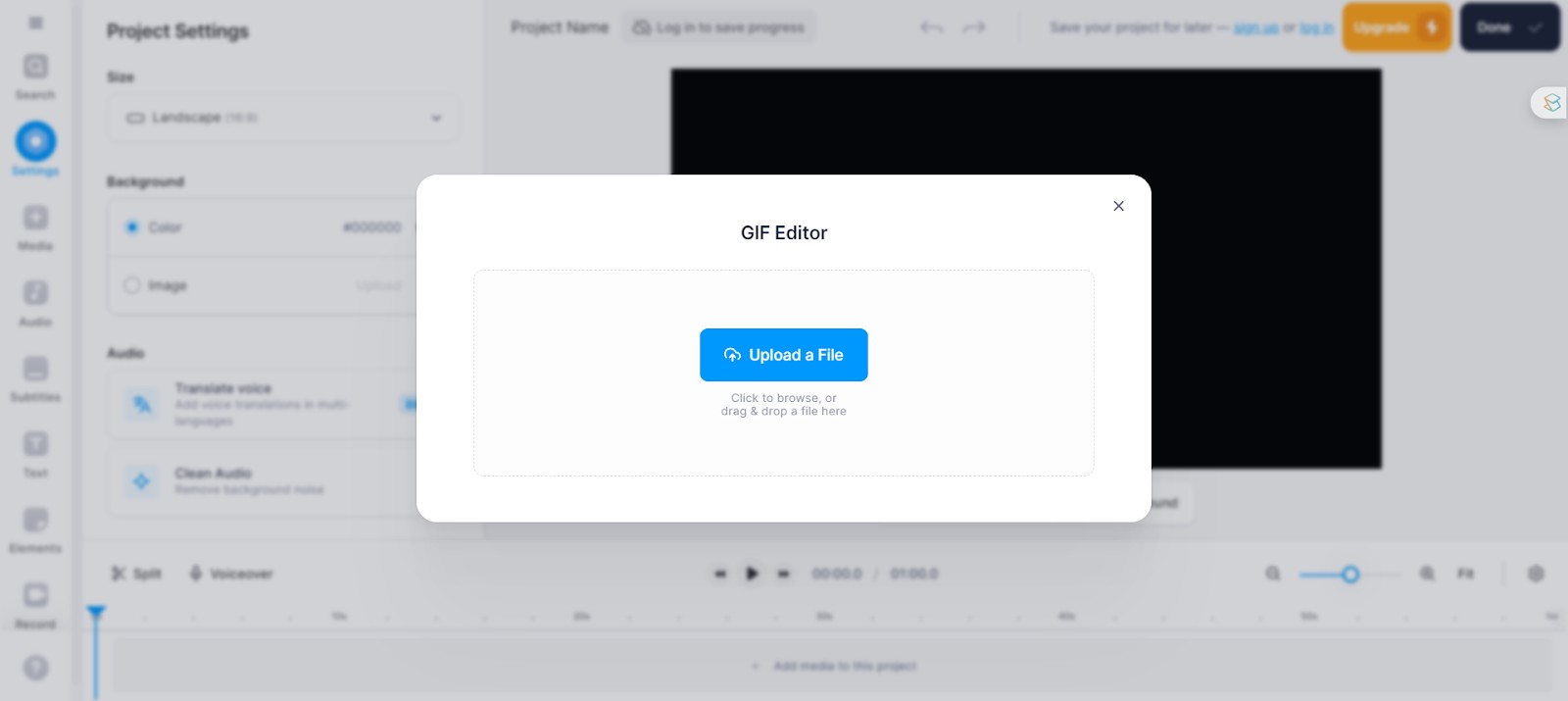
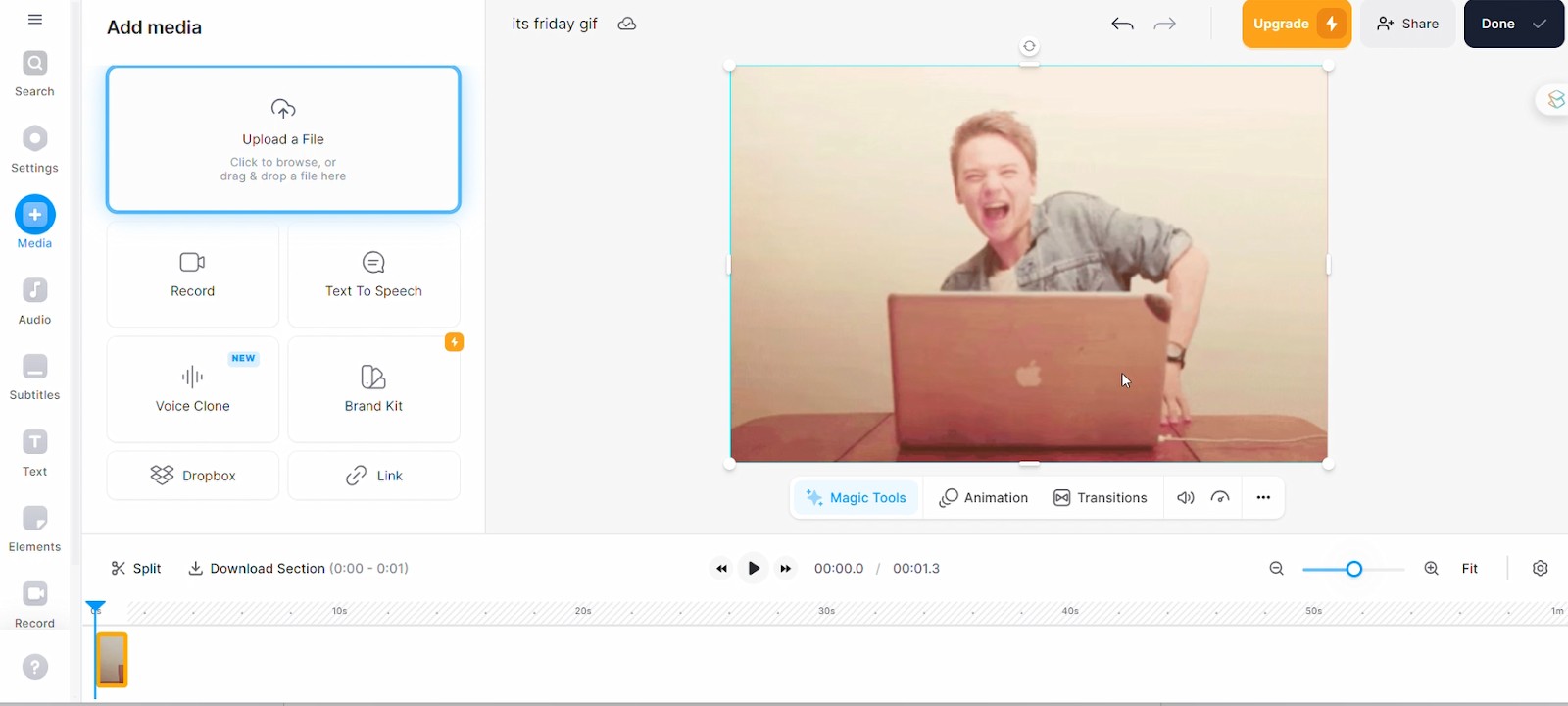
Step 3: Click the “Edit GIFs online” button. This will automatically redirect you to the editor where you’ll be prompted to upload a file.

Step 4: Once you’ve uploaded your file, it’ll be automatically imported into your current project. Note: This might take a few seconds.

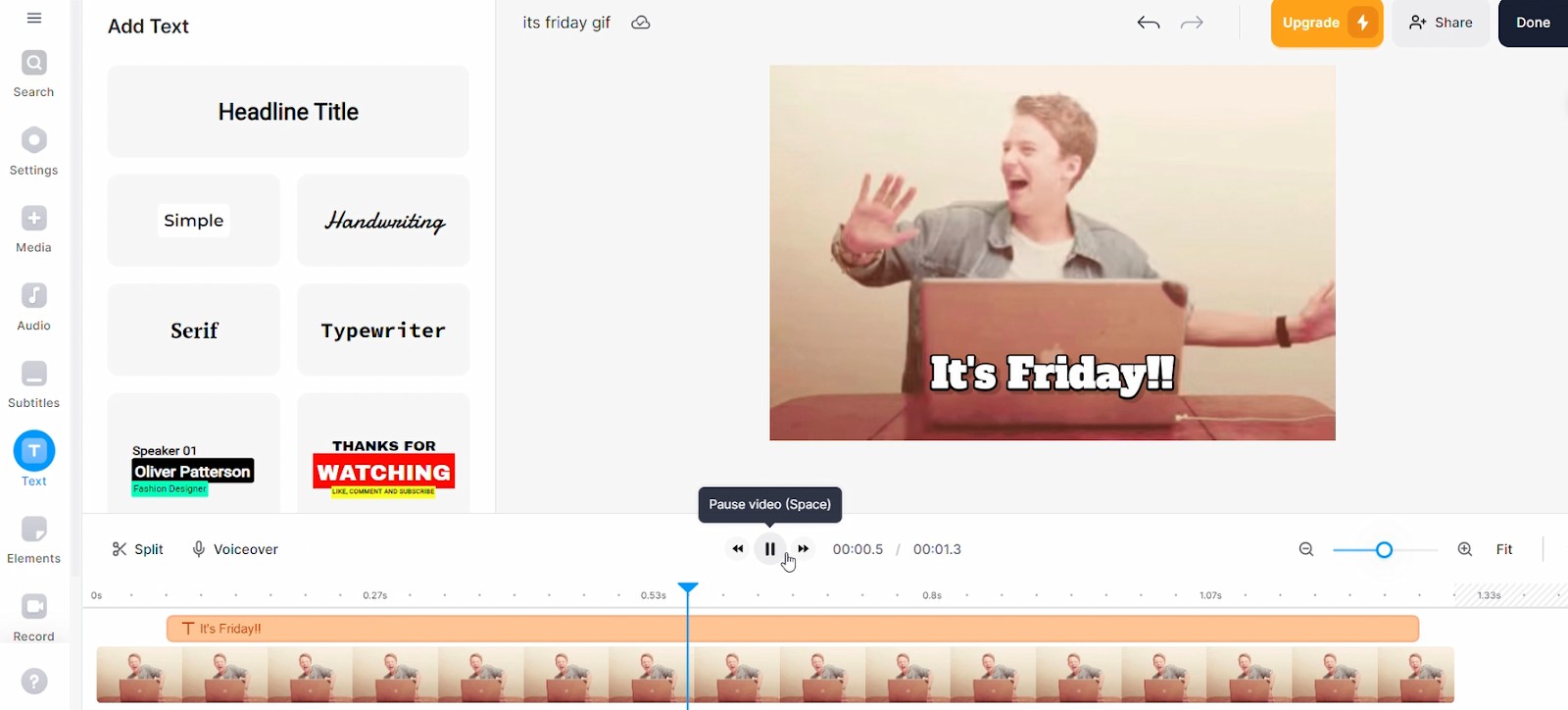
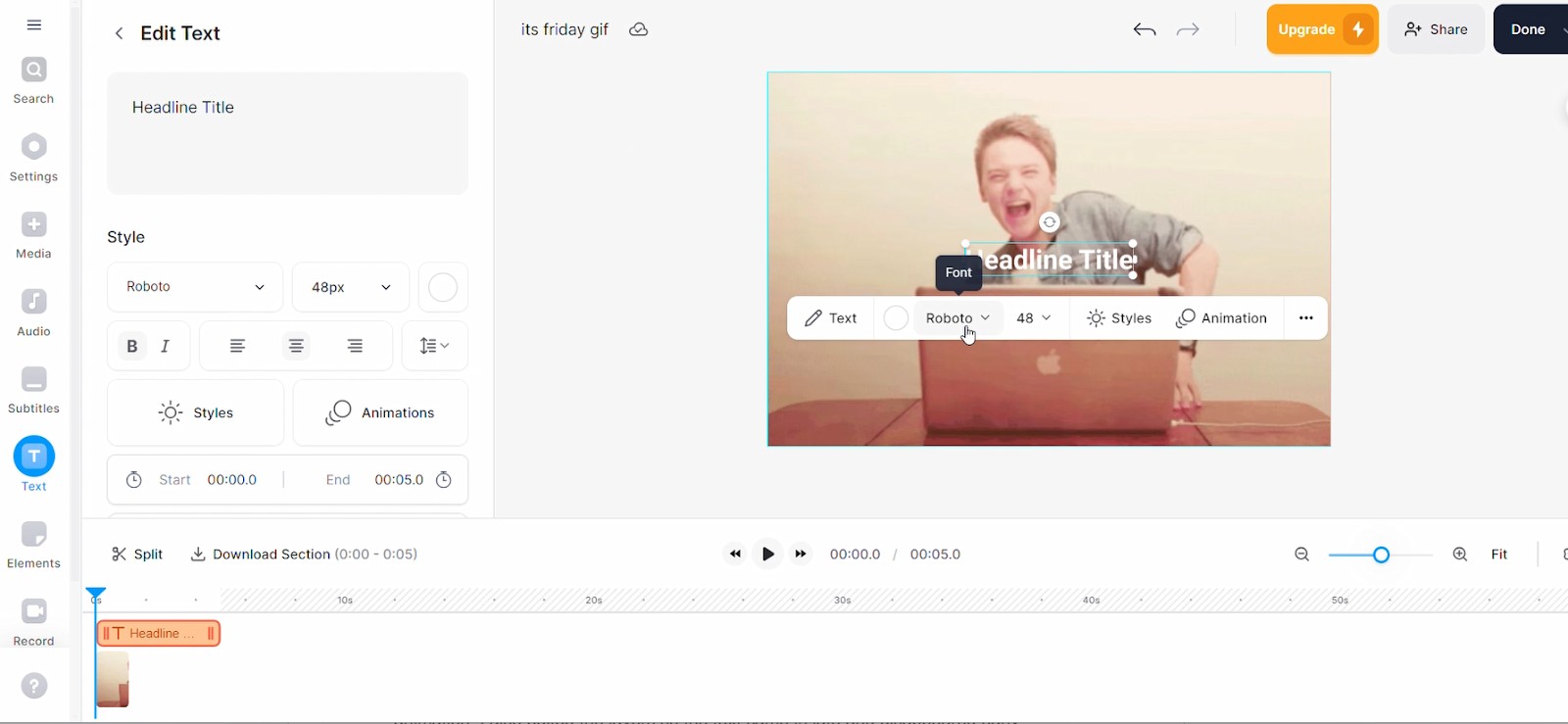
Step 5: In the toolbar, click the “Text” button and select “Headline Title.” This will automatically impose a placeholder text on your GIF.

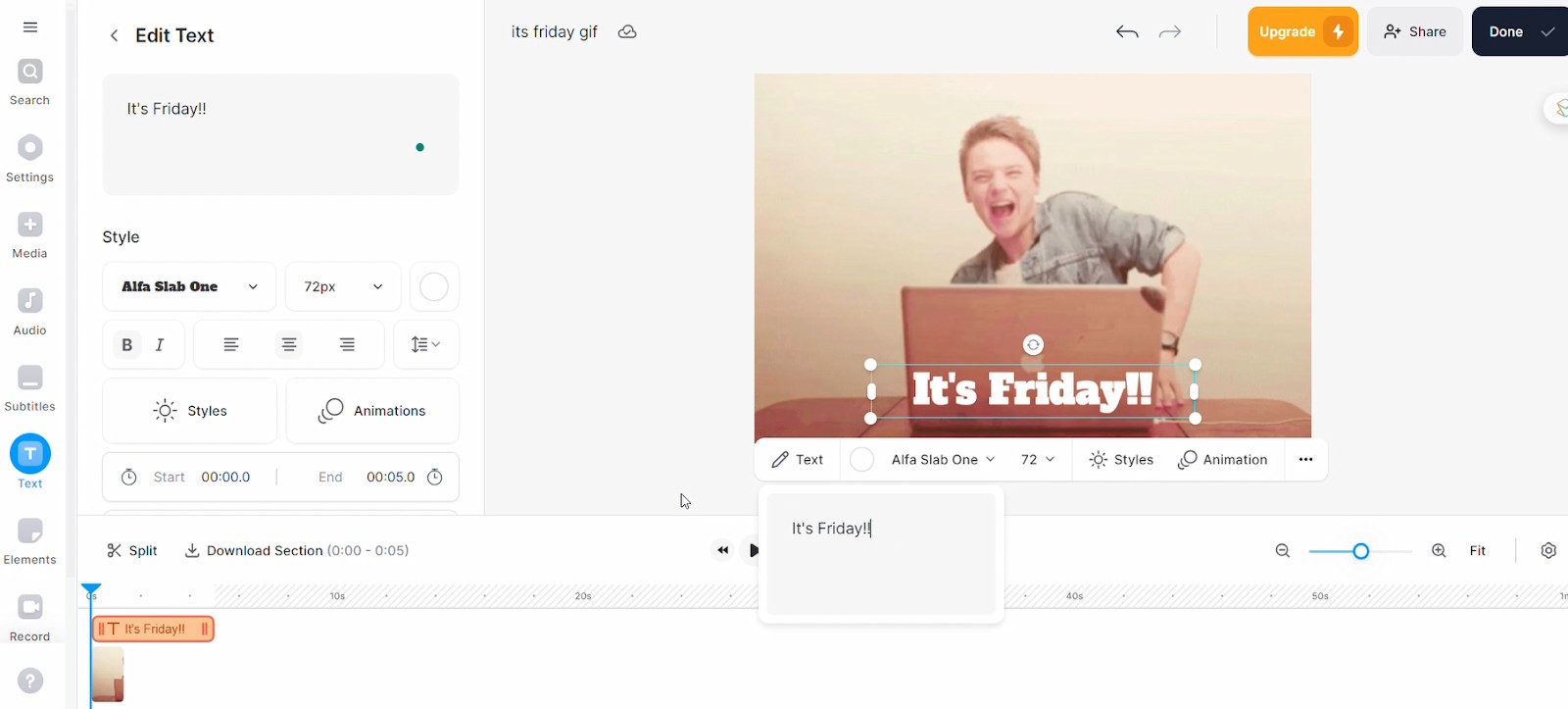
Step 6: Edit your text. For my GIF I changed the font to “Alfa Slab One” (Impact wasn’t on the font list), increased the font size to 72, and changed the text to “It’s Friday!!”

Step 7: Finally, I changed the text style, moved the text around a bit, and added a “zoom” animation. I also edited the layers so the text came in late and disappeared early - similar to the GIF I created with GIFntext.
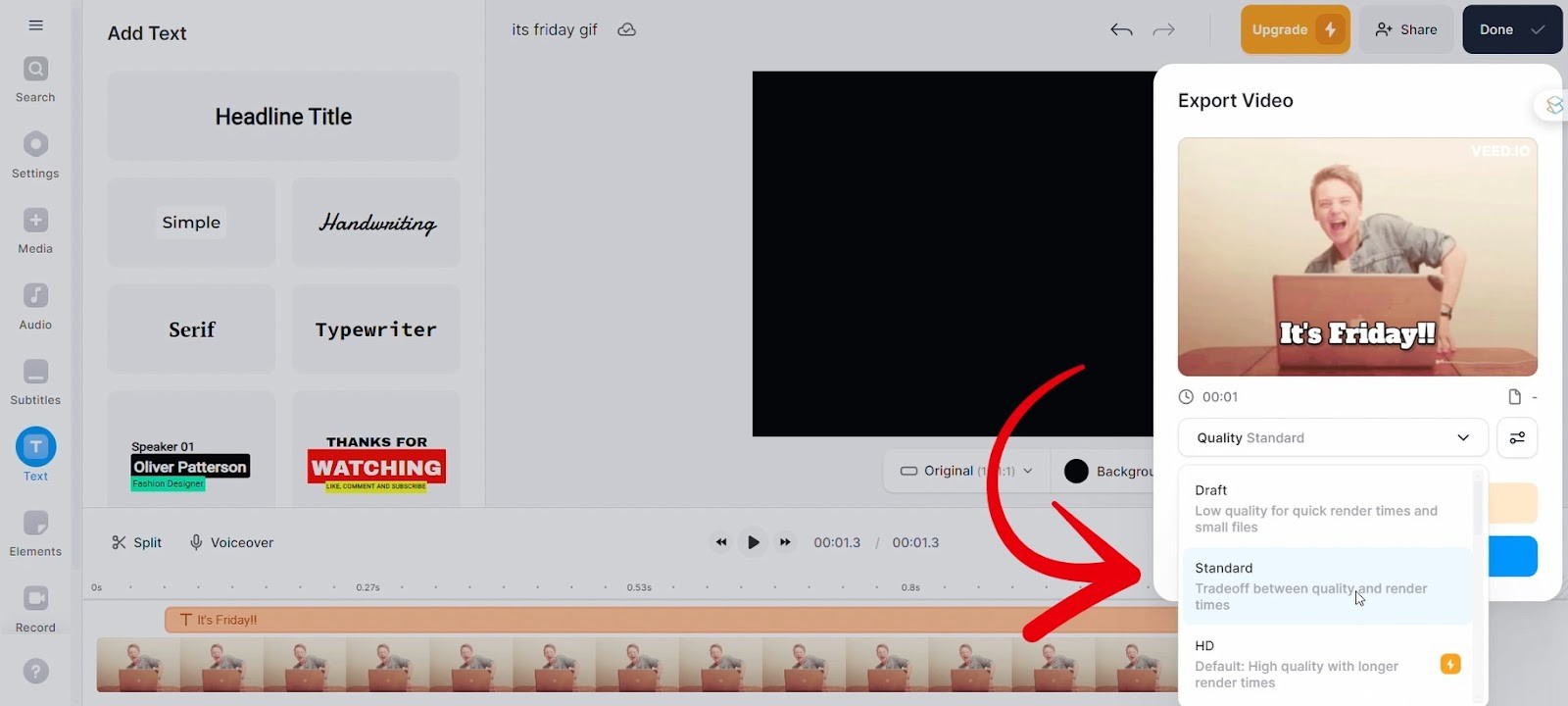
Step 8: And that’s it! Click the “Done” button, choose the quality you want to save your project (I chose standard), and export the edited GIF.
Final result:

With Ezgif
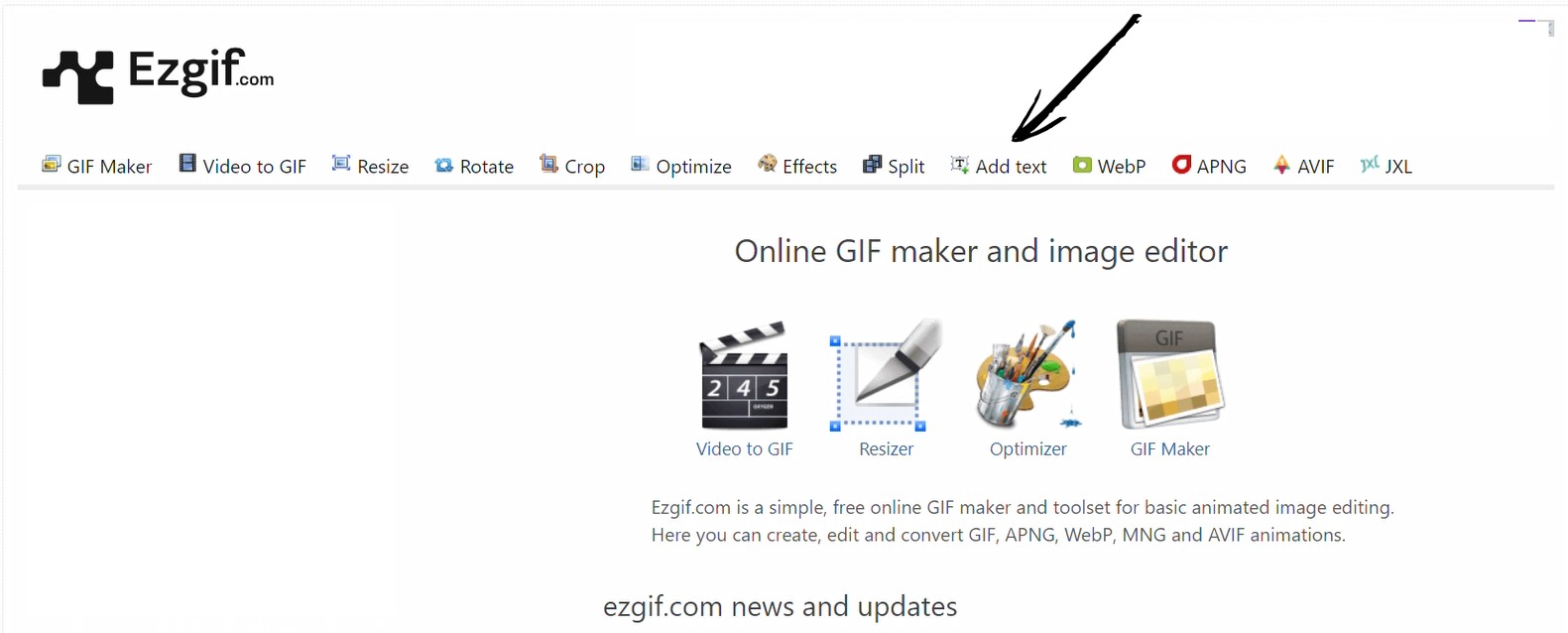
Step 1: Open the Ezgif.com website and click “add text” on the menu bar.
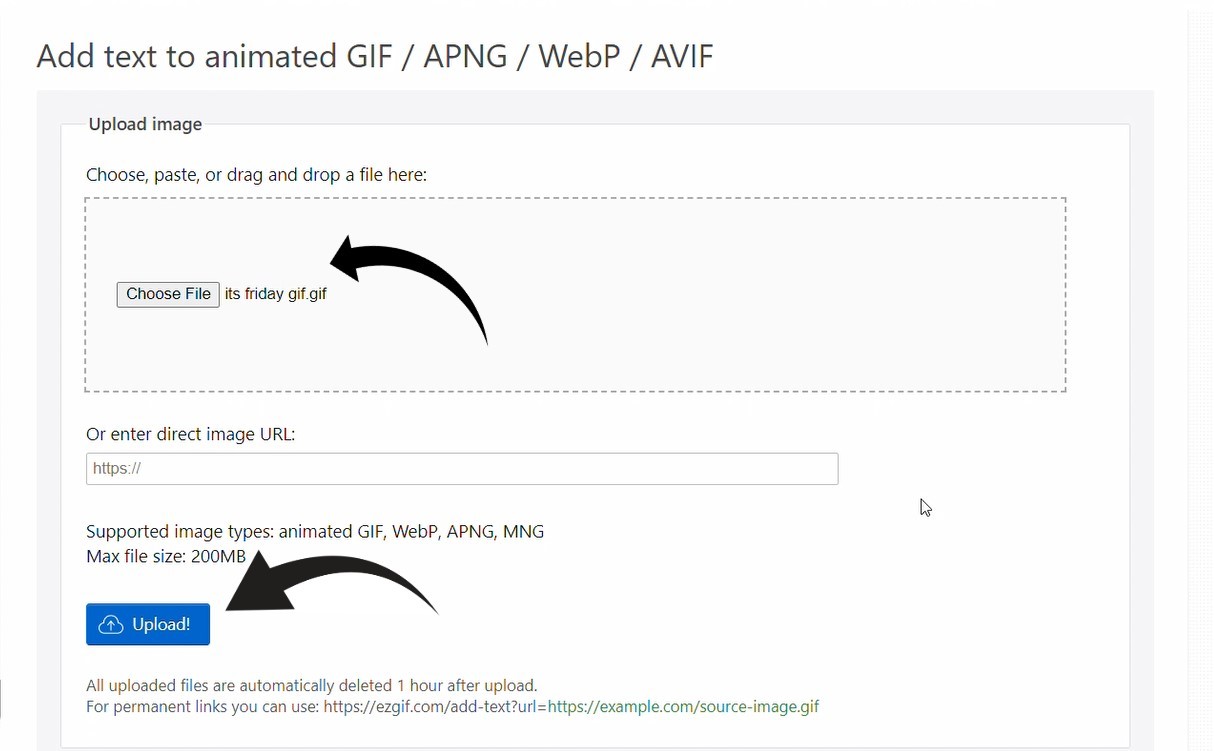
Step 2: You’ll be redirected to a page where you’ll be prompted to upload an image or enter a direct image URL. Import your file then click “upload” to start a new project.

Note: In the editor, you’ll notice something different about this tool - you can edit text on every frame of the GIF separately! I didn’t take advantage of this for my GIF as I wanted each GIF in this tutorial to be comparable however, it’s an interesting feature I’ll be playing around with in the future.
Step 3: Edit your text. I added the text - “It’s Friday!!” - and increased the font size to 60. I didn’t have to adjust the text color, font, or alignment as the default settings were what I wanted. Finally, I clicked “set” to implement my modifications.

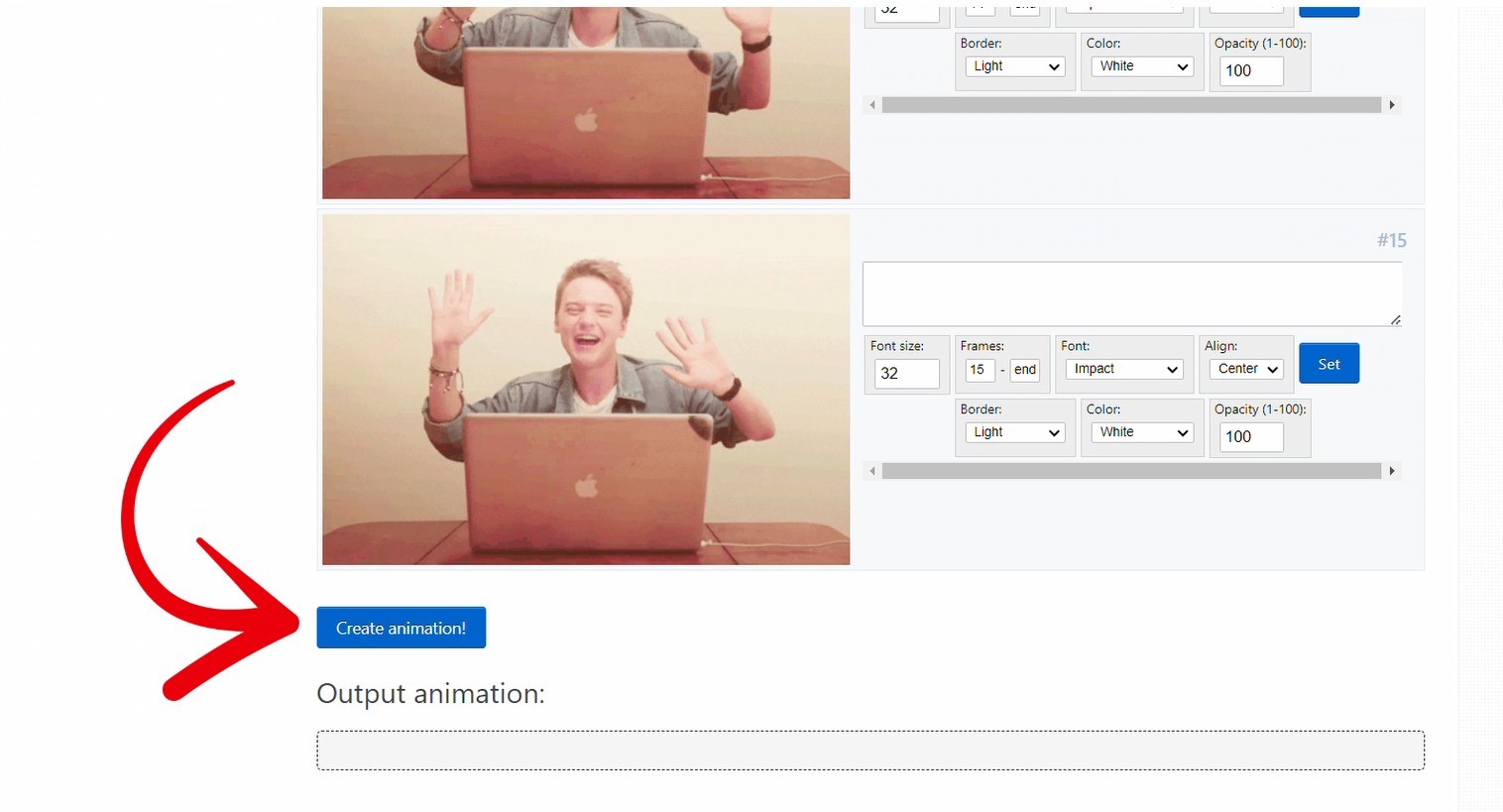
Step 4: Scroll to the last frame and click the “Create Animation” button to generate your edited GIF.
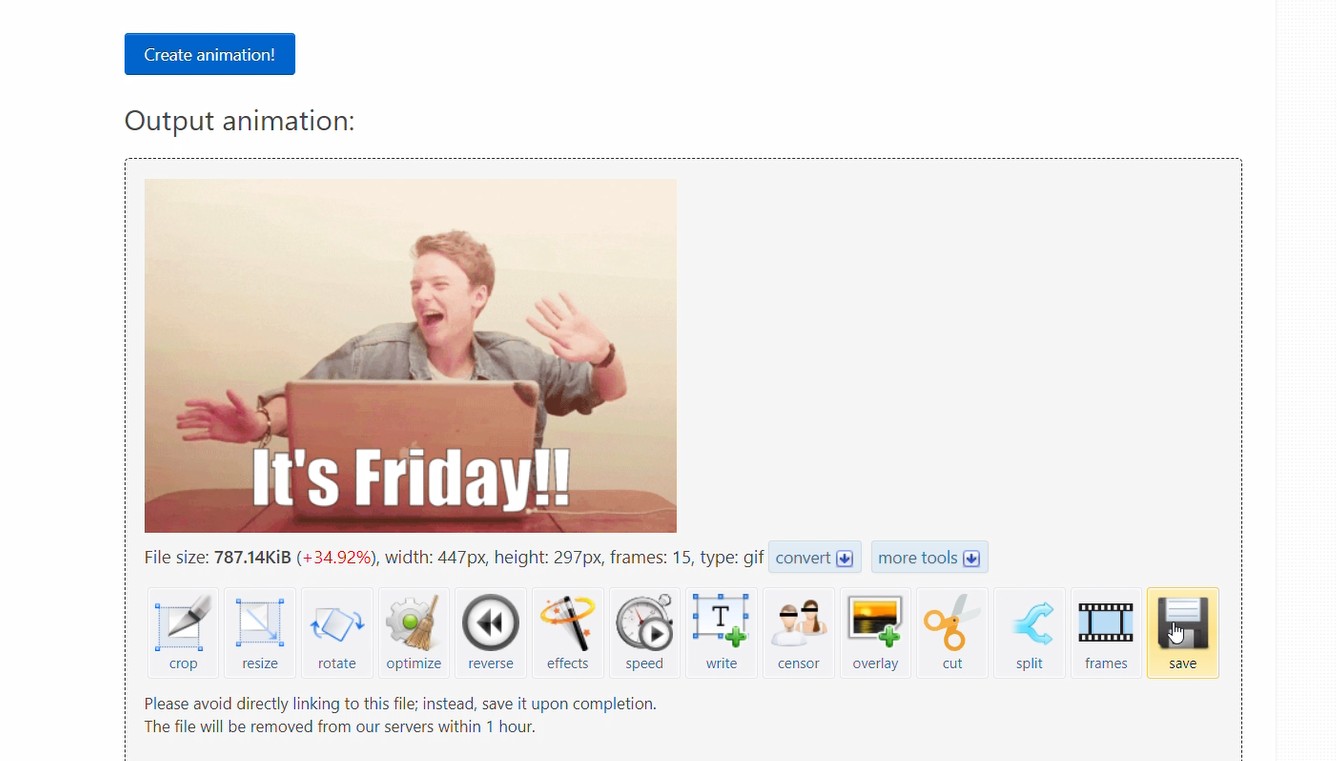
Step 5: And that’s it! To download your GIF click the “Save” button in the menu pane underneath the “Output Animation.”

Final result:

Choosing A Tool for Adding Text to GIFs
Each tool in this post has its unique strengths and is incredibly user-friendly. However, if you're new to designing animated graphics, Gifntext is a great place to start.
This tool has a minimalistic, intuitive, and no-frills interface. You also don’t need to sign up to use the tool or gain access to the full feature suite - which is nice if you’re looking for a low-commitment solution.
While all the tools on this list are great, Gifntext offers a straightforward and accessible solution, making it an excellent choice for beginners.
Editor's note: This post was originally published in September 2014 and has been updated for comprehensiveness.