It's hard to overstate the importance of having a quality website for nonprofit organizations. All of an organization's outreach, marketing, and ads need to drive an audience to take action like donating, finding out about services, or signing up for information.
An effective website allows these actions to happen quickly and seamlessly, making the path to conversion for any of these actions feel effortless.
On the other hand, subpar websites actually distract audiences from the goals you want them to accomplish, confusing visitors with navigation that obscures the most relevant information or overloading them with too many calls-to-action.
As digital marketing experts, we have a basic process we use as a guide when we start new nonprofit website projects, ensuring that the end product is clear, easy-to-use, and ultimately, effective.
Let's dive in.
The 6 Phases of a Successful Nonprofit Website Project
1. Discovery
During the discovery phase, your project team will define its goals and understand existing strengths, opportunities for growth, and audiences.
Identify Your Goals
The first step in building a better website is recognizing that you need one, and determining goals for redesign efforts. Sometimes you can look at data to determine if your current site is meeting your expectations.
Understand Audiences
Tools such as Google Analytics can help you determine which actions or content are getting more or less traction with audiences to optimize accordingly. Implementing audience surveys can also provide insight into what parts of your website may be resonating better or worse with your key groups.
Evaluate Content
Sometimes the issue may have to do with the visual presentation of your brand elements –– your site may just need a general facelift or improved accessibility. Marketing agencies can help audit and review your current site in more detail to provide you with specific recommendations to guide and prioritize your goals for your new website.
Site Audit
In a full site redesign, research may be required as a first step to inform strategy and design. This might involve doing an in-depth audit of all of the existing content for your current site, as well as research and documentation about any other technical platforms (like CRM systems or fundraising platforms at your organization). This also might entail doing deeper research into your audience groups and mapping their specific needs at various stages of their journey interacting with your organization.
SEO Audit
An SEO audit is an important step to capture insights for your site rebuild, ensuring audiences can easily find it via search. An SEO audit involves taking an in-depth analysis of all the factors that affect a website's visibility in search engines. Doing this audit gives complete insights into the website, overall traffic, and individual pages in regards to site health and overall domain authority.
Here are just a few things to consider during an SEO audit:
- Does your site support a breadcrumb structure?
- Does your navigation make sense?
- Is it easy for users to find important and relevant content on your site?
- Does the content reach the right audience and target important keywords?
- Is there correct metadata throughout the site? Title tags?
- Are there server errors on your site?
While these may seem like simple and mundane tasks, they are crucial steps in ensuring your site and brand increase organic visibility. Overall, completing this task can help assure that you are reaching your traffic goals and can make any changes necessary in the website redesign.
2. Strategy
Once your discovery is complete, you can move to your strategy phase. Here, you and your team will dive into planning how all of your content, including copy, images, videos, and any other assets, will be presented across the new website.
Content Strategy
Once you have a handle on who your audiences are, and how you'd like them to engage with your information, you can dive into your content strategy — or the way you'll organize and develop content for visitors to engage with on your site. This might include revising your site map (otherwise known as a list of pages in a hierarchical order for your website), and navigation so content that's relevant to a particular audience is grouped together, and in a way that will make it easy for them to find the right piece of content at the right point of their journey.
During your content strategy exploration, considering all stages of an audience's user journey is critical. How are people new to your site engaging, and how can you make life easier for return visitors?
As a nonprofit, you'll want to share different pieces of your story with new versus existing supporters — for instance, with new visitors, you can share background on your nonprofit, and with existing supporters, you can show them the impact and results of your nonprofit so they can see how their contributions matter.
Information Architecture
Once the overall content strategy is in place, you can start to solidify the role, or story, each individual page will play. Bringing the most important messages to the top, and allowing for less urgent pieces to cascade down the page, builds your loose information architecture that will help UXers and designers bring your story to life.
3. UX and Design
As you move into your user experience (UX) and design phase, you'll bring all of your discovery and strategy to life with visuals. By keeping your audiences top of mind during this phase, you'll be able to meet their needs in the most effective way possible.
User experience (UX) design comes next, often in the form of prototypes or wireframes, to provide visual structure for each page. Sometimes these wireframes also include notional copy, which are brief bits of text to indicate things like 'Headline about our giving program goes here.' This can be helpful to guide later copywriting efforts for site content.
Things get more interesting and fun as the new website's visual and creative direction gets established. Designers can recommend a new visual approach to your brand elements, colors, fonts, and other style elements. When approved, this visual approach gets applied to page designs and layouts to arrive at finalized page designs.
4. Implementation
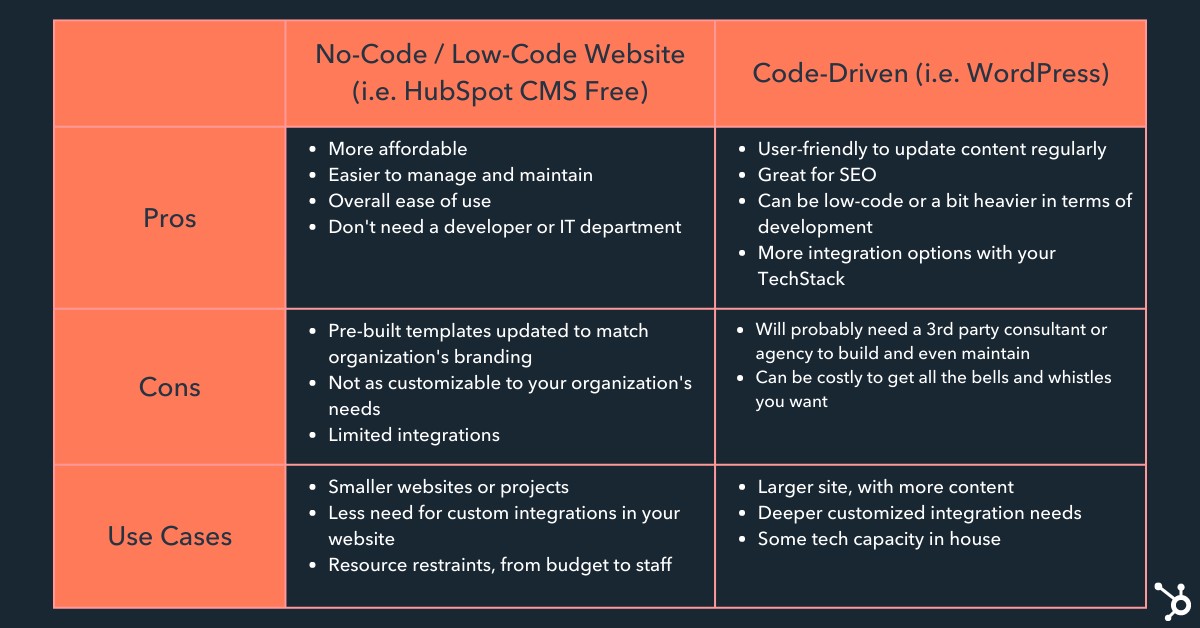
In your implementation phase, you'll notice that the development processes vary a bit depending on the platform. As you and your team work through implementing your work, you'll make some decisions that'll impact how easy your site will be to maintain (through no/low-code platforms versus code-driven products).
Designs, requirements, specifications, and copy come together with development efforts to bring a new website to life. Today, organizations have a lot of great options to consider: No-code platforms such as Squarespace or Wix can make many parts of the development process so simple that developers aren't needed and maintenance costs are greatly reduced, at the cost of some flexibility about what types of technical integrations they can work well with and how much customization can occur.
Some solutions such as Hubspot's CMS are tailored for HubSpot's CRM tools and offer an out-of-the-box solution for organizations that want a powerful but easy-to-use interface. HubSpot offers more than two dozen themes for nonprofits to choose from, making customization and a sleek design and user experience available within minutes.
More development-intensive platforms like WordPress come with higher investment needed in the building process and long-term maintenance costs for things like plugins and hosting, but offer endless opportunities to realize a custom website vision.

5. Quality Assurance Testing
Once final content is entered or migrated into your new site, and an approach to blog posts and SEO considerations have been addressed, quality assurance (QA) testing can happen.
QA testing can check that the site presents well across all devices, meets accessibility standards, is optimized for speed, and is functioning according to requirements.
6. Accessibility
Creating a website that's not only functional and well-organized but also accessible to all is becoming the standard. As nonprofit organizations, it's even more important to be catering to all audiences, especially those you may be serving.
Remember that accessibility means accommodating for all disabilities, not just ones that are readily apparent. Over 13% of the U.S. population has a visual impairment. Making the mindful shift to ensuring your site is accessible consists of small changes, like using proper colors, H1/H2 tagging for screen readers, and providing alt text on all images and graphics. Checking these boxes goes a long way in helping everyone have a positive experience on your site.
Once your QA testing is complete, including your accessibility checks, you can make changes and find solutions, and then the site is ready for final approval to release.
Regardless of your platform, there are a few details (that are often forgotten) to always keep in mind.
Here are a few examples of great no-code and low-code nonprofit websites.
No-Code Nonprofit Website Examples
1. 50 States, 50 Grants
It Gets Better: 50 States. 50 Grants. 5000 voices campaign was built using webflow. Although built on a template, the website still has great movement and engagement, and portrays a more custom website.
Issue Area: LGBTQIA+
Website Platform: Webflow
Website: https://www.50states50grants.com/
2. RiseUP Marketing Fellowship
RiseUP Marketing Fellowship is a purpose-driven marketing fellowship that works to increase diversity, access, and tangible social impact across the marketing and advertising industries.
Issue Area: Employment
Website Platform: Squarespace
Website: https://www.riseupfellows.com/
Code-driven Nonprofit Website Examples
1. OPS
OPS inspires, empowers, and connects a global community using high-impact films and visual storytelling to expose the most critical issues facing our planet.
Issue Area: Environment
Website Platform: WordPress
Website: https://www.opsociety.org/
2. Outward Bound USA
Outward Bound USA is the leading provider of outdoor education programs that allows young people to explore their personal potential, since 1962.
Issue Area: Education
Website Platform: WordPress
Website: https://www.outwardbound.org/
3. The Gerson Mission
The Gerson Institute's mission is anchored in the education of food as medicine, reducing toxic exposure and creating a healthier world where Gerson Therapy is not just a viable option, but a pillar of treating chronic illness.
Issue Area: Health
Website Platform: WordPress
Website: https://gerson.org/
Common Nonprofit Website Pitfalls
1. Tracking and Conversions
All too often, organizations forget to transfer and/or set up their tracking on a new website. At the very least, make sure your Google Tag Manager and Google Analytics are published when the website is released.
Chances are with most website rebuilds, elements and forms on the website have shifted. Buttons may have changed colors or placements and new pages may have been added. Any custom event or conversion tracking on your existing website will need to be recreated for the next website so that you don't lose out on any of your tracking.
There's nothing worse than realizing a pixel isn't firing correctly mid-campaign. Make sure you take the time to QA your site, test forms and buttons, and run reports the second the website is live.
2. SEO
Every company needs a strong marketing strategy, even nonprofits! However, most nonprofits don't know or haven't considered investing in search engine optimization (SEO) even though it can have one of the highest returns on investment.
How do you expect your supporters, volunteers, and advocates to find you if you don't invest in your SEO and content strategy? Roughly, 53% of individuals say they always do research before they buy something to ensure they are making the best possible choice. This is no different for nonprofits.
Strong SEO is more vital for nonprofits than ever with the accelerated digital transformation due to COVID and the overall political climate within the United States. Many Americans are looking for ways to support organizations of specific social issues — highlighting the greater need for strong SEO.
3. Accessibility
According to the World Health Organization, one billion people — approximately 15% of the world's population — live with some form of disability. And, roughly 75% of Americans with disabilities report using the internet on a daily basis.
It's important to keep in mind accessibility in web design is best when planned ahead, but can be remedied in meaningful ways at any stage in a website's lifecycle.
As mentioned above, there are small changes that can go a long way in helping everyone engage with your website, but a few of the most critical are as follows:
- Ensure the colors of your text/backgrounds are friendly for those experiencing visual disabilities, including color blindness
- When available, draft specific copy for alt texts on images and graphics to verbally describe what someone else would see
- This also helps with folks who use screen readers, having a voice to describe what they're seeing adds context and color to their experience online
- Using the tab key to navigate your site to see how folks who are unable to mouse around will engage with your content can illuminate any areas where more work may need to be done.
- And lastly, checking for discrepancies between a mobile and desktop experience can be a great last pass to ensure you're up to par with accessibility needs
Ultimately, a website redesign isn't easy, but it's a smart and lucrative business decision when it comes to helping your nonprofit reach new audiences and increase impact. A strong website is critical for any brand, but particularly vital for nonprofits that are goaled on reaching and inspiring interested audiences.