Having the ability to visualize data helps you unlock invaluable insights for better decision-making in your business and gives you a serious advantage when it comes to getting competitive opportunities.
While many tools can help you visualize data, none compare to Google Data Studio, which is entirely free and accessible to all (even if you don’t have any data of your own!). Like most Google tools, Data Studio can be hard to master, but it’s well worth it. Once you’ve gotten comfortable with its features, you can use it to create stunning and informative reports for your clients, coworkers, or leadership team.
This guide will walk you through the most useful Data Studio tools. We’ll start with the basics before moving into the intermediate features. Finally, we’ll go over the advanced options.
1. Log into Data Studio
To log in to Data Studio, you’ll need a Google account — I recommend using the same one as your Analytics, Search Console, and/or Google Ads account.
You’ll land on the Data Studio overview page. Click the “Home” tab to view your dashboard.
2. Explore the Data Studio Dashboard
If you’ve used Google Docs, Sheets, or Drive before, this dashboard should look pretty familiar.
Reports
Here’s where you can access all of your reports (equivalent to a workbook in Tableau or Excel).
Notice that you can filter by who owns the report:
Data Sources
Data sources list all the connections you’ve created between Data Studio and your original data sources.
Data Studio currently supports 500+ data sources. Below are the most popular sources:
If you’re using Google Analytics and/or Search Console (which I highly recommend), you’ll need to individually connect each view and property, respectively.
So if you have three GA views for three different subdomains, you’ll need to set up three separate data sources.
Explorer
Explorer is an experimental tool that lets you experiment or tweak a chart without modifying your report itself.
For instance, let’s say you’ve created a table in Data Studio that shows the top landing pages by conversion rate. While looking at this table, you think, “Huh, I wonder what I’d find if I added average page load time.”
You don’t want to edit the chart in the report, so you export it into Labs — where you can tweak it to your heart’s content. If you decide the new chart is valuable, it’s easy to export it back into the report. (Jump to the section where I explain how.)
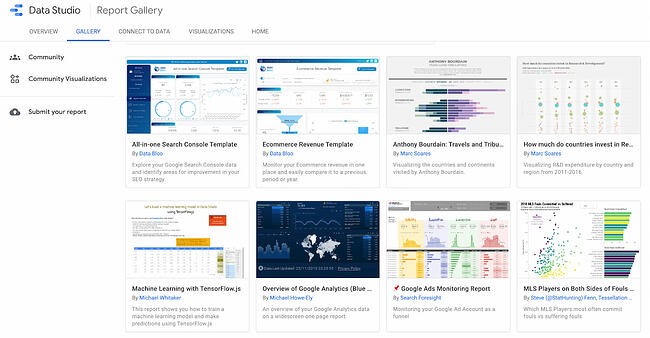
Report Gallery
The report gallery is a collection of templates and examples you can use depending on your business needs.

For instance, if you run an ecommerce store, the ecommerce revenue template would be very useful.
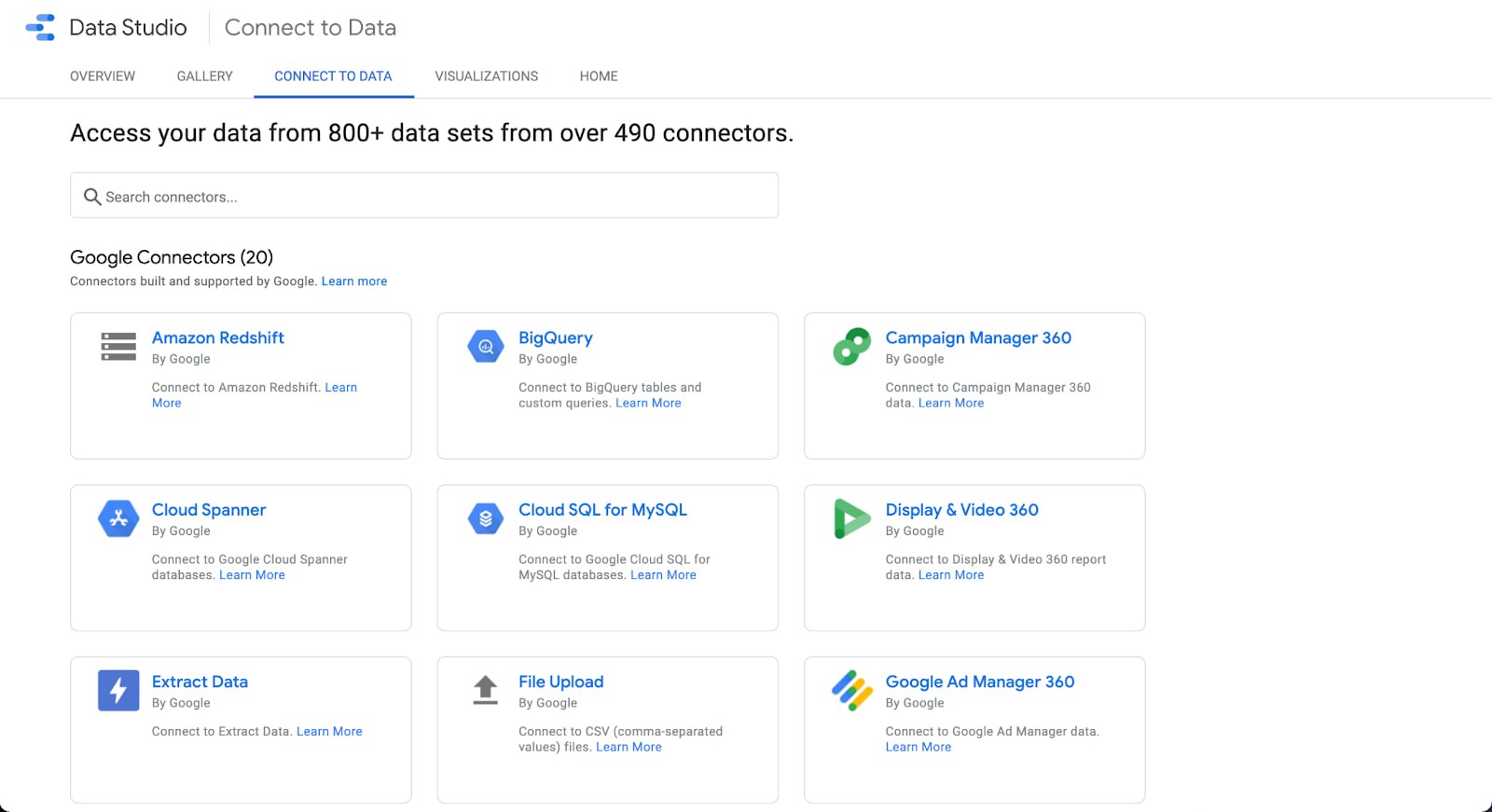
Connect to Data
And here’s where you add data sources. (You can also add sources within a report itself.) Let’s add our first source.
How to Connect Data Sources to Google Data Studio
Here’s a step-by-step guide on how to connect data sources to Google Data Studio.
1. Start with Analytics or Search Console.

In this example, I’ll connect Analytics — however, the process is nearly identical for other sources.
If you want to follow along exactly with what I’m doing, connect the Google Analytics Demo Account for the Google Merchandise Store.
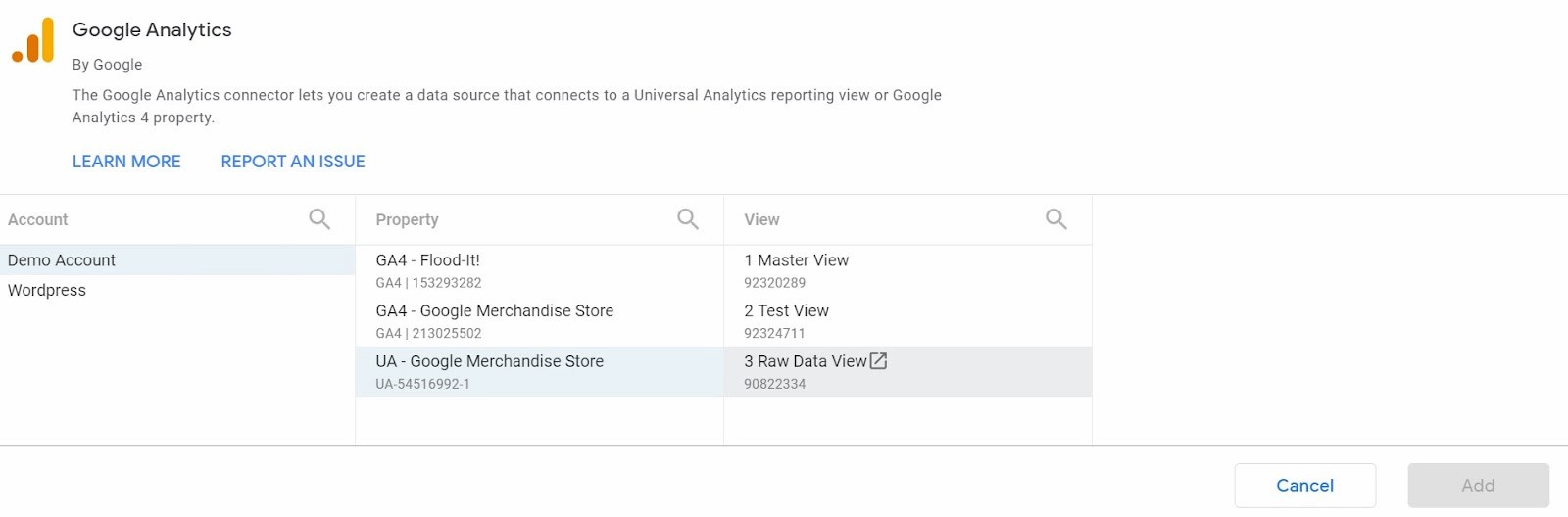
You’ll be prompted to authorize the connection. Once you’ve done that, you’ll need to select an account, property, and view.

You’ll be presented with something like the view below: a list of every field in your Analytics account (both the standard ones and the ones you’ve added).

Does this feel overwhelming? Yep, same here.
We could do a lot in this step — add new fields, duplicate existing ones, turn them off, change field values, etc. But, of course, we could also do all those things in the report itself, and it’s much easier there. So let’s do that.
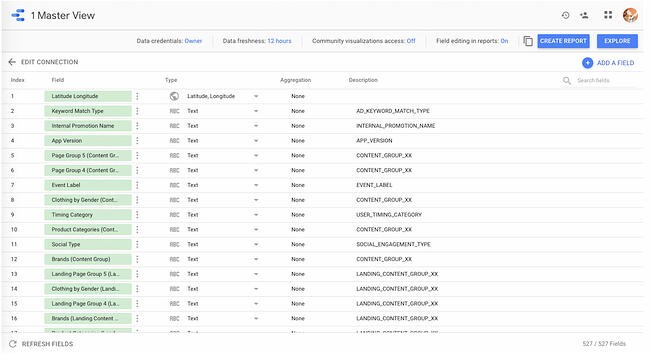
2. Click “Create Report” in the upper right.
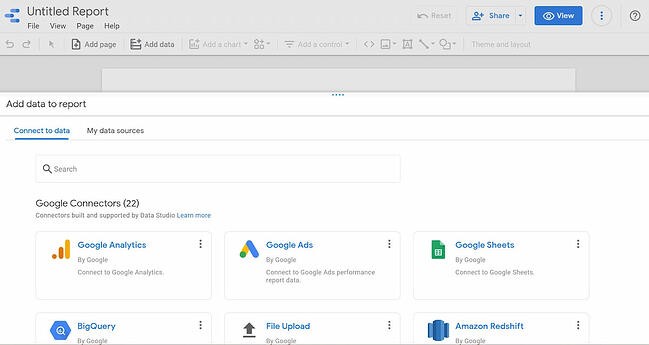
Data Studio will ask if you want to add a new data source to the report; yes, you do.
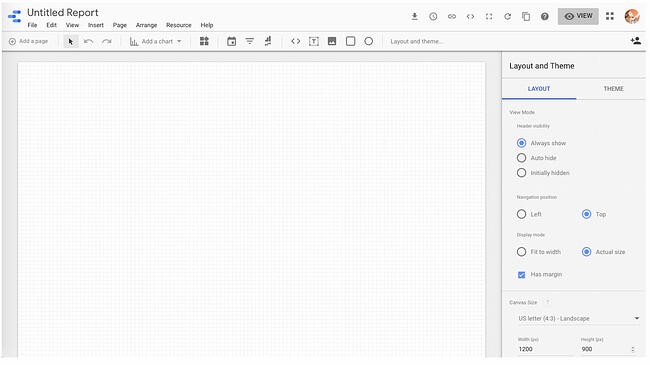
 Here’s what you’ll see. It’s pretty spartan, but not for long!
Here’s what you’ll see. It’s pretty spartan, but not for long!
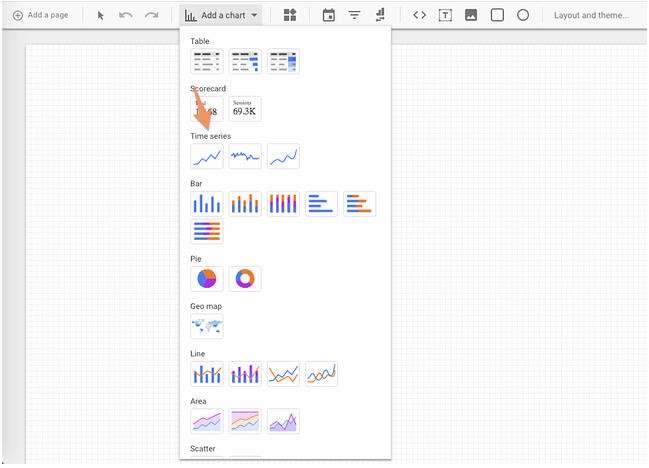
3. Click “Add a chart” in the toolbar.
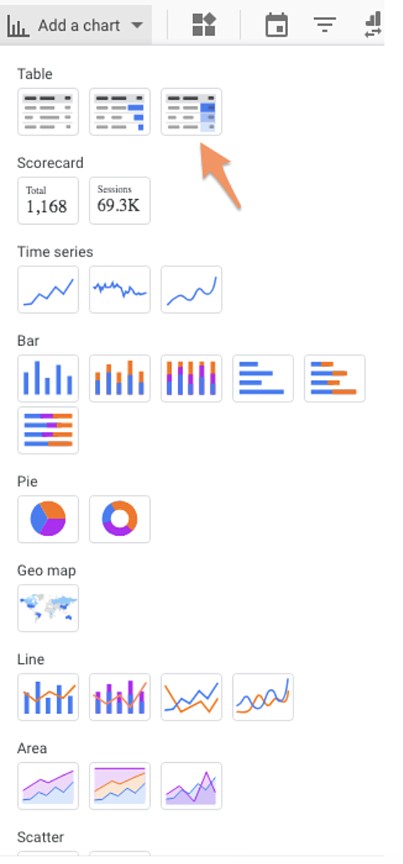
It’s time to add your very first chart. The good news is that data Studio makes it easy to compare chart types with some handy illustrations.

4. Choose the first option under “Time series.”
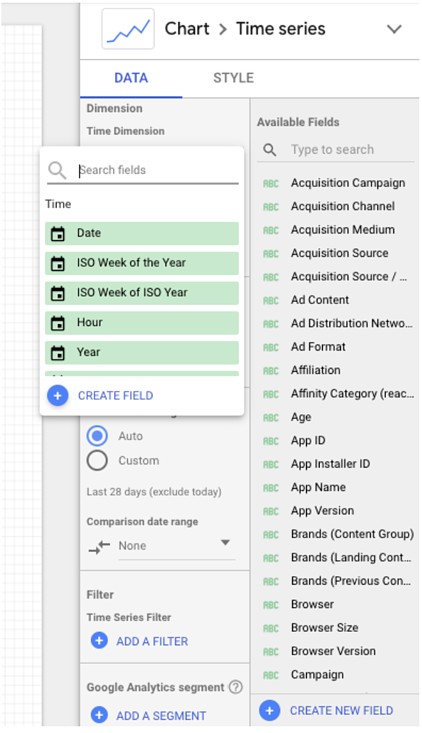
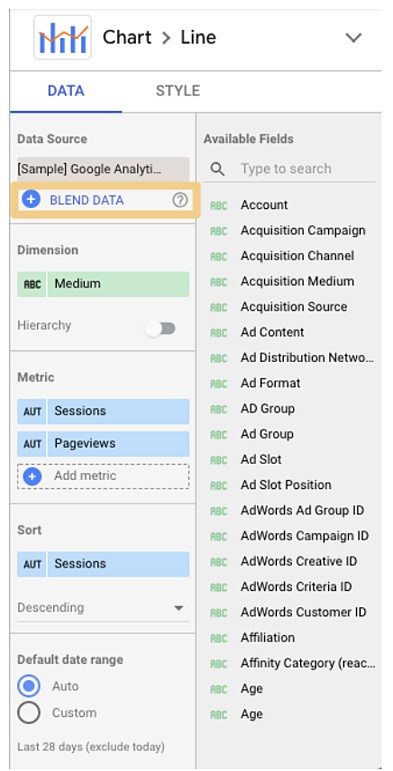
For the purpose of this tutorial, we’ll start with a “Time series” chart. This chart type shows change over time. Once it appears on your report, the right-hand pane will change. Here’s what you should see:

By default, the dimension is “Date”; you can change this to any of the time-based dimensions, including “Year,” “Hour,” etc.
I will stick with “Date” because the Demo Account doesn’t have a lot of historical data.
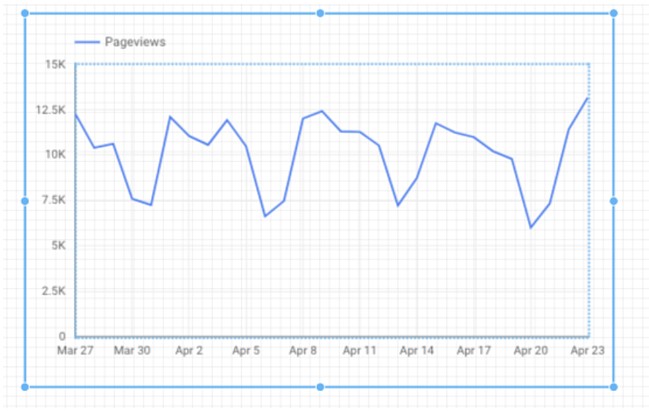
Data Studio will automatically select a metric (i.e., what’s displayed on the Y-axis) for you. Feel free to change this; for instance, it defaulted to “Pageviews” for me, but I’d rather see “Revenue per user.”

5. Add another metric.
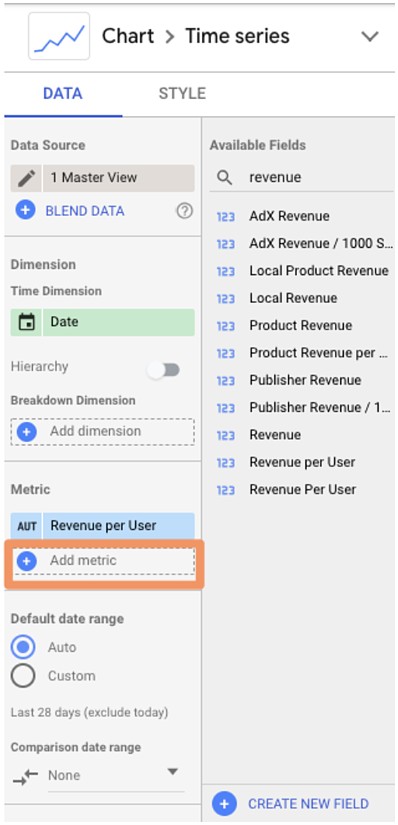
First, make sure you’ve selected the chart, so you see the pane on the right:

You have two options for adding a metric (or dimension).
You can click the blue plus-sign icon — which will bring up a search box so you can find the field you want — or you can drag a field from the right into the metric section.
To delete a metric, simply hover over it with your mouse and click the white “x” that appears.
6. To add a table, choose the third option under “Add a chart.”

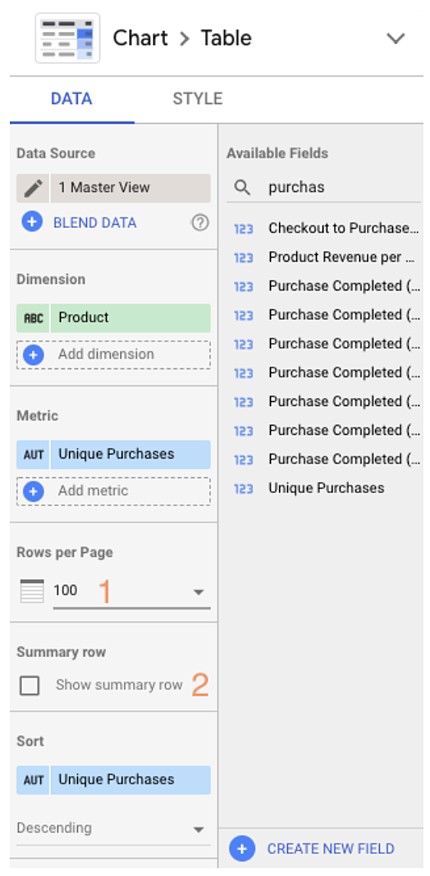
My chart defaults to Medium (for dimension) and Pageviews (for metric), so I change it to Product and Unique Purchases.
And I think this table’s formatting could use some work.
Change the “Rows per page” from 100 to 20 (much easier to read) and check the box for adding a Summary row.

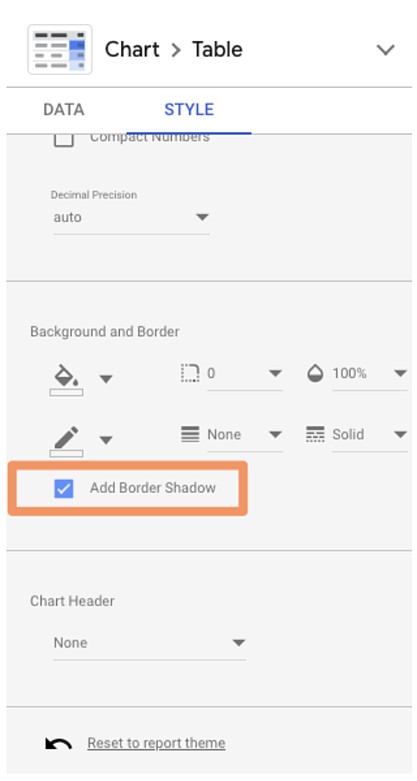
7. Finally, click “Style” to go to the style tab.
Scroll down and select “Add border shadow.” This is one of my favorite ways to make a data visualization pop off the page.

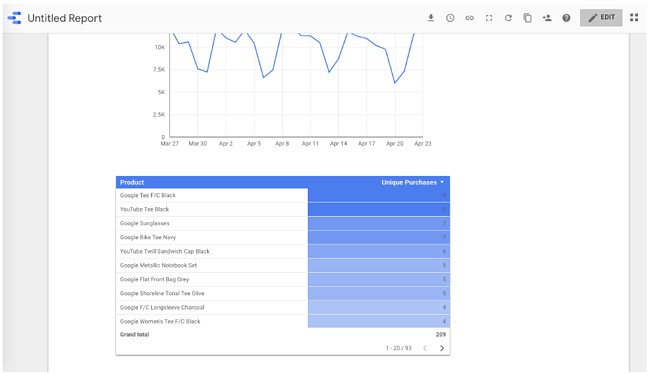
8. To see the finished product, click “View” in the top corner.
This transitions you from Editor to Viewer mode.
Voila!

9. Click “Edit” to finish up and name the report.
Double-click the title (right now, it’s “Untitled Report”) to change it.
And with that, the first report is officially done. Click that familiar icon above the Chart Editor and add some email addresses to share your report.
Okay, don’t share the report just yet because I’m about to reveal the secrets that’ll help you seriously upgrade it.
Google Data Studio Tutorial
- Use templates.
- Publish your report.
- Connect to 150+ sources.
- Create your own report theme.
- Embed external content.
- Send scheduled reports.
- Download reports.
- Embed reports.
- Add a date range.
- Add filter controls.
- Create interactive chart filters.
- Add data control.
- Add a dimension breakdown.
- Use Data Studio Explorer (Labs).
- Create report-level filters.
- Create blended fields.
- Blend your data source with itself.
- Create a basic calculated field.
- Creating an advanced calculated field.
- Create a calculated blended field.
Beginner Google Data Studio Tips
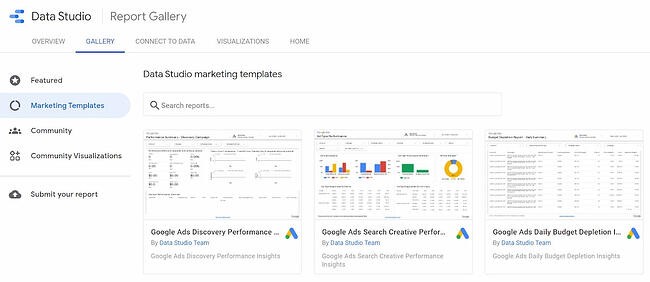
1. Use templates.
There’s no need to reinvent the wheel. If you’re not sure where to start with Data Studio, I recommend browsing through their templates for inspiration.

Pay attention to the report’s creator. Many templates were built by the Data Studio team; you can find them all in the “Marketing Templates” section. But there are also 45+ user submissions located in the “Community” section. A few of my favorite templates:
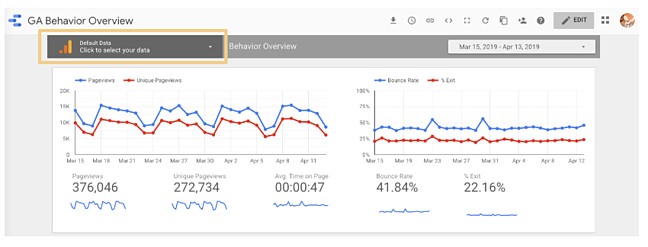
- GA Behavior Overview: This dashboard pulls out the most relevant information from the Behavior section of Google Analytics
- Paid Channels Mix Report: Use this template to understand how your ads are performing on Facebook, Twitter, LinkedIn, search, and more.
- Website Technical Performance Indicators: Get a quick overview of how your site is performing in real-time, including JavaScript and 404 errors and page load times.
There are also a bunch of fun, non-marketing templates in the gallery (found in the “Featured” section), like F1: How Important Is the First Race? and Star Wars: Data from a galaxy far, far away. Definitely take a look if you’re curious to see the full potential of GSD unleashed.
2. Publish your report.
Want to show off your superior analytics and data visualization skills to the world? Submit your report to this gallery using this Google form.
Read over the full instructions at this link, but here’s what I’d keep in mind:
- Don’t share sensitive information. I recommend creating a report with publicly accessible data, so there’s absolutely no chance you get in trouble for sharing data you don’t own. (Pro tip: recreate one of your existing company reports with dummy data from one of Google’s sample data sets!)
- Make it awesome. The public reports are impressive, so don’t hold back with design, features, and so on.
- Add context. Provide on-page explanations of what you’re measuring or monitoring with captions, instructions, maybe even a video of you walking through the report.
3. Connect to 150+ data sources.
As I mentioned, you can bring data from Google-owned sources into Data Studio, including Search Console, Google Ads, YouTube, and Campaign Manager.
But that’s just the tip of the iceberg. There are also more than 120 partner connectors — essentially, third-party bridges between Data Studio and platforms like Adobe Analytics, AdRoll, Asana, Amazon Ads, and AdStage (and that’s just the As).
Check out all the options here.

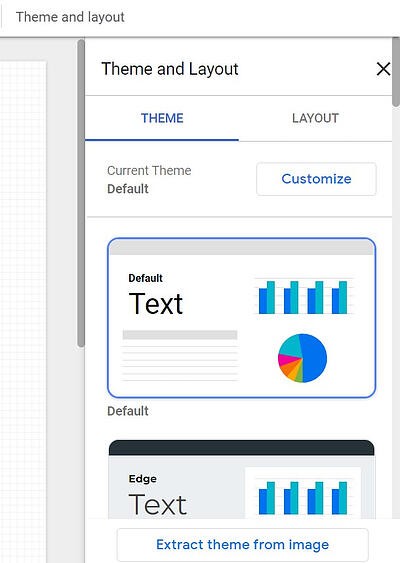
4. Create your own report theme.
Whether your report is meant for internal stakeholders, like the leadership team, or external ones, like clients, it’ll be more effective if it looks good.
To adjust the report’s style and formatting, click the Layout and theme option in the toolbar.
Any changes here will apply across the report—meaning you only need to pick fonts, colors, etc., once versus every time, you add a new module to the report.
Data Studio comes with two built-in themes: simple and simple dark. But it’s easy to create your own — and the results are way more impressive.

Click on “Customize.”
Use your brand style guide to choose primary and secondary colors, fonts, and text color. You might need to get creative here; HubSpot uses Avenir Next, which Data Studio doesn’t offer, so I went with its cousin Raleway.
If you’re creating a report for a client and don’t know their hex codes, Seer Interactive’s Michelle Noonan has an excellent tip: use a free color picker tool to identify what they’re using on their website.
You can also create a custom chart palette in this tab and edit the border and background settings.
5. Embed external content.
Just like you can bring your report to the wider world, you can also bring the wider world to your report.
You can insert Google Docs, Google Sheets, YouTube videos, and even live webpages with the URL embed feature. Embedded content is interactive, so it’s far more powerful than a screenshot.
Click “URL embed.” in the navigation bar to add content.
From there, simply paste the URL. Next, you may need to resize the box that appears to fit your content's entire length and width.
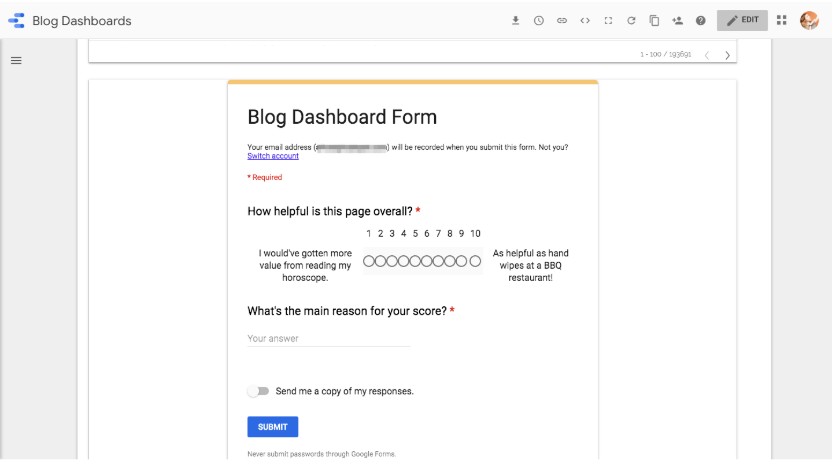
The options here are pretty endless. One of my favorite ways to use this feature is to embed a Google Form gauging how helpful the report was for my audience:

If a section of the report needs extra context (or my viewers aren’t that technical), I’ll add a short video explaining what they’re looking at and how to interpret the results.
To personalize a report for a client, I’ll add the URL of their website, blog, and/or whatever pages they hired me to create or improve.
And for the HubSpot blogging team, I’ll add the latest version of the Search Insights Report so they can compare our progress to the results.
6. Send scheduled reports.
If you have a group of stakeholders that need to see your report regularly, consider using Data Studio’s “scheduled report” feature.
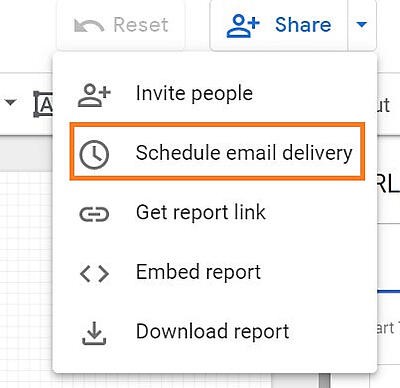
Click on the drop-down menu beside the “Share” button and select “Schedule email delivery.”

First, enter your recipients’ email addresses, then choose a schedule, whether daily, every Monday, or every month.
This is particularly handy when working with customers, since you may not want to give them access to the live report.
7. Download the report as a PDF.
Alternatively, you can download your report as a PDF. This is helpful for one-off situations, like if your boss asks for a status report or your client wants to know how an ad has performed so far this month.
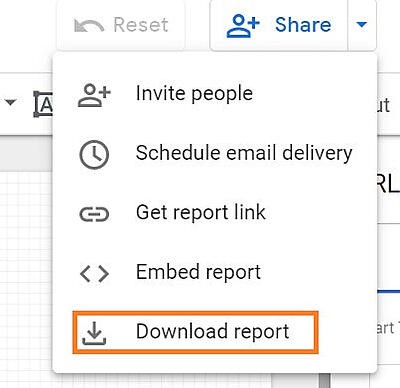
To download the file, click “download” on the drop-down menu.
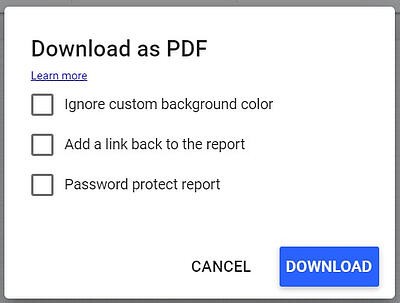
 Data Studio gives the option of downloading your current page or the entire report. You can even add a link back to the report so your audience can dig in deeper if they’d like and add password protection to ensure your data stays safe.
Data Studio gives the option of downloading your current page or the entire report. You can even add a link back to the report so your audience can dig in deeper if they’d like and add password protection to ensure your data stays safe.

8. Embed reports.
You can even display your report on your company website or personal portfolio—which can be a great way to highlight the results you’ve gotten for a client or project.
Click the brackets icon in the upper navigation bar.
This box will pop up:

Adjust the width and the height as needed, and you’re good to go.
Intermediate Google Data Studio Tips
9. Add a date range.
Give your viewers more freedom by letting them select which dates they’d like to see information for.
For example, my reports always default to the last 30 days, but if one of HubSpot’s blog editors wants to see how their property performed in the previous calendar month, the date range controls let them adjust the report.
They can choose from predefined options, like “yesterday,” “last seven days,” “year to date,” etc., or pick a custom period.
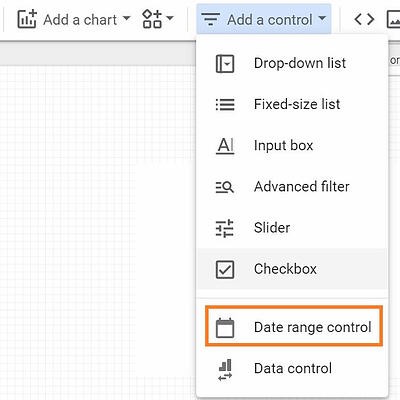
To enable this, first navigate to the page you want to give users date control. Next, click on the drop-down menu by “Add a control.” Next, click “Date range” from the toolbar.

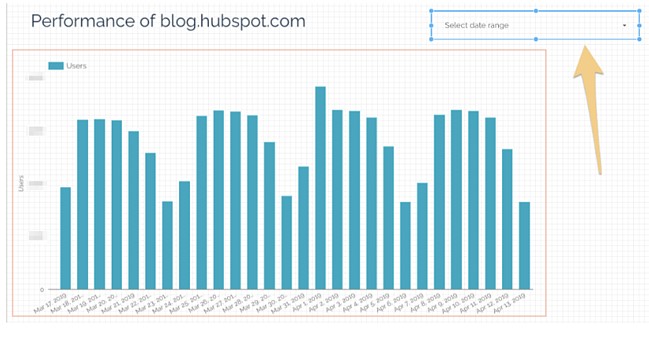
A box will appear on your report. Drag it into the position you want — I recommend somewhere in the upper right or left corner, so your audience sees it first — and adjust the size if necessary.
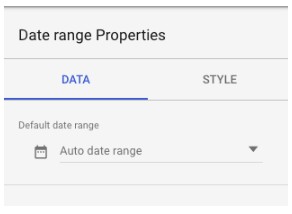
 Clicking this module will bring up a panel to the left of your report called Date Range Properties. Set the default date range to “Auto date range,” if it isn’t already.
Clicking this module will bring up a panel to the left of your report called Date Range Properties. Set the default date range to “Auto date range,” if it isn’t already.

If your viewers select a date range using the date range widget, every report on the page will automatically update to that period.
There are two ways to override this:
- Set a time period within a specific chart. That time period will always supersede the date range control.
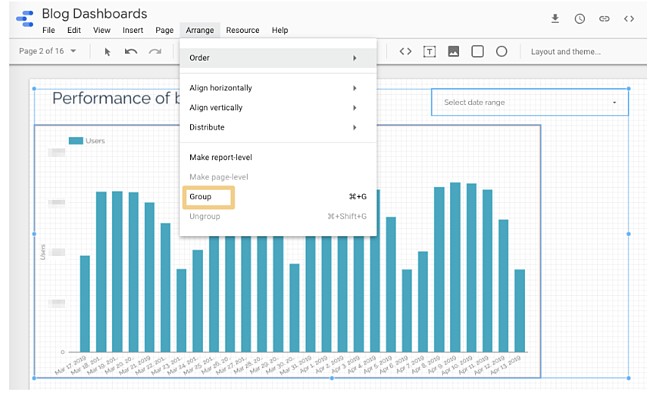
- Group the charts you want to be affected by the date range control with the module. Select the chart(s) and the box, then choose Arrange > Group.

Now, only the chart(s) in this group will update when someone adjusts the date range.
Make sure this setting is clear to your viewers — otherwise, they’ll probably assume all the charts they’re looking at on their current page are using the same time period.
10. Add filter controls.
Give your audience even more flexibility with filter controls. Like the date range control, a filter applies its settings to every report on the page. So if, for example, someone filtered out everything besides organic traffic, all the reports on that page would show data for organic traffic specifically.
Add a filter control by clicking this icon in the toolbar.
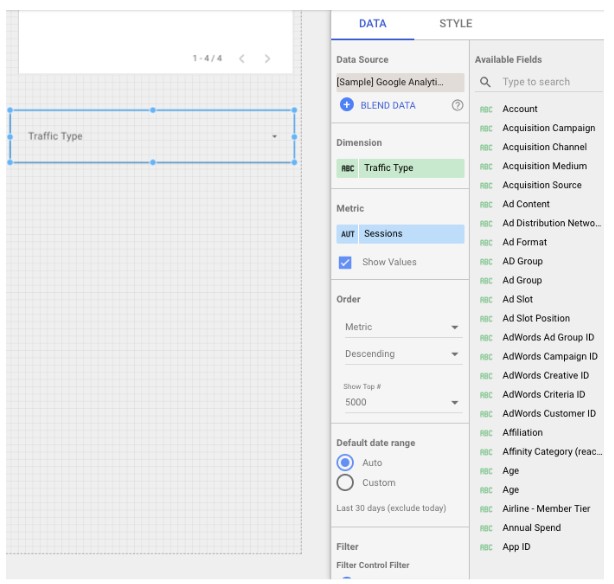
The filter will appear on the report page. Resize it and drag it into the position you want. While it’s selected, you should see a panel on the left-hand side:

In the data tab, pick which dimension you want viewers to filter. These dimensions come from your data source — in this example, I’ve chosen Traffic Type.
The metric part is optional. If it’s checked, viewers will see the values for each dimension sub-category in the filter. (This will make more sense once you see the screenshot below.) They can sort by these values, but they can’t filter by a metric.
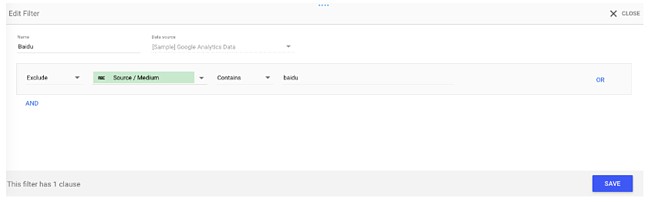
You can add an additional filter to your filter control. For example, if you’ve added a filter for Source / Medium, you may want to exclude the “Baidu /organic” filter, so your viewers don’t see that as an option.
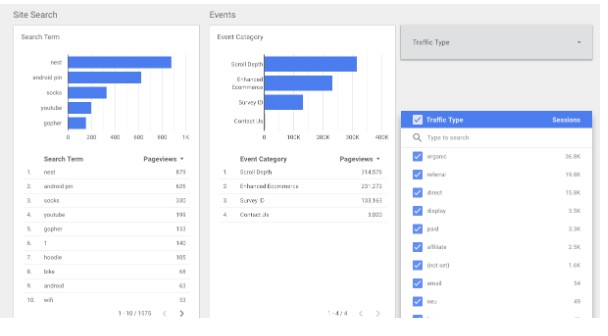
 Customize your filter control’s formatting and appearance in the style tab. You have a few options: list/check all that apply filters, like this one:
Customize your filter control’s formatting and appearance in the style tab. You have a few options: list/check all that apply filters, like this one:

Or “search all” filters, which allow your viewers to search by numeric and text terms using operators like >=, and <, or “equals,” “contains,” etc., respectively.
This can be a hassle for the people reading the report—plus, they need to be somewhat comfortable with search operators. So, unless your filter dimensions have 10,000 values (unlikely), stick with the list filter.
11. Create interactive chart filters.
Want to make it even easier for your audience to filter the charts in your report? Create responsive chart filters.
This sounds fancy, but it simply means selecting a dimension in a chart will filter all the charts on that page for that dimension.
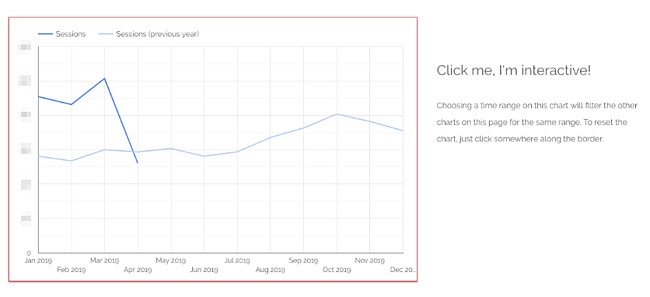
For instance, if you click on “organic” in this chart, the other charts on the page will update to show data for organic traffic only — just like you’d applied a traditional filter control.

You can also create chart controls for time, line, and area charts. For example, if a user highlights say, January through March on a time chart, the other charts on the page will show data for January through March as well — just like date range control.
And also, just like filter controls, you can group chart controls.
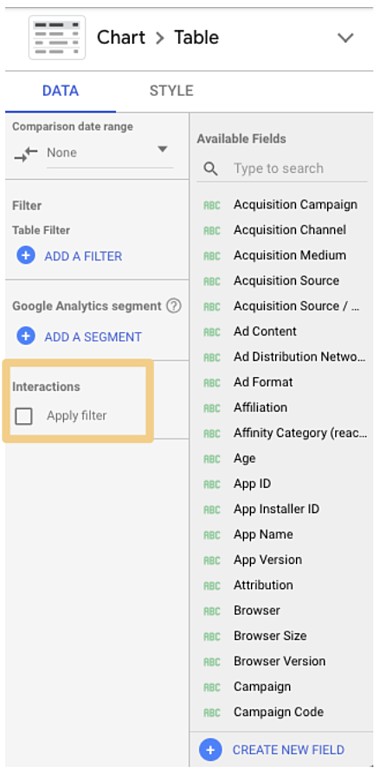
To enable chart control, select the appropriate chart. In the right-hand panel, scroll to the bottom and check the box labeled “Apply filter.”
 Add a caption next to charts that support interactive filtering, so your viewers know it’s an option:
Add a caption next to charts that support interactive filtering, so your viewers know it’s an option:

12. Add a data control.
Data controls may just be one of the coolest Data Studio features, full-stop. Place one of these bad boys on your report, and you’ll give viewers the ability to choose the source of the data being piped into your charts.
This is a game-changer for anyone managing a complex property or working with multiple stakeholders.
For instance, imagine you’re the admin of HubSpot’s Google Analytics account. You create a Data Studio report monitoring key website performance indicators, like average page speed, number of non-200 response codes, number of redirect chains, and so on.
You share this report with the blogging team, who has access to the Google Analytics view for blog.hubspot.com. (Need a refresher on how views and permissions work? Check out our ultimate guide to Google Analytics.)
You also share the report with the Academy team, who has access to the GA view for academy.hubspot.com, and the Leads Optimization team, who has access to offers.hubspot.com.
To see this report populated with the relevant data, these teams simply need to select their view from the “data source” drop-down, and voila — all the charts will update automatically.
Pretty nifty, right?

Not only does this save you from rebuilding the same report for different groups, but it also means you don’t need to worry about accidentally sharing sensitive or confidential information. Each viewer can only select data sources they’ve been granted access to.
You can include multiple data controls in a single report.
Add the data control widget to your report by clicking this icon:
Then choose which primary source you’d like viewers to pull from:

13. Add a dimension breakdown.
Instead of telling you what a dimension breakdown is, it’s easier to show you how it works.
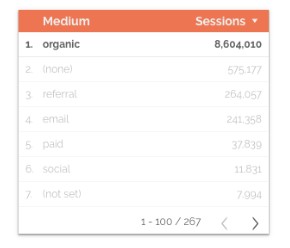
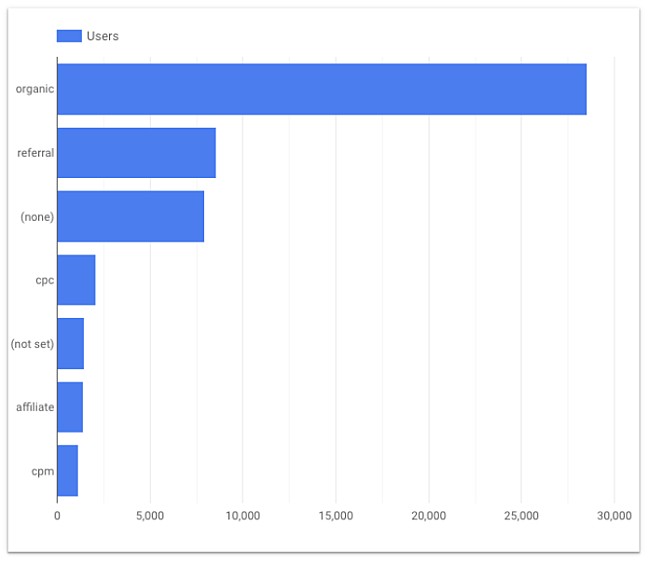
Suppose we want to see users by source. To find out, we create a simple bar chart.

This is interesting — yet there’s some context missing. For example, is all of that organic traffic coming from Google? (Since this is U.S. data, probably, but imagine creating the same chart for China or Japan, where Baidu and Yahoo have a far greater presence.)
What about referral traffic? Clearly, we’re getting a significant number of users from referral links; is a single source driving most of them, or is it distributed fairly equally across a wide variety of sources?
We could create separate bar charts for each source — first filtering by medium and then making the dimension “Source” and the metric “Users.”
Or we could click a single button and have Data Studio do it for us.
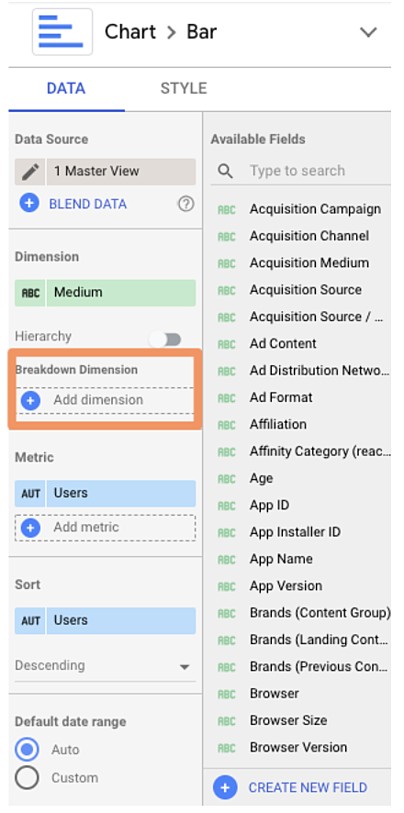
Under Breakdown Dimension, click “Add dimension.”

Add “Source.”
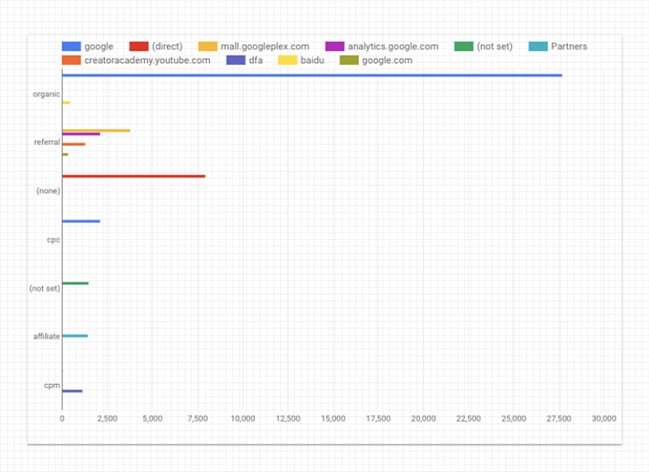
Here’s what you should see:

Pretty sure my former Data Analytics professor would cry if he saw this. But don’t worry, we’re not done yet.
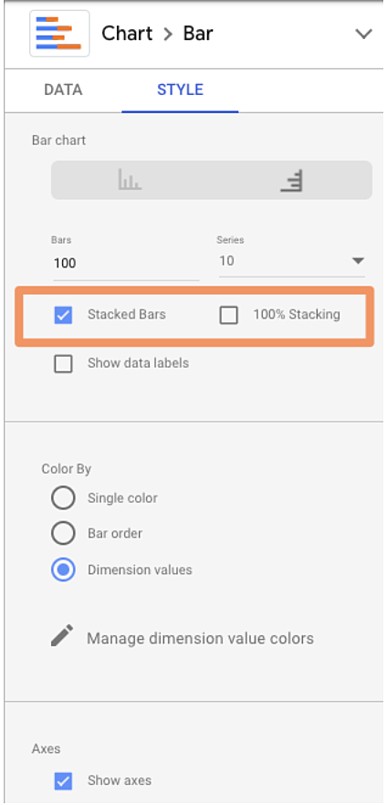
Jump over to the “Style” tab and check the box “Stacked bars” to turn your regular bar chart into a stacked bar chart (you should see the chart type update accordingly).
Data Studio will automatically make your bar charts “100% stacking,” meaning that every bar will go to the top of the chart. However, this style is misleading — for example, here, it suggests every medium drove the same number of users.
Uncheck this box.
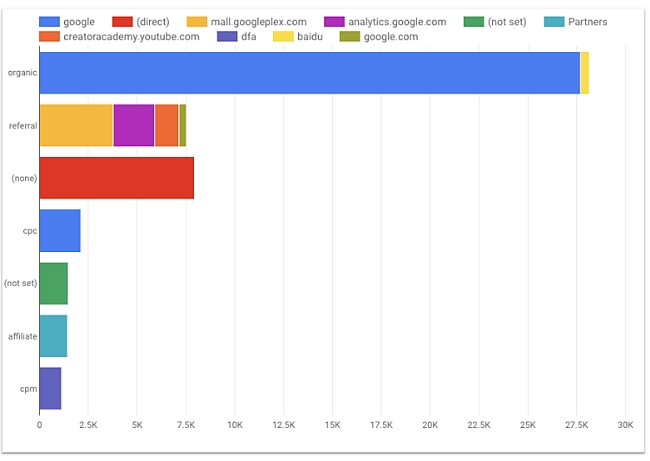
 Now check it out:
Now check it out:

14. Use Data Studio Explorer (Labs).
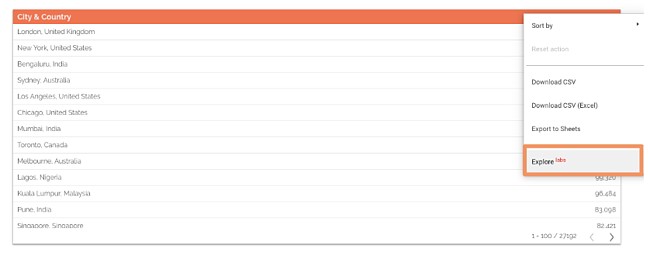
To bring any chart into Explorer, mouse over the space next to its top-right corner. You’ll see three vertically-stacked dots appear; click them.

Select “Explore (Labs).”
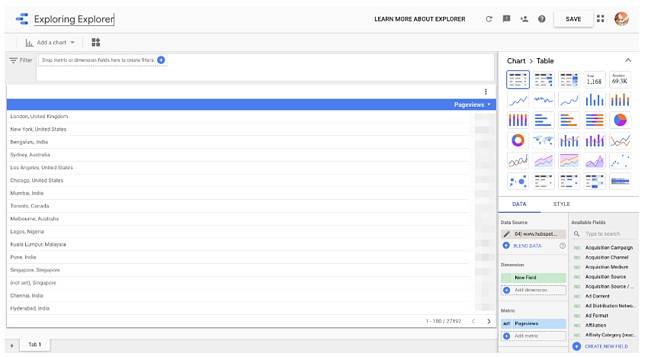
You’ll see something like this:

You can toggle between different visualizations; add and remove dimensions and metrics; change the date range, and apply segments.
Note: Unlike every other Google tool out there, Explorer does not automatically save your work.
To preserve your chart, click the “Save” button on the top nav bar (to the left of your profile icon). Once you do that, your Explorer “report” will be saved in the Explorer section of your dashboard. In addition, every change you make will be saved by default.
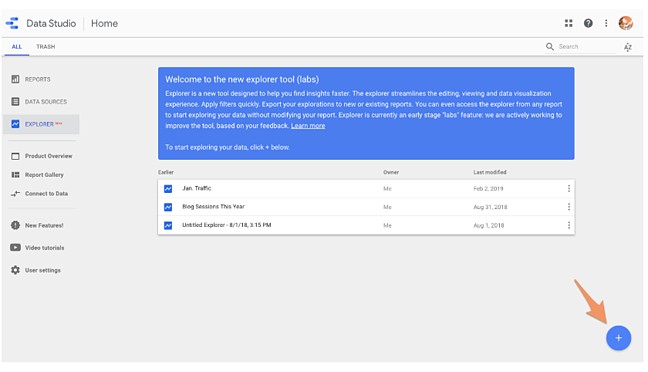
Speaking of that dashboard, if you prefer, you can also start with Explorer (rather than a Data Studio report). Go to your Data Studio dashboard and select “Explorer (Labs)” in the left-hand menu.

Add a new data source by clicking the blue button in the lower right corner.
At first, Explorer confused me. It feels very similar to the core Data Studio — what was the point of having both?
However, after spending some time in Explorer, I’ve come to appreciate its unique value.
Unlike Data Studio, any modifications you make to a chart in Explorer are temporary. That means it’s a great place to dig into your data and try out different ways of visualizing it without making any permanent changes. Then, once you’re happy with your chart, simply export it back into Data Studio.
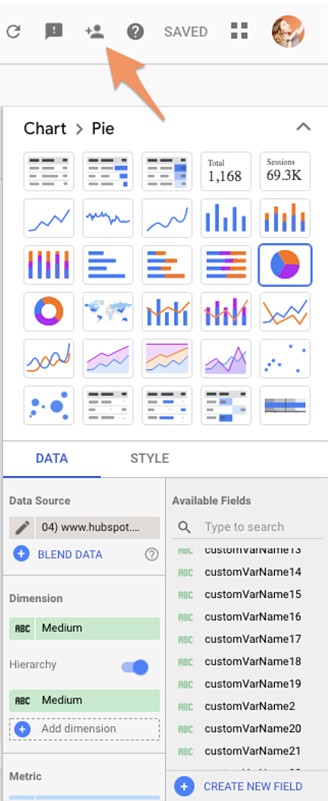
To do this, click the small sharing icon in the top navigation bar.

Then choose whether to add your Explorer work into a new or existing Data Studio report.
Advanced Google Data Studio Tips
15. Create report-level filters.
By default, a filter applies to every chart on that page. But what if the viewer goes to the next page? The filter won’t go with them.
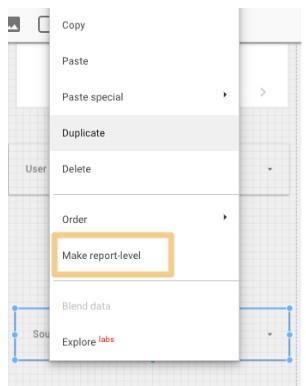
This is confusing for non-technical folks and inconvenient for data-savvy ones. To bring a filter up from page-level to report-level, simply right-click on it and select “Make report-level.”

16. Create blended fields.
Data Studio is powerful because you can bring in 400+ sources of data into a single report. But, thanks to a new feature, blended sources, it just got even mightier.
Heads up: this will get a little technical. Stay with me, and I promise it’ll be worth it.
If you’re familiar with JOIN clauses in SQL, you’ll understand data blending right away. No idea what SQL is? Not a problem.
The best way to think about blending data is with a Venn Diagram. You have two data sets. Each data set has unique information — e.g., such as the data living in the green and blue areas.

But they have (at least) one data point in common: the information in the blue-green overlap section.
This shared data point is known as a key. If your data sets do not have a key, they’re not blendable.
For example, suppose you want to compare how users behave on your website versus your app. The key is the user ID, a custom dimension you’ve created in Google Analytics that your app analytics software also uses. (Note: The key doesn’t need to have the same name in both data sources; it just needs to have identical values.)
You blend your website behavior report from GA with your app usage report. This gives you all the records from the first report along with any matching ones from the second; in other words, if a user has visited the site and used the app, they’ll be included.
However, if they only used the app but didn’t visit the site, they will not be included in the new blended data.
This is known as a LEFT OUTER JOIN. (To learn more, check out this W3Schools primer.) Why do you care? Because the order of your data sources matters.
Put your primary data source first — e.g., the one where you want all the values, regardless of whether there’s a match in your second source.
Now that we’ve gotten all that out of the way, let’s set up a blended field.
First, add a chart to your report.

Click on “Blend Data.”
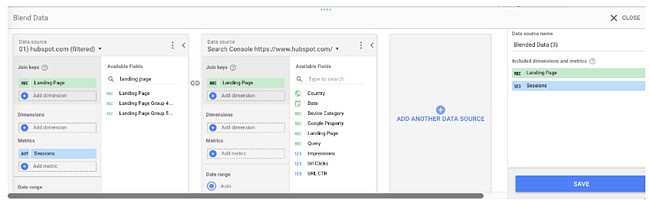
This panel will pop up:

Select your first data source on the left. Remember, this is the primary data source. Then add your second data source. Data Studio lets you add up to five data sources in a chart, but let’s stick to two for now.
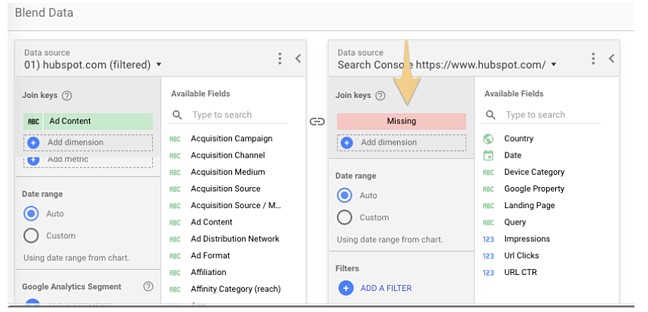
Now pick your join key(s). If the field exists in both sources, it will turn green. If it doesn’t exist, you’ll see this:

Remember that the key acts as a filter for the second data source. So in this example, only records that match the landing page from the GA view for hubspot.com will be pulled from Google Search Console.
Choosing multiple keys will further limit the number of records pulled from the second data source.
Once you’ve picked your join key(s), the rest of the process should feel familiar.
Pick the dimensions and metrics you want to see for your first data source. Then do the same for your second.
You can also limit the results by adding a filter or date range (or for GA sources, segments). Filters, date ranges, and segments applied to the left-most data source will carry over to the other data sources.
Once you’ve finished customizing the report, click “Save.” Congrats: you just created your first blended data chart!
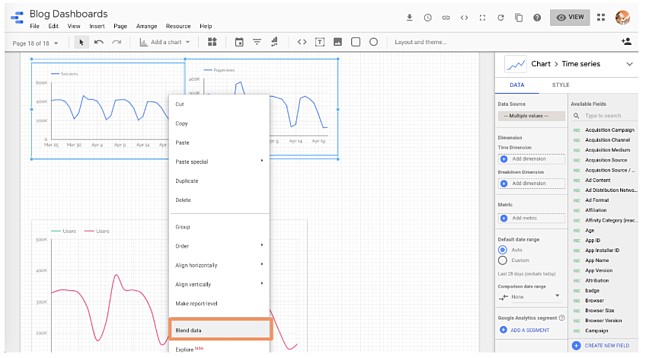
If you find it easier to create two separate charts and then combine them, Data Studio offers a great shortcut.
Just select both charts, right-click, and choose “Blend data.”
 Unfortunately, Data Studio can get confused pretty quickly, so I’d still make an effort to learn how to blend data using the right-hand pane.
Unfortunately, Data Studio can get confused pretty quickly, so I’d still make an effort to learn how to blend data using the right-hand pane.
17. Blend your data source with itself.
Try this workaround if you’re bumping into limitations with your data source connectors: blend a data source with itself.
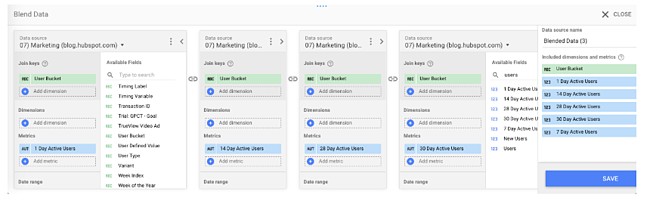
To give you an idea, the GA data connector only lets you add one “active user” metric to a chart, so there’s no way to see 1 Day Active Users, 7 Day Active Users, and 28 Day Active Users on the same chart… unless you blend your Google Analytics data source with itself.
Follow the same instructions as above, but instead of picking a new source for your second data source, just select the first one again.
And since all of the fields are identical, you can pick whichever join key you’d like.

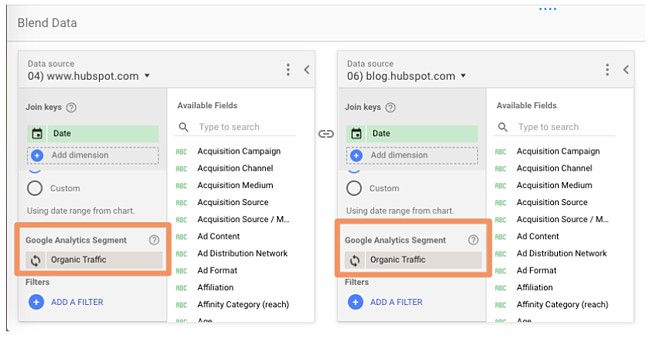
This option is also perfect when comparing trends across two-plus subdomains or segments.
For instance, I wanted to look at organic users for the HubSpot Blog (blog.hubspot.com) and primary site (www.hubspot.com) at the same time.
This helps me figure out if we’re growing search traffic across the board. It’s also helpful when traffic decreases — have rankings dropped site-wide, or just for the blog (or the site)?
However, you can’t add two separate “user” metrics to a chart at once… unless, of course, you’re blending data.
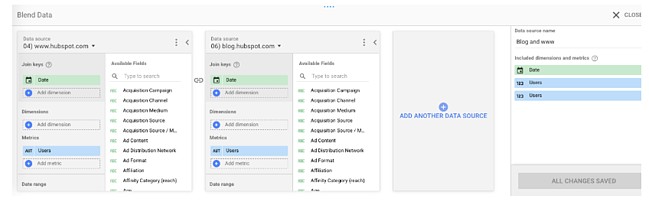
Create a new blended data source (following the same process as above) to set this up.
Add your first view to the left-most column, your second view to the following column, and so on.
Note: Make sure you’re choosing views with mutually exclusive data. In other words, I wouldn’t want to use “blog.hubspot.com” as my first source and “blog.hubspot.com/marketing” as my second source because all the data for the blog.hubspot.com/marketing view is included in the blog.hubspot.com one.
Because of that overlap, we wouldn’t be able to spot trends clearly.
 Use “Date” as the join key.
Use “Date” as the join key.

I added the organic traffic segment to both sources, but you can choose whichever segment you’re interested in (paid traffic, social traffic, etc.) Or leave it off entirely! Tons of possibilities here.
In fact, here are some additional ideas for blending a source with itself:
- Compare two-plus custom segments
- Compare two-plus landing pages
- Compare two-plus goal completions
18. Create a basic calculated field.
When your existing data doesn’t give you enough information, it’s time to create a calculated field.
Calculated fields take your data and, as their name suggests, makes calculations.
It’s probably easiest to explain with an example.
Let’s say you want to look at the average number of transactions per user. You can create a calculated field that takes the metric “Transactions” and divides it by the metric “Users.”
Once this field has been created, it’ll be updated automatically — so you can change the chart’s time range, dimensions, etc., and the average transactions per user data will update accordingly.
There are two ways to create a calculated field.
Create a data-source calculated field
This option makes the field available in any report that uses that data source.
It’ll also be available as a filter control or in new calculated fields (like calculated field inception).
Obviously, this is a good option if you plan on using this custom metric more than once. The only caveat — you must have edit rights to the original data source. You also can’t use a data source calculated field with blended data.
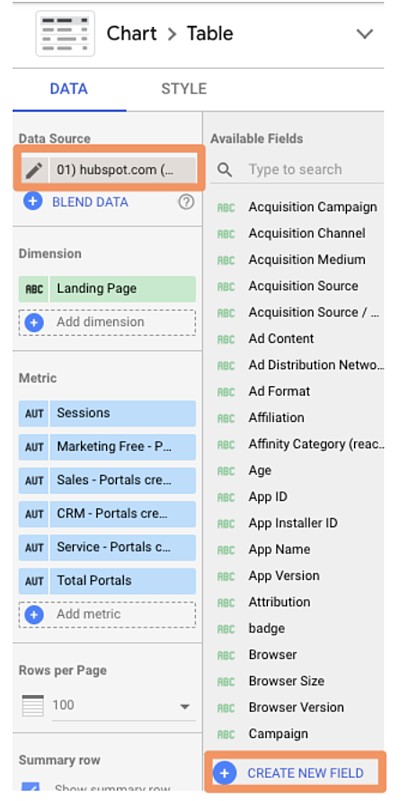
To create a data-source calculated field, add a chart to your Data Studio dashboard, then choose the data source you want to derive your new field from.
Click “Add a new field” in the lower left-hand corner.

(You can also do this by clicking the pencil next to the data source and then selecting “Add a field” in the upper right corner of your field menu.)
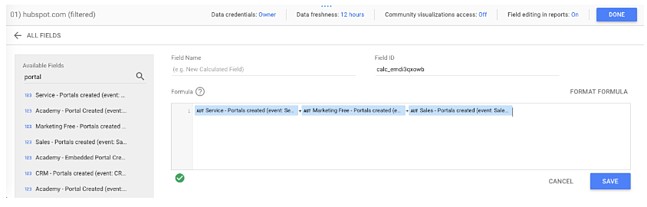
Use the left menu to search for the metrics you need; click one to add it to the formula.
If the formula has an error, a notification will appear in red underneath the editor explaining where you went wrong.
If your formula works, you’ll get a green checkmark.

Click “Save” to add your new field to the data source.
And don’t forget to name yours — which I forgot to do. :)
Now you can add this calculated field to any chart just like a regular field.
Create a chart-level calculated field
For this option, you’ll only be able to use the field for that specific report.
This option is a little easier because all the limitations of the other type are reversed.
While you can’t use a chart-level calculated field in another chart, filter control, or additional calculated field, you don’t need edit rights to the original data.
You can also use a chart-specific calculated field for data blending, which we’ll cover in the next step.
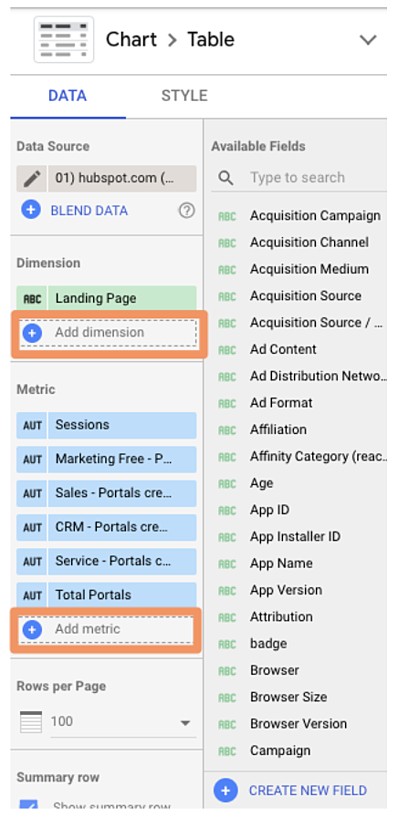
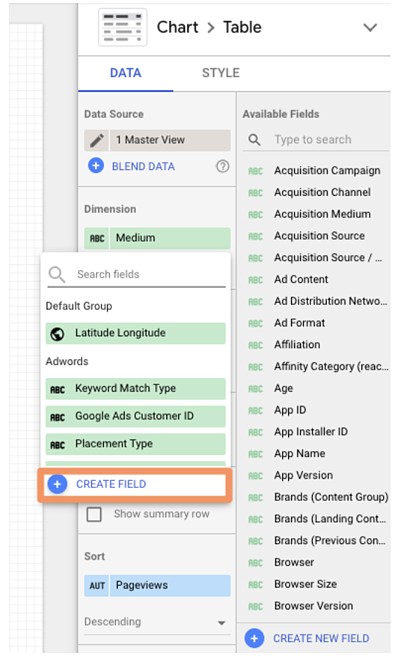
To create a chart-level calculated field, simply click “Add a field” underneath the existing dimension(s) and metric(s) you’ve selected.
 When you choose to add a new field, this pane will pop up:
When you choose to add a new field, this pane will pop up:

From here, enter the formula for your new field — simply typing in the name of your desired metric will trigger a menu of options — and click “Apply.”
Your new field will be added to the chart.
Loves Data’s Benjamin Mangold has an excellent round-up of sample calculated metrics, including:
- Average goal completions per user
- Non-bounce rate
- Pageviews per transaction
- Value per session
You can check it out for inspiration.
If you want a little practice before you start going to town on your own data, Google offers a handy sample exercise.
19. Create an advanced calculated field.
Okay, so there’s a lot you can do with simple algebraic calculated fields. But there’s even more you can do once you introduce functions and RegEx.
Don’t be scared off! We’ll walk through these step-by-step.
If you’re comfortable with Google Sheets and/or Excel functions, you already know how to use functions in Data Studio.
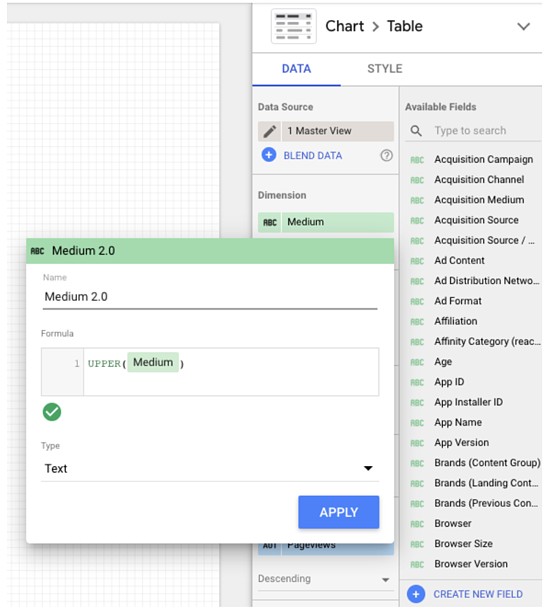
For instance, let’s say that you majored in English, and it’s always bothered you that “Source” in Google Analytics is lower-case.
You can use the UPPER function to transform Source into all upper-case.
Simply click “Add dimension” > “Create new field.”
 Then enter the UPPER formula:
Then enter the UPPER formula:

As Google Sheets expert Ben Collins points out, this trick will also standardize any custom naming; for example, if some people on your team used “chat” for a campaign, and others used “Chat,” the UPPER function will aggregate both together.
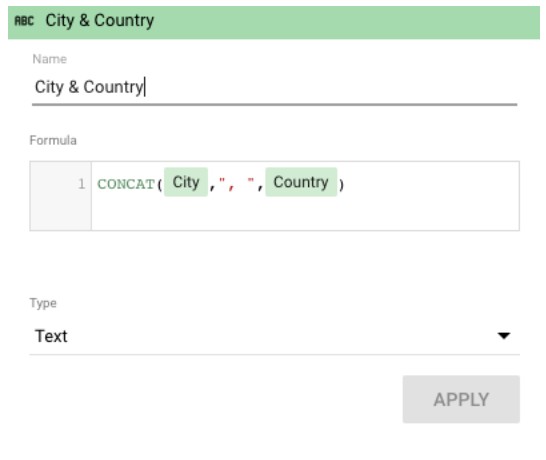
Perhaps you want to create a new field for city and country.
Just click “Add dimension” (since city and state are categorical, not quantitative, variables) > “Create field.”
Then use the CONCATENATE function to smush together the City and Country fields.

Check out the complete list of functions Data Studio supports.
One of the niftiest is CASE. If you’re unfamiliar, it’s essentially an IF/THEN statement. This function lets you create custom groupings.
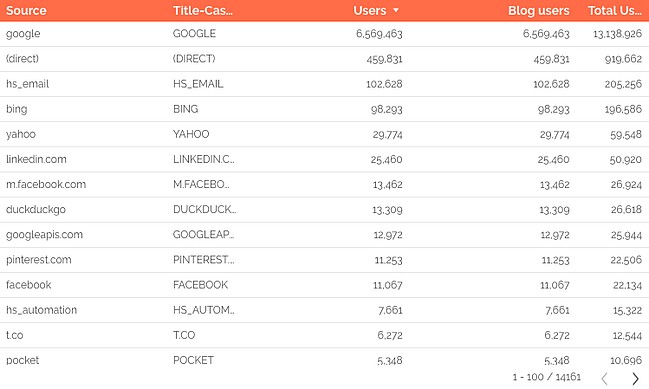
For example, let’s say you’re looking at the table we created in the last step:

Here, Data Studio is treating Facebook mobile traffic (m.facebook.com) and desktop traffic (Facebook) as two different sources. There’s also l.facebook.com — desktop traffic coming via a link shim, which Facebook implemented in 2008 to protect users from potential spam. What if you want to combine all Facebook traffic into a single source?
A CASE formula solves this issue neatly. Here’s the formula:
CASE
WHEN condition THEN result
WHEN condition THEN result
ELSE result
END
You can have one condition (like the example below) or several. The ELSE argument is optional, so feel free to leave it out if you don’t need it.
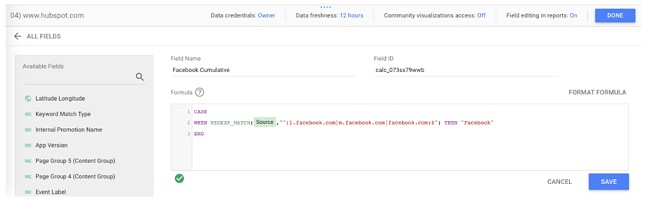
Here’s the formula we’ll use to group Facebook traffic:
CASE
WHEN REGEXP_MATCH(Source,"^(l.facebook.com|m.facebook.com|facebook.com)$") THEN "Facebook"
END
This formula tells Data Studio, “If the source matches l.facebook.com, m.facebook.com, or facebook.com, call it ‘Facebook.’”
To add a CASE formula, you must be able to edit the data source.
Click the pencil icon next to your source to bring up the data field editor.
Then click “Add a new field” in the upper right corner.
Enter your formula.

If the formula works, you’ll see a green checkmark. Give your new field a name and click “Save.” Now you can add this field to any chart or data viz that uses this data source.
You might be thinking, “Okay, great, but was that formula written in Klingon? How do I come up with my own?”
Don’t know RegEx? No problem! This blog post has five formulas to get you started.
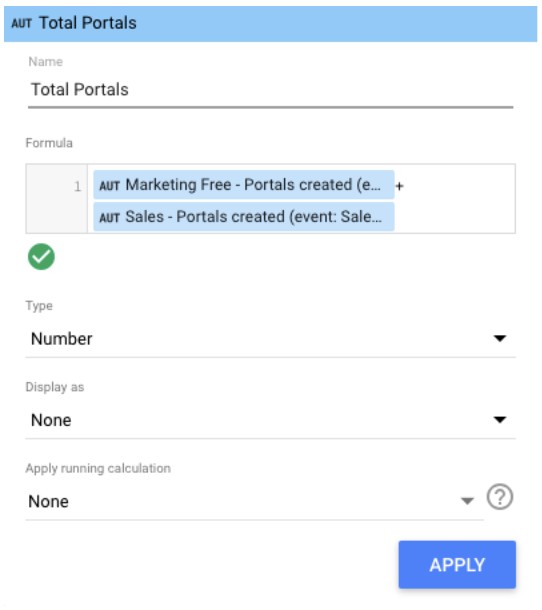
20. Create a calculated blended field.
This is the pinnacle of Data Studio mastery, requiring all the skills you’ve already learned and a hefty dose of luck — just kidding, it’s super easy.
Create a blended data source per usual.
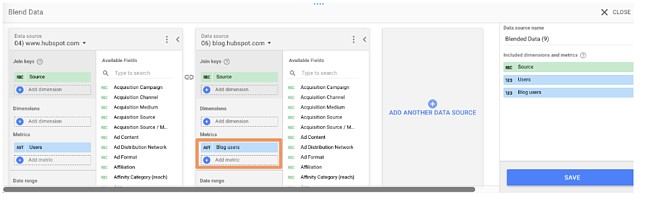
In this example, I blended together the GA views for www.hubspot.com and blog.hubspot.com.
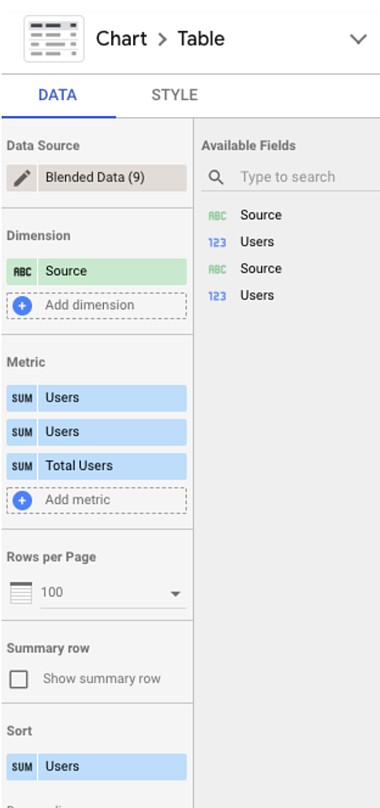
Then click “Add metric” > “Add new field” as you would to create a normal calculated field.
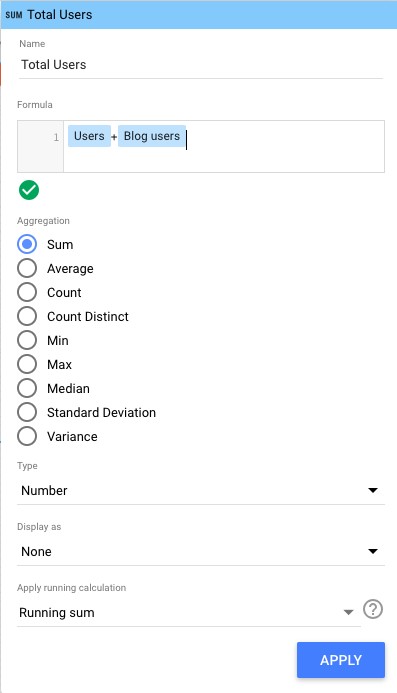
Enter your formula.
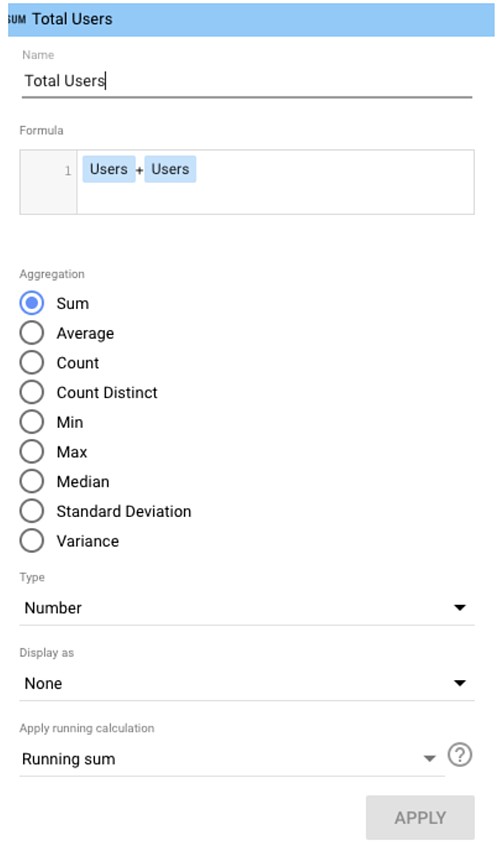
I wanted to see “Total Users” (i.e., users from www.hubspot.com plus users from blog.hubspot.com), which is a simple calculation:

Note: It can get a bit hairy here if you’re using two different fields with the same name, as I’m doing here. Sometimes Data Studio is smart enough to recognize the difference, and sometimes it’s not.
If you run into issues, I recommend editing the name of one or both fields in the original data source(s), which you can do at any time by clicking the pencil next to the blended data source.
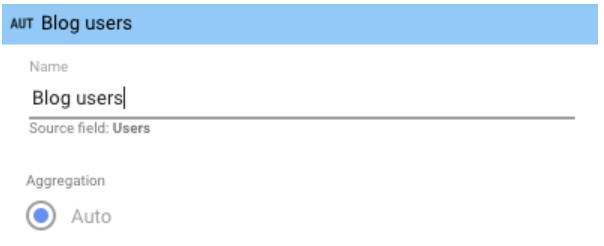
Then click the pencil next to the field name you want to change.
 This pane will appear; edit the title accordingly.
This pane will appear; edit the title accordingly.
 Then click “Save” and go back to your calculated field to update the formula:
Then click “Save” and go back to your calculated field to update the formula:
 Done! I can now see both in my report.
Done! I can now see both in my report.
Google Data Studio is the Best Way to Visualize Your Data
Now that you know Data Studio inside and out, you’re well-prepared to create stunning interactive reports for your coworkers, clients, and executives. Use the tips I shared above to make the most of it and successfully show the ROI of your marketing efforts.
Editor's note: This post was originally published in October 2018 and has been updated for comprehensiveness.

