I’ll admit: It wasn’t until I received a company email signed off with “ad maiora” that I paid attention to email footers.
After looking up the meaning of the phrase — it meant “toward greater things” — I went back to the email and noticed the intricate and eye-catching graphic design right at the bottom of it, along with the company’s information.
That’s when I realized that an email footer can be used for much more than a simple address, privacy policy, and an almost indistinguishable unsubscribe button. You can turn your email footer into a marketing asset for your company.
In this article, you’ll learn what an email footer is, what to put in an email footer, and some email footer examples I love (that can also serve as an inspiration as you create your own).
What is an email footer?
An email footer is a section at the end of an email that comes right after your body content and email signature.
This section typically contains contact information, disclaimers, legal notices, an unsubscribe link, and other relevant details about a company.
Usually, when you sign up for an email marketing service, you get a standardized email footer that contains this information by default. So, you might not feel the need to tweak it a bit to reflect your company more.
I don’t blame you; with email marketing, you probably spend your time and energy crafting pristine copy and getting images that accurately convey the message you want to impart to your audience.
While your email footer isn’t what will make subscribers open and read your emails, it can provide a lasting impression that prompts them to take further action or change their minds if they’re thinking of unsubscribing.
What to Put in an Email Footer
An email footer might seem like a place to just add an address and an email, but you can use it for much more than that.
For example, in your email footer, you can add information that will help you turn warm leads into hot leads and prevent lawsuits from being filed against you.
Here are some elements to include in your email footer:
1. Legalities
In your email footer, you’re legally required to include your physical (or mailing) address where customers can reach you.
Depending on your industry or region, you’re also required to include legal disclaimers, confidentiality notices, or compliance information, especially if your company asks for customers’ personal information.
This ensures that you are not breaking GDPR, CCPA, POPIA, CAN-SPAM, and other laws that protect customer data and prevent spam.
These legal disclaimers include a link to your privacy policy and a visible unsubscribe (or email preferences) button.
Here’s how Udemy did it:

Notice how the black background makes the font pop. The Unsubscribe and Privacy Terms links are easy to see, as well as Udemy’s mailing address.
2. Company Logo or Branding Elements
Just like that company email I got, you can infuse your company’s branding into your email footer by including your logo or using your brand colors as the background of that section.
You can also include a concise description of your company to give recipients a quick overview of the problems your company is trying to solve. This way, you’re reinforcing your professional image and facilitating brand recognition.
Here’s Adobe’s email footer:

Notice the company logo on the top left corner and the rainbow-like strip that represents the company’s colors atop it. These elements bring life to what would’ve otherwise been a bland-looking email footer.
3. Social Media Links
If you create content on social media, it’s only right for you to include links to your social media profiles to enhance your online presence and nurture your leads on other platforms.
Cider, the women’s clothing retailer, makes its social media links the focal point of its email footer:

Just like Udemy, Cider uses the black background-white font combo. It includes simplistic icons that link to its Instagram, TikTok, YouTube, X (formerly Twitter), Pinterest, Discord, Snapchat, and WhatsApp profiles.
4. Other Contact Information
Your legal obligations to your customers require that you put your physical or mailing address in your email footer.
But you can go further by adding other contact information, including your email address and phone number. This makes it easy for your subscribers to reach you if they have any questions or need support from your team.

5. Calls-to-Action
In addition to your social media profile link, you can also make your email footer a marketing asset by adding calls-to-action (CTA) buttons.
For example, if you want your recipients to refer your product to others, you can add a button that links to your referral program landing page and encourage them to explore it.
On Cowrywise’s email footer are two CTA buttons that link to the download pages on Google Playstore and Apple Store. These buttons prompt email recipients who have not downloaded Cowrywise yet to do so.

Other elements you can add to your email footer include:
- A view-in browser link that allows recipients to view your emails as an HTML web page if it’s not displaying well in their email client.
- A subscription reminder that details how each subscriber got on your email list to prevent false spam claims.
The Best Email Footers
I scoured my overflowing inbox and found five emails with amazing footers.
As you create your email footers, I believe that these emails can serve as a good source of inspiration.
Here are the emails and what I liked about them.
1. Explain your brand purpose like Patagonia.
The connection is a bit fuzzy, but to me, it makes sense that Patagonia, a company that designs outdoor clothing and sports gear, is also dedicated to accessibility.
In this email, there are three images.
So naturally, Patagonia uses the top of its email footer to provide more context to these images so that email recipients can understand why they were used and relate them to information conveyed within the email.

What I liked: What struck me about this email footer — and it may be obvious to you, too — is the link to Yvon’s letter, titled Earth is now our only shareholder (written in solid black ink that stands out among the medium gray letters in the email footer).
Yvon Chouinard is an American rock climber and environmentalist who founded Patagonia in 1973.
In his letter, he explains the origins and purpose of Patagonia: his journey as a craftsman making climbing gear for himself and his friends, his growing concerns about global warming and climate change, his philanthropism, and his efforts to save the planet.
It’s no secret that people love to patronize brands that have a purpose, to know that their money is being used for a noble purpose. Yvon’s letter draws in people and helps them see his vision of a thriving planet and how they can contribute to it.
2. Prompt user action like Supergoop.
Supergoop’s email footer is a masterclass in how to tastefully incorporate CTAs into your email footer. Instead of clogging the footer up with uninteresting, but passable, buttons, Supergoop put its four CTAs into a 2x2 grid:

At first glance, they don’t look like CTAs; they look like simple statements.
But these statements are compelling enough to prompt recipients to click on them, leading them to Supergoop’s website, referral program, product finder quiz, and help center — the quadfecta.
What I liked: In addition to how tastefully done Supergoop’s CTAs are, I also appreciate that the company used its brand colors, blue and yellow, to reinforce its image. Blue and yellow are such bright colors, but Supergoop managed to ensure that they don’t overpower the email footer and, most importantly, the CTAs.
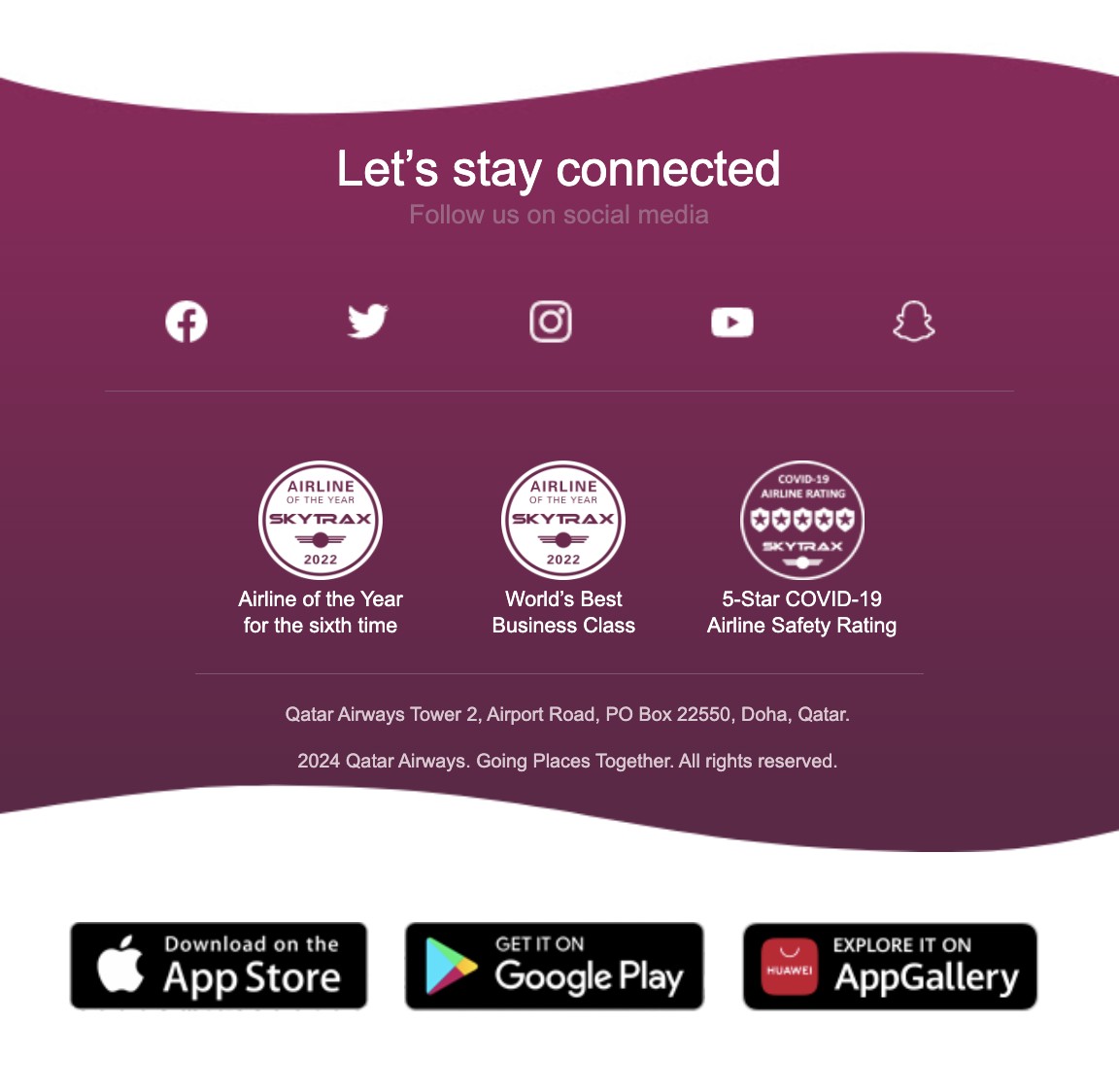
3. Instill trust in your customers like Qatar Airways.
Qatar Airways is one of the most popular and used airlines in the world, flying to over 170 international destinations across five continents.
Despite its popularity and high rating, this airline makes it a priority to show email recipients why customers love its service so much.

On this email footer are stickers that show some of the most recent awards that Qatar Airways has received, including Airline of the Year (for the sixth time), World’s Best Business Class, and 5-Star COVID-19 Airline Safety Rating.
What I liked: Flying is a risky business, and some people are not big fans of it. Qatar Airways knows this, so it uses its email footer to assure potential flyers, by way of social proof, that it is dedicated to keeping them safe while offering top-of-line service during flights.
After showing proof of their top-notch service, Qatar Airways includes three CTA buttons that lead people to download the app on the Apple Store and Google Play store or explore it on AppGallery.
I also like how the airline company used a wavy, purple-gradient shape on the email footer to show its brand image.
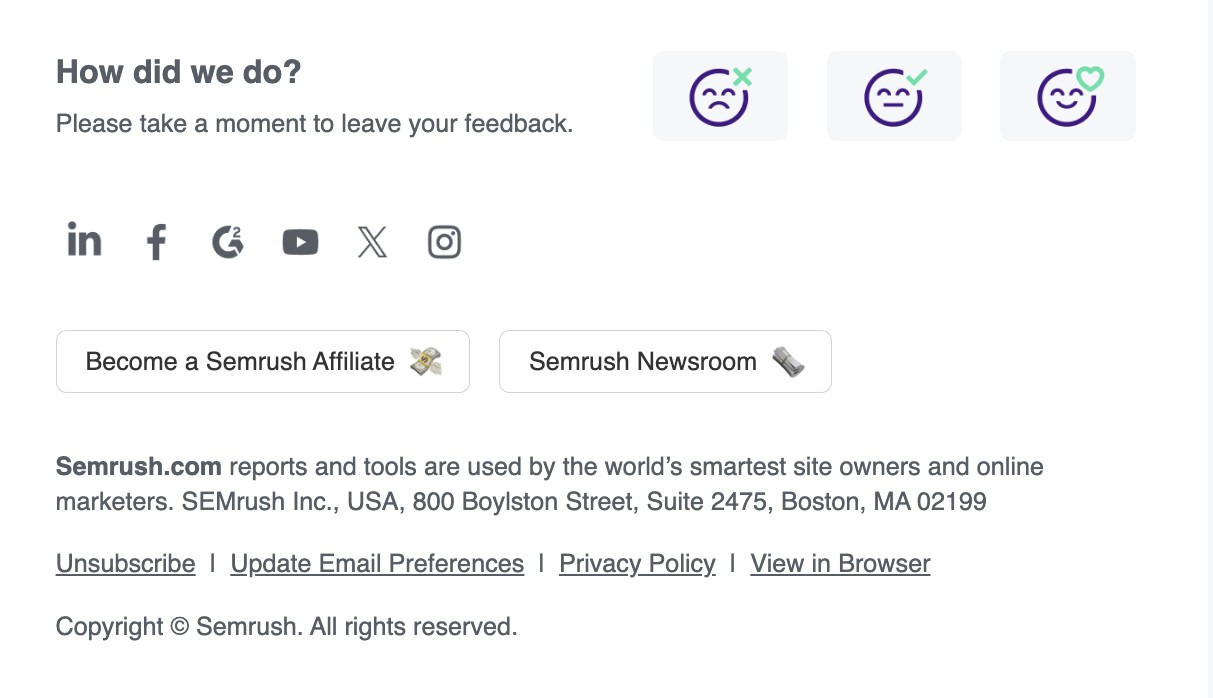
4. Collect feedback like Semrush.
As an email marketer, you want to make sure that your subscribers love the emails you’re sending. What better way to collect feedback on your performance than to include an interactive survey question in your email footer?
Here’s how Semrush does it:

At the end of the email, Semrush asks a simple question: “How did we do?” followed by three emojis that represent Bad, Okay, and Great.
Their recipients just have to click the emoji that represents how they feel about Semrush’s emails, and the team at Semrush receives the information and adjusts their marketing efforts if needed.
What I liked: In addition to Semrush’s interactive feedback survey question, I also liked how the company used its email footer to display CTA buttons that linked to its affiliate page and Newsroom. This way, email subscribers can learn more about Semrush and partner up with the company, if they so wish.
Semrush also included a short tagline that describes what the company does and made its Unsubscribe, Email Preferences, Privacy Policy, and View In Browser links noticeable enough for the average subscriber.
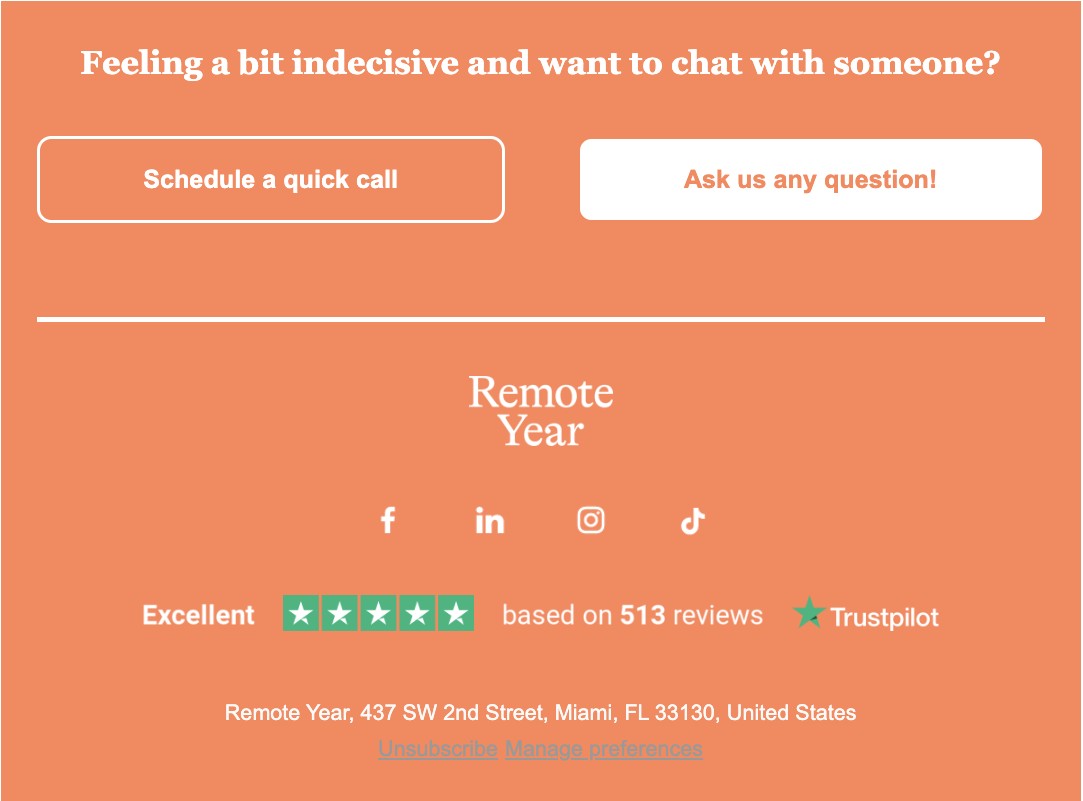
5. Nurture your subscribers like Remote Year.
Remote Year is a travel company that helps entrepreneurs, remote workers, and freelancers travel to different countries while they work.
While Remote Year tries to help its customers achieve this on a budget, its 4-month programs can cost as much as $12,000, which is a huge amount of money.
To help its email subscribers make a decision and sign up for one of the programs, Remote Year transformed its email footer into a mini lead nurturing system.

What I liked: At the top of the footer, Remote Year fixed two CTA buttons that prompt subscribers who are feeling indecisive to schedule a call with the company’s customer support team or ask a question.
Knowing full well that its subscribers are wary of falling victim to scams, Remote Year includes the excellent reviews left by over 500 paying customers on Trustpilot.
I love how Remote Year used a bright orange background to draw its subscribers’ attention to the CTA buttons and social proof.
When people click on the CTAs to book a call or ask a question, Remote Year has the chance to sell them on the programs they provide and convert leads into paying customers.
Creating Email Footers that Work
As you’ve seen above, there’s so much you can do with email footers.
You can use them to prompt user action with CTAs, boost trust in your company, collect feedback on your marketing efforts, nurture your subscribers, and more.
However, no matter what you decide to do, there are some best practices you should keep in mind as you create your email footer:
- Keep your email footer simple, clean, and consistent with your overall email and brand design. Use the same font, color scheme, and brand style as your company’s other marketing assets.
- Add any necessary legal disclaimers and compliance information, especially if your business is in a regulated industry.
- Include important contact details, such as your physical (or mailing) address, phone number, and email address. If you use social media, include links to your online profiles.
- Email footers are great for CTAs, so if there’s a particular action you want your email recipients to take, such as visiting your website or scheduling a call, include a CTA button with a hyperlink.
- Keep the size of your email footer moderate. An overly large footer can be distracting and may lead to information overload.
- Ensure that your email footer is mobile-responsive. Many people check their emails on their phones, so your footer should be easy to read and navigate on smaller screens.
- Before finalizing your email footer, send test emails to different devices to ensure that the formatting is consistent across various platforms.
- Periodically review and update your email footer, especially if there are changes to your contact information, web page links, etc.